mirror of
https://github.com/amix/vimrc
synced 2025-07-12 14:15:00 +08:00
fix(install): fix install method
This commit is contained in:
38
.vim_runtime/sources_non_forked/lightline.vim/.github/workflows/ci.yaml
vendored
Normal file
38
.vim_runtime/sources_non_forked/lightline.vim/.github/workflows/ci.yaml
vendored
Normal file
@ -0,0 +1,38 @@
|
||||
name: CI
|
||||
|
||||
on:
|
||||
push:
|
||||
branches:
|
||||
- master
|
||||
pull_request:
|
||||
|
||||
jobs:
|
||||
test:
|
||||
name: Test
|
||||
runs-on: ubuntu-latest
|
||||
strategy:
|
||||
matrix:
|
||||
vim:
|
||||
- v8.2.1000
|
||||
- v8.2.0000
|
||||
- v8.1.0000
|
||||
- v8.0.0000
|
||||
- v7.4
|
||||
- v7.3
|
||||
steps:
|
||||
- name: Checkout code
|
||||
uses: actions/checkout@v2
|
||||
- name: Checkout vim-themis
|
||||
uses: actions/checkout@v2
|
||||
with:
|
||||
repository: thinca/vim-themis
|
||||
path: vim-themis
|
||||
- name: Setup Vim
|
||||
uses: rhysd/action-setup-vim@v1
|
||||
id: vim
|
||||
with:
|
||||
version: ${{ matrix.vim }}
|
||||
- name: Test
|
||||
env:
|
||||
THEMIS_VIM: ${{ steps.vim.outputs.executable }}
|
||||
run: ./vim-themis/bin/themis --reporter spec
|
||||
1
.vim_runtime/sources_non_forked/lightline.vim/.gitignore
vendored
Normal file
1
.vim_runtime/sources_non_forked/lightline.vim/.gitignore
vendored
Normal file
@ -0,0 +1 @@
|
||||
/doc/tags
|
||||
21
.vim_runtime/sources_non_forked/lightline.vim/LICENSE
Normal file
21
.vim_runtime/sources_non_forked/lightline.vim/LICENSE
Normal file
@ -0,0 +1,21 @@
|
||||
The MIT License (MIT)
|
||||
|
||||
Copyright (c) 2013-2021 itchyny
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to deal
|
||||
in the Software without restriction, including without limitation the rights
|
||||
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||
copies of the Software, and to permit persons to whom the Software is
|
||||
furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all
|
||||
copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
||||
SOFTWARE.
|
||||
433
.vim_runtime/sources_non_forked/lightline.vim/README.md
Normal file
433
.vim_runtime/sources_non_forked/lightline.vim/README.md
Normal file
@ -0,0 +1,433 @@
|
||||
# lightline.vim
|
||||
A light and configurable statusline/tabline plugin for Vim
|
||||
|
||||
https://github.com/itchyny/lightline.vim
|
||||
|
||||
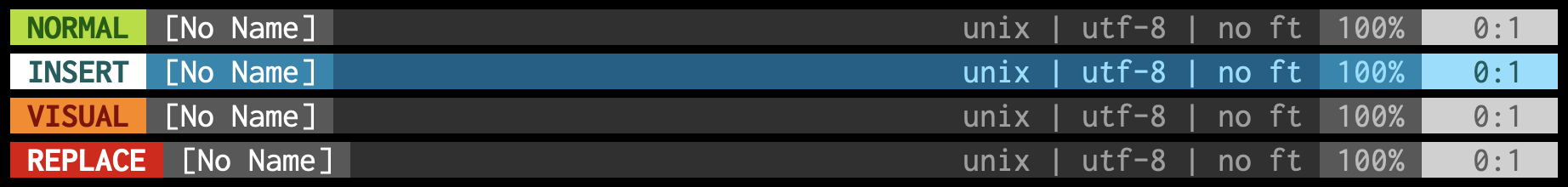
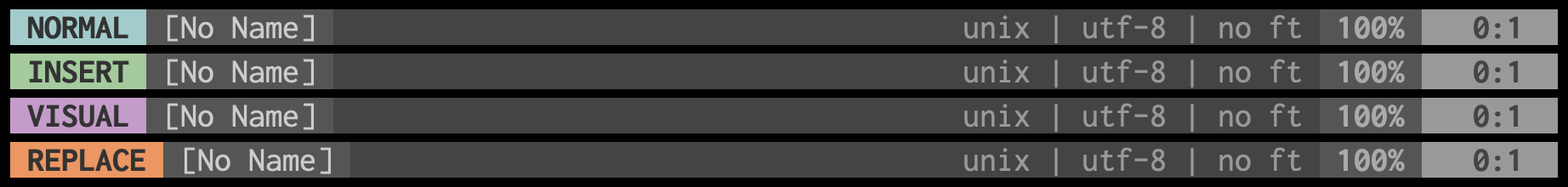
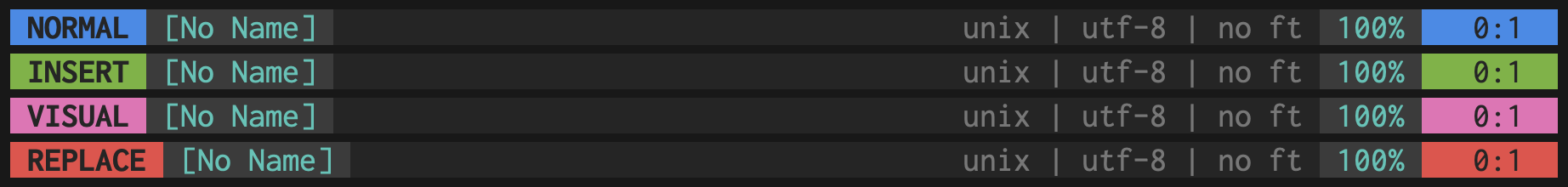
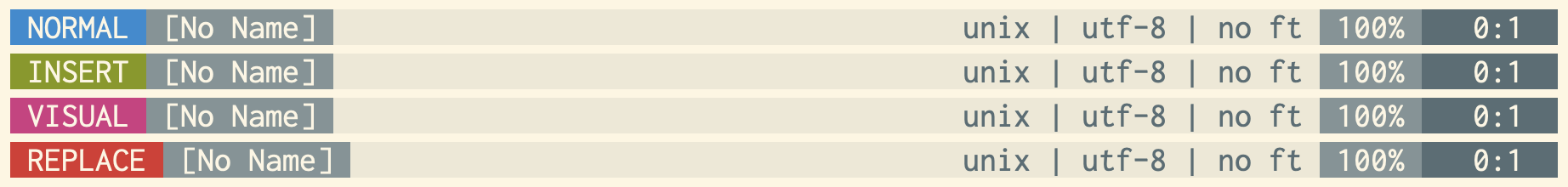
### powerline (default)
|
||||
|
||||

|
||||
|
||||
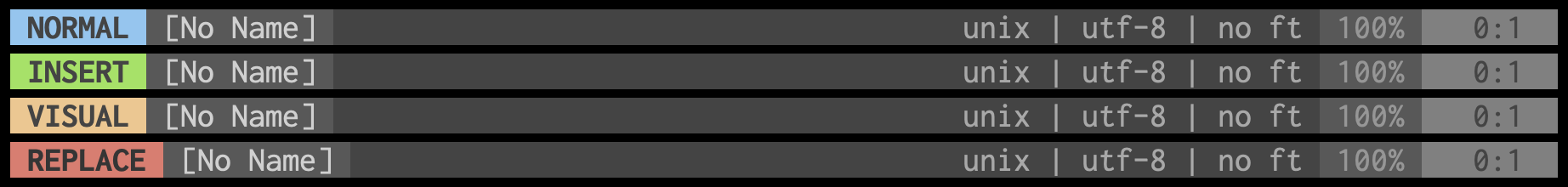
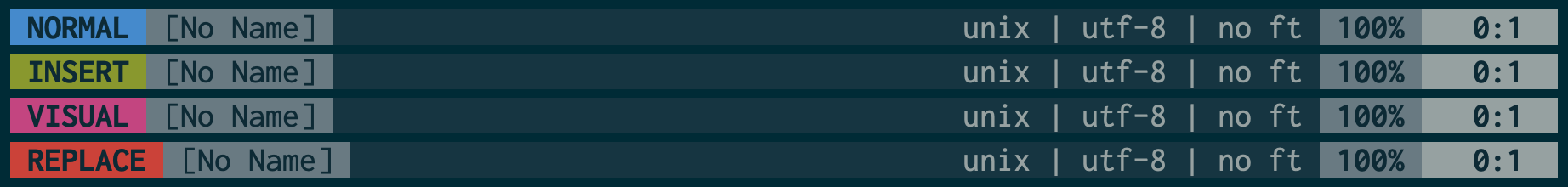
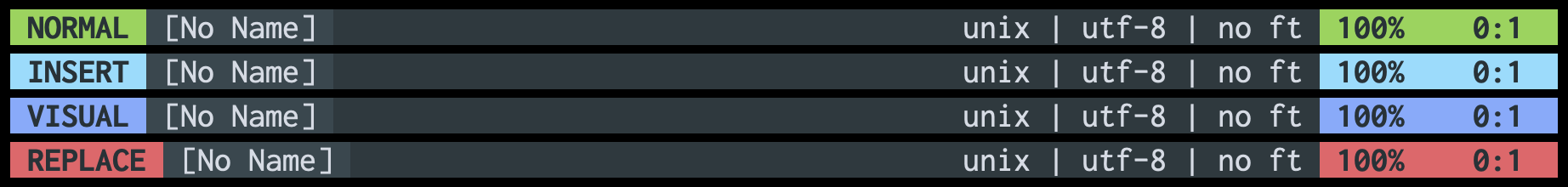
### wombat
|
||||
|
||||

|
||||
|
||||
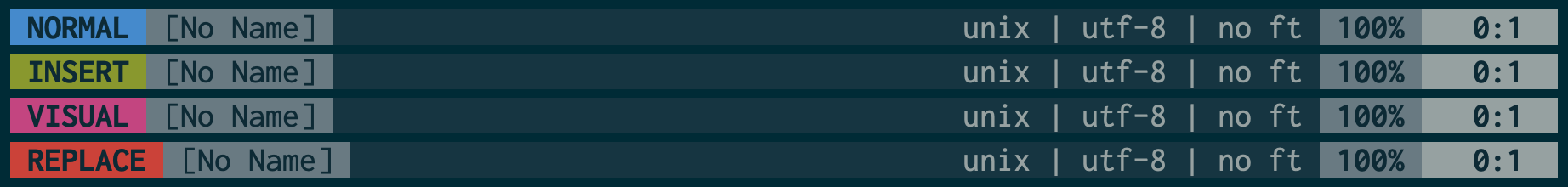
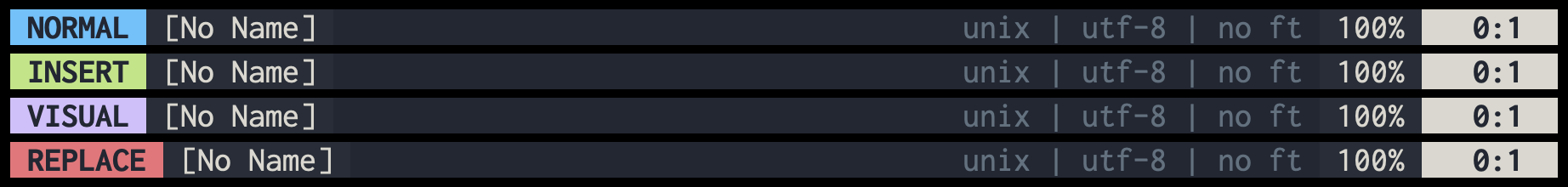
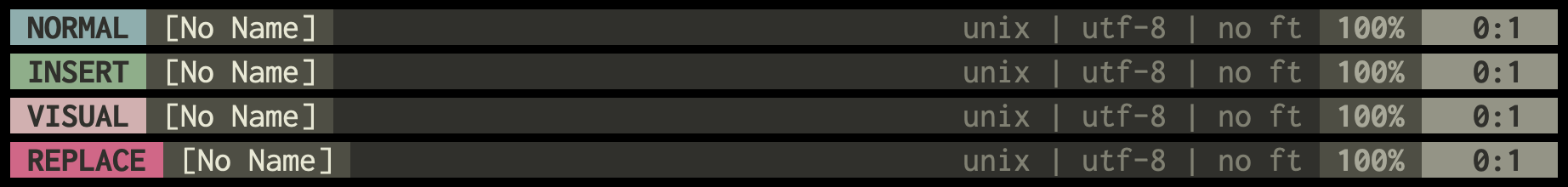
### solarized (`background=dark`)
|
||||
|
||||

|
||||
|
||||
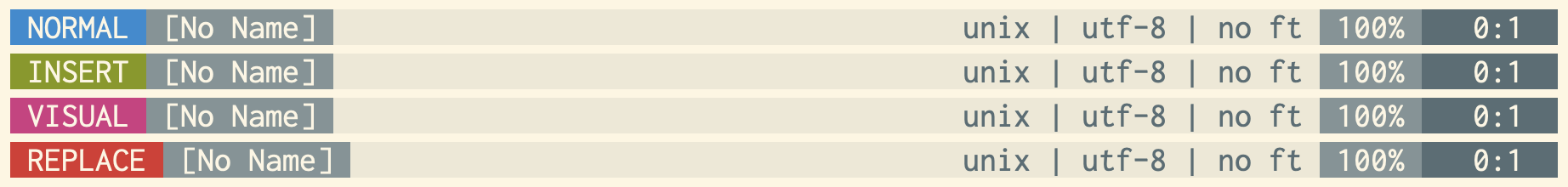
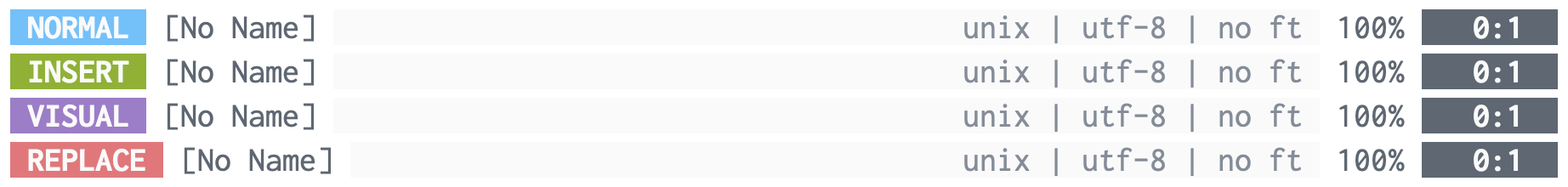
### solarized (`background=light`)
|
||||
|
||||

|
||||
|
||||
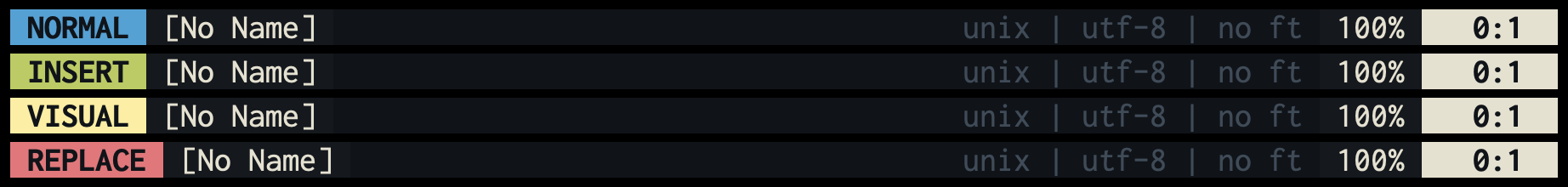
### PaperColor (`background=dark`)
|
||||
|
||||

|
||||
|
||||
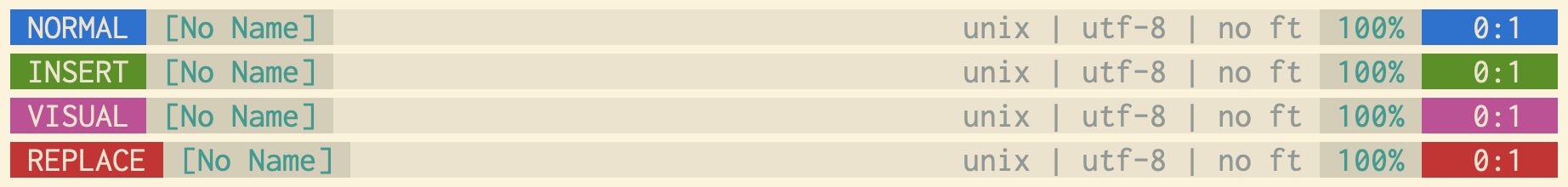
### PaperColor (`background=light`)
|
||||
|
||||

|
||||
|
||||
### one (`background=dark`)
|
||||
|
||||

|
||||
|
||||
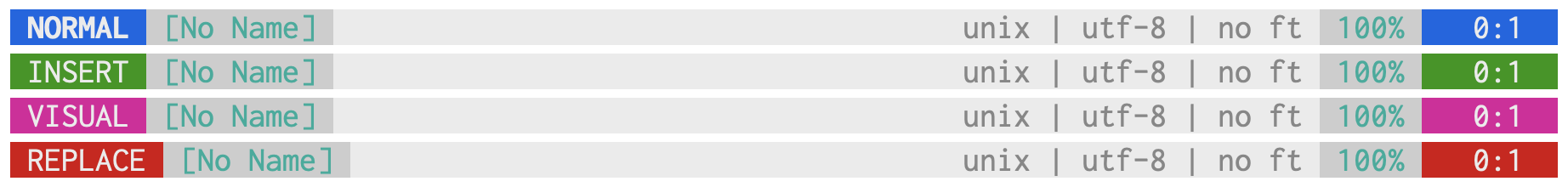
### one (`background=light`)
|
||||
|
||||

|
||||
|
||||
For screenshots of all available colorshemes, see [this file](colorscheme.md).
|
||||
|
||||
## Why yet another clone of powerline?
|
||||
+ [vim-powerline](https://github.com/Lokaltog/vim-powerline) is a nice plugin, but deprecated.
|
||||
+ [powerline](https://github.com/powerline/powerline) is a nice plugin, but difficult to configure.
|
||||
+ [vim-airline](https://github.com/vim-airline/vim-airline) is a nice plugin, but it uses too many functions of other plugins, which should be done by users in `.vimrc`.
|
||||
|
||||
## Spirit of this plugin
|
||||
+ Minimalism. The core script is very small to achieve enough functions as a statusline plugin.
|
||||
+ Configurability. You can create your own component and easily add to the statusline and the tabline.
|
||||
+ Orthogonality. The plugin does not rely on the implementation of other plugins. Such plugin crossing settings should be configured by users.
|
||||
|
||||
## Installation
|
||||
### [Vim packages](https://vimhelp.org/repeat.txt.html#packages) (since Vim 7.4.1528)
|
||||
1. Clone the plugin with the following command.
|
||||
|
||||
git clone https://github.com/itchyny/lightline.vim ~/.vim/pack/plugins/start/lightline
|
||||
|
||||
### [Pathogen](https://github.com/tpope/vim-pathogen)
|
||||
1. Install with the following command.
|
||||
|
||||
git clone https://github.com/itchyny/lightline.vim ~/.vim/bundle/lightline.vim
|
||||
|
||||
2. Generate help tags with `:Helptags`.
|
||||
|
||||
### [Vundle](https://github.com/VundleVim/Vundle.vim)
|
||||
1. Add the following configuration to your `.vimrc`.
|
||||
|
||||
Plugin 'itchyny/lightline.vim'
|
||||
|
||||
2. Install with `:PluginInstall`.
|
||||
|
||||
### [NeoBundle](https://github.com/Shougo/neobundle.vim)
|
||||
1. Add the following configuration to your `.vimrc`.
|
||||
|
||||
NeoBundle 'itchyny/lightline.vim'
|
||||
|
||||
2. Install with `:NeoBundleInstall`.
|
||||
|
||||
### [vim-plug](https://github.com/junegunn/vim-plug)
|
||||
1. Add the following configuration to your `.vimrc`.
|
||||
|
||||
Plug 'itchyny/lightline.vim'
|
||||
|
||||
2. Install with `:PlugInstall`.
|
||||
|
||||
### [dein.vim](https://github.com/Shougo/dein.vim)
|
||||
1. Add the following configuration to your `.vimrc`.
|
||||
|
||||
call dein#add('itchyny/lightline.vim')
|
||||
|
||||
2. Install with `:call dein#install()`
|
||||
|
||||
## Introduction
|
||||
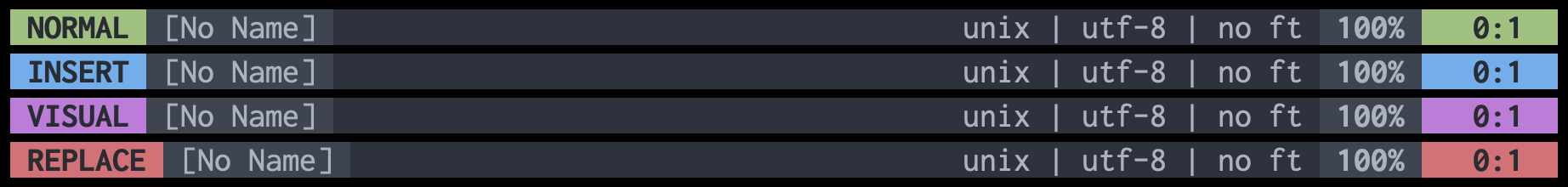
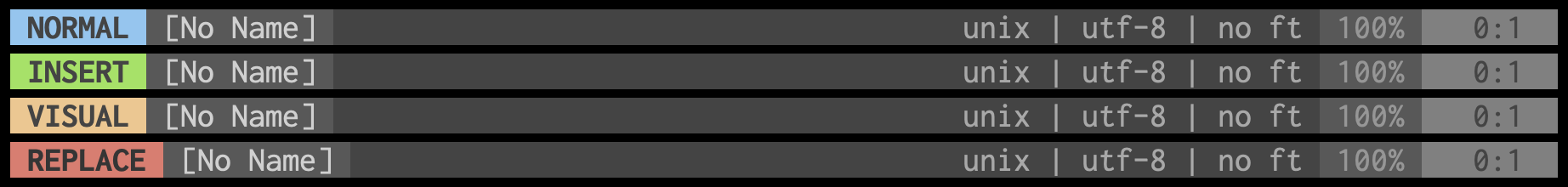
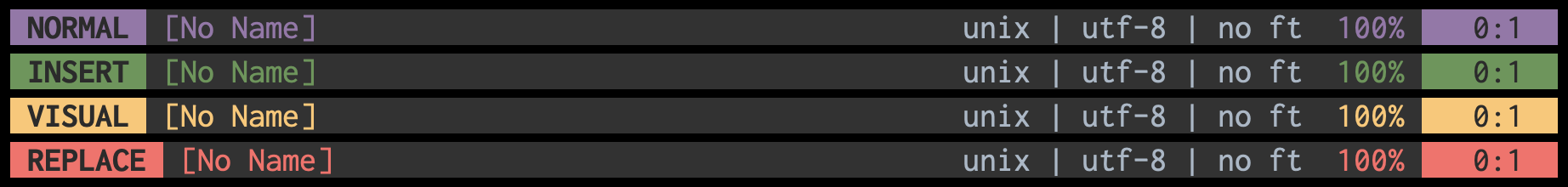
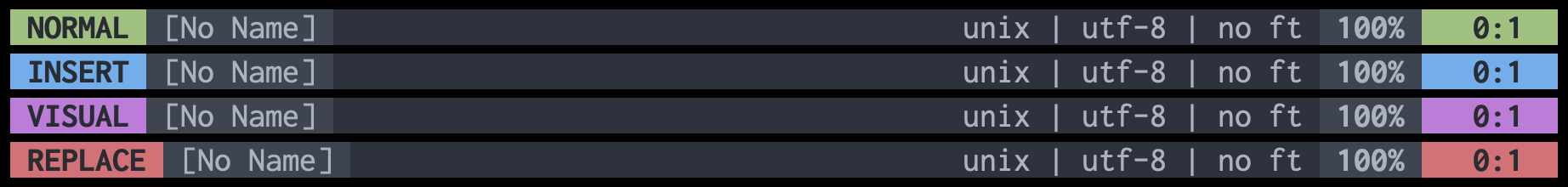
After installing this plugin, you restart the editor and will get a cool statusline.
|
||||

|
||||
|
||||
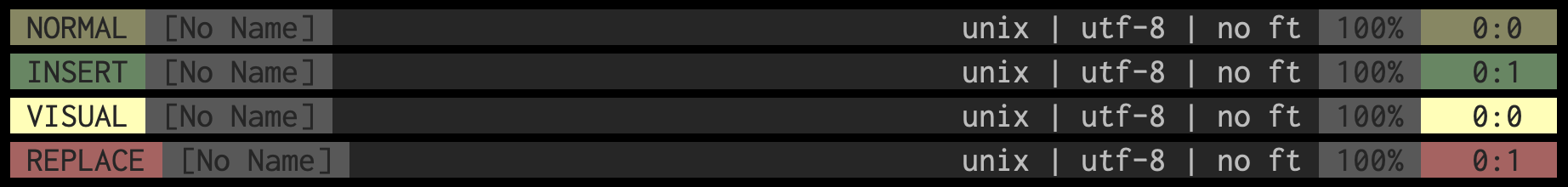
The color of the statusline changes due to the mode of Vim. Try typing something, selecting in visual mode and replacing some texts.
|
||||
|
||||
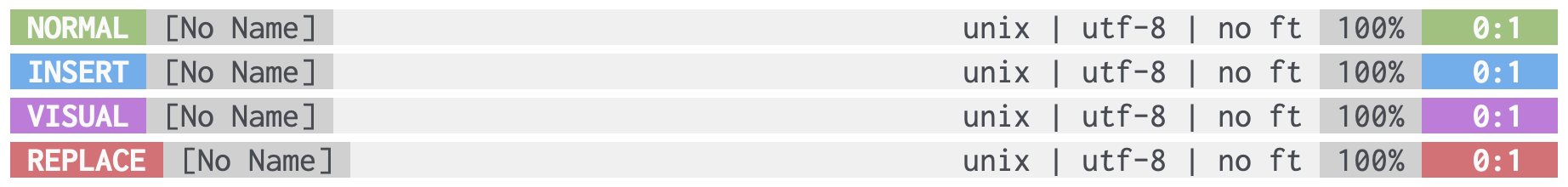
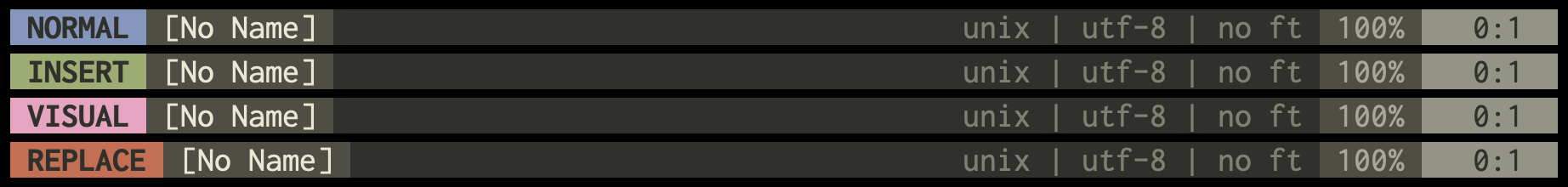
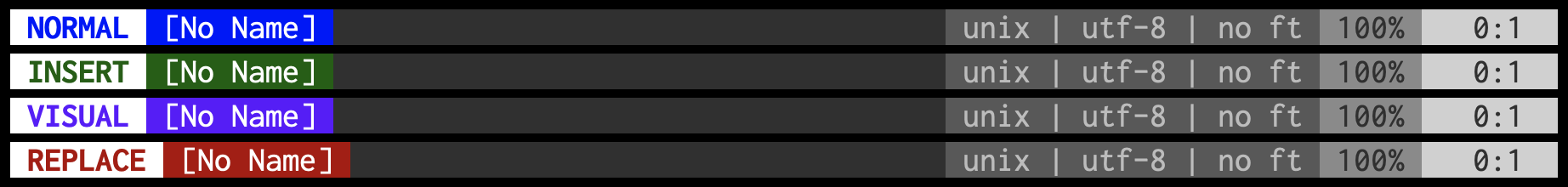
If the statusline looks like
|
||||

|
||||
|
||||
add the following configuration to your `.vimrc`.
|
||||
```vim
|
||||
set laststatus=2
|
||||
```
|
||||
|
||||
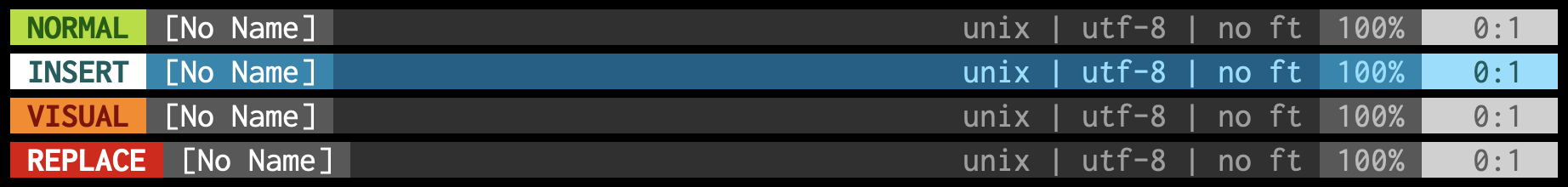
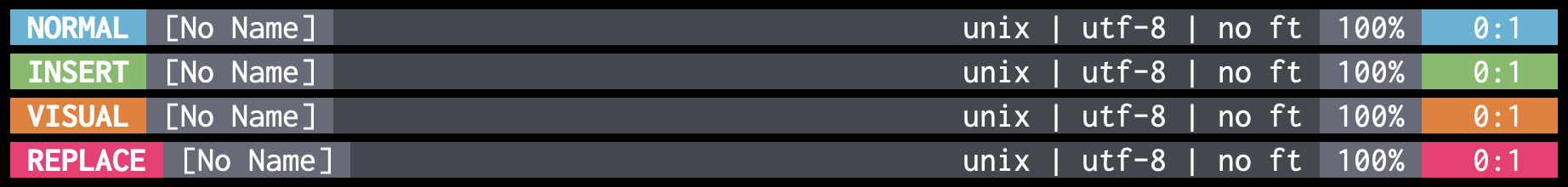
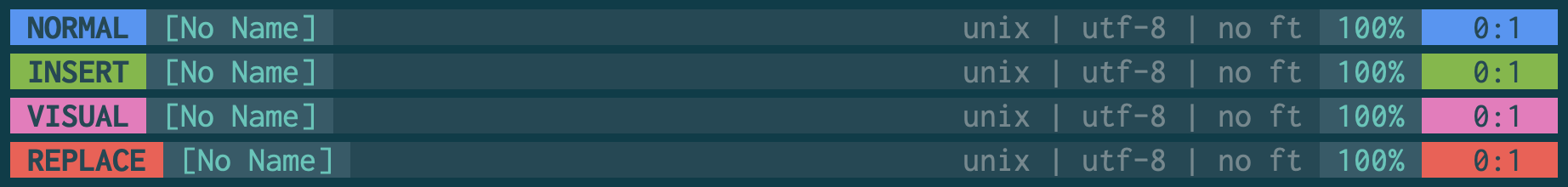
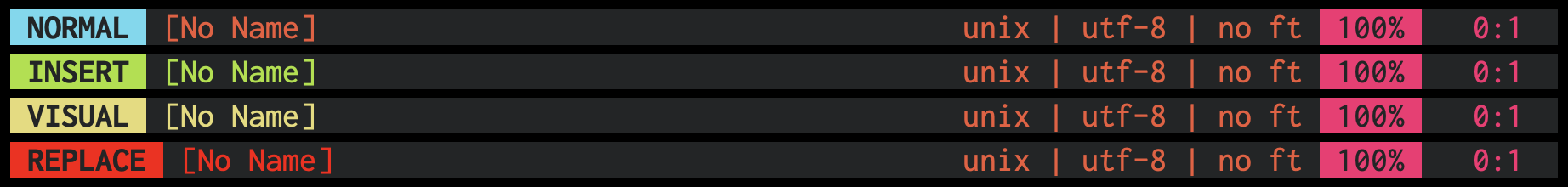
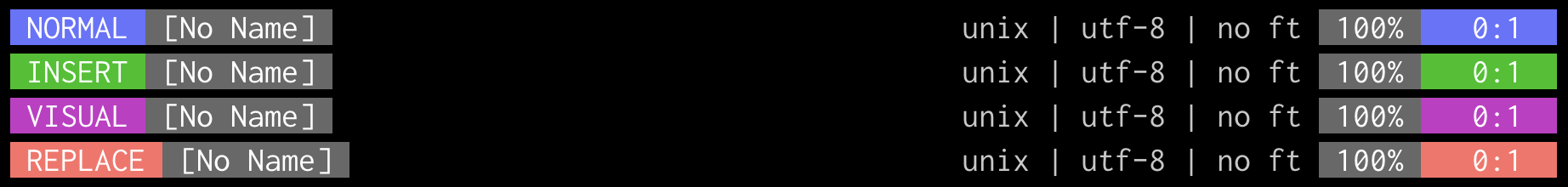
If the statusline is not coloured like
|
||||

|
||||
|
||||
then modify `TERM` in your shell configuration (`.zshrc` for example)
|
||||
```sh
|
||||
export TERM=xterm-256color
|
||||
```
|
||||
and then add the following configuration to your `.vimrc`.
|
||||
```vim
|
||||
if !has('gui_running')
|
||||
set t_Co=256
|
||||
endif
|
||||
```
|
||||
|
||||
Your statusline appears to work correctly? If yes, great, thanks for choosing lightline.vim! If no, please file an issue report to the [issue tracker](https://github.com/itchyny/lightline.vim/issues).
|
||||
|
||||
By the way, `-- INSERT --` is unnecessary anymore because the mode information is displayed in the statusline.
|
||||

|
||||
If you want to get rid of it, configure as follows.
|
||||
```vim
|
||||
set noshowmode
|
||||
```
|
||||
|
||||
## Colorscheme configuration
|
||||
The lightline.vim plugin provides multiple colorschemes to meet your editor colorscheme.
|
||||
Do not be confused, editor colorscheme rules how codes look like in buffers and lightline.vim has independent colorscheme feature, which rules how the statusline looks like.
|
||||
|
||||
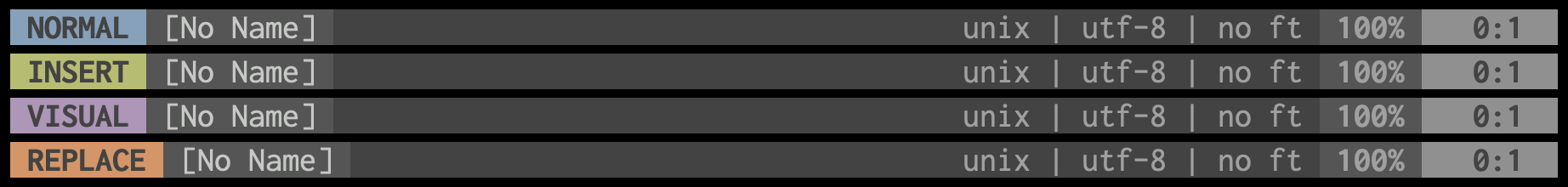
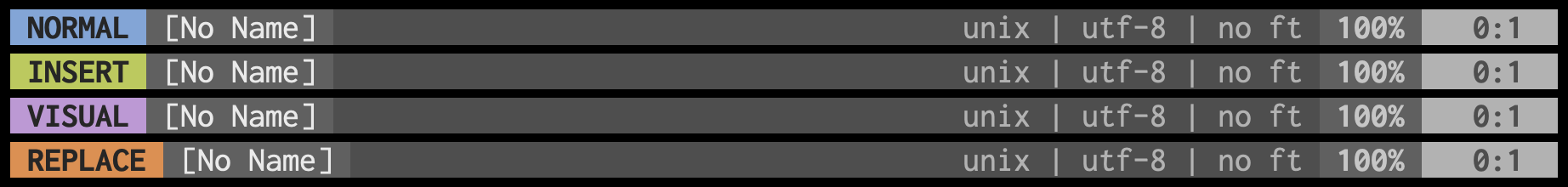
If you are using wombat colorscheme, add the following setting to your `.vimrc`,
|
||||
```vim
|
||||
let g:lightline = {
|
||||
\ 'colorscheme': 'wombat',
|
||||
\ }
|
||||
```
|
||||
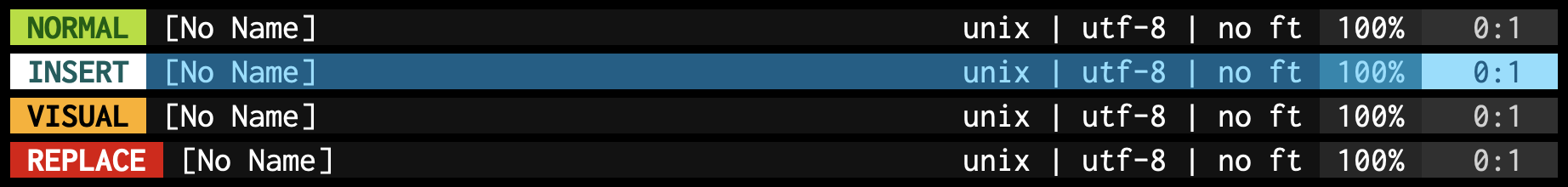
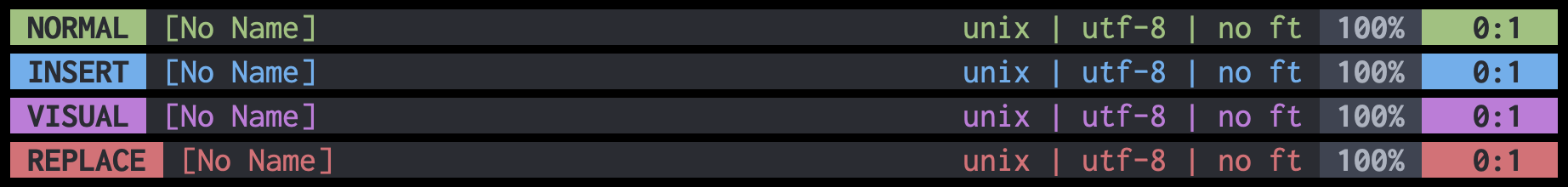
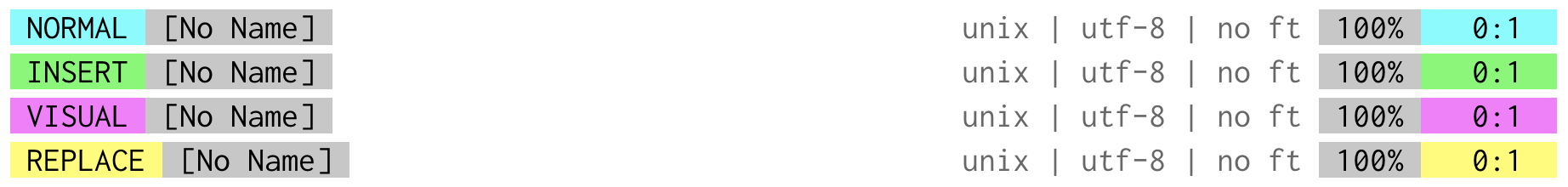
restart Vim and the statusline looks like:
|
||||
|
||||

|
||||
|
||||
If the colors of the statusline do not change, move the settings of `g:lightline` before setting the editor colorscheme.
|
||||
|
||||
There are many lightline colorschemes available as screenshots shown above. See `:h g:lightline.colorscheme` for the complete list.
|
||||
|
||||
## Advanced configuration
|
||||
The default appearance of lightline.vim is carefully designed that the tutorial is enough here for most people.
|
||||
So please read this section if you really want to configure and enjoy the configurability of lightline.vim.
|
||||
|
||||
Sometimes people want to display information of other plugins.
|
||||
For example git branch information, syntax check errors and some statuses of plugins.
|
||||
|
||||
The lightline.vim plugin does not provide any plugin integration by default.
|
||||
This plugin considers orthogonality to be one of the important ideas, which means that the plugin does not rely on implementation of other plugins.
|
||||
Once a plugin starts to integrate with some famous plugins, it should be kept updated to follow the changes of the plugins, and should accept integration requests with new plugins and it will suffer from performance regression due to plugin availability checks.
|
||||
|
||||
Instead, lightline.vim provides a simple API that user can easily integrate with other plugins.
|
||||
Once you understand how to configure and how it will be displayed in the statusline, you can also tell how to integrate with your favorite plugins.
|
||||
|
||||
Let's start to configure the appearance.
|
||||
The statusline is composed of multiple components.
|
||||
It shows the current mode, filename, modified status on the left, and file format, encoding, filetype and cursor positions on the right.
|
||||
So in order to add something in the statusline, you firstly create a new component and specify the place.
|
||||
|
||||
This is the hello world of lightline.vim component.
|
||||
```vim
|
||||
let g:lightline = {
|
||||
\ 'colorscheme': 'wombat',
|
||||
\ 'active': {
|
||||
\ 'left': [ [ 'mode', 'paste' ],
|
||||
\ [ 'readonly', 'filename', 'modified', 'helloworld' ] ]
|
||||
\ },
|
||||
\ 'component': {
|
||||
\ 'helloworld': 'Hello, world!'
|
||||
\ },
|
||||
\ }
|
||||
```
|
||||
The statusline will look like:
|
||||

|
||||
|
||||
You have succeeded in displaying `Hello, world!` in the statusline.
|
||||
The `helloworld` component is added to `g:lightline.active.left` and its content is configured in `g:lightline.component`.
|
||||
The component contents are simply added to `&statusline`.
|
||||
Try `:echo &statusline`, it might be a little bit complicated, but you will find `Hello, world!` somewhere.
|
||||
|
||||
You can use `'statusline'` syntax for lightline.vim components.
|
||||
Consult `:h 'statusline'` to see what's available here.
|
||||
For example, if you want to print the value of character under the cursor in hexadecimal, configure as
|
||||
```vim
|
||||
let g:lightline = {
|
||||
\ 'colorscheme': 'wombat',
|
||||
\ 'active': {
|
||||
\ 'left': [ [ 'mode', 'paste' ],
|
||||
\ [ 'readonly', 'filename', 'modified', 'charvaluehex' ] ]
|
||||
\ },
|
||||
\ 'component': {
|
||||
\ 'charvaluehex': '0x%B'
|
||||
\ },
|
||||
\ }
|
||||
```
|
||||

|
||||
|
||||
You want the character value information on the right hand side? OK, configure as
|
||||
```vim
|
||||
let g:lightline = {
|
||||
\ 'colorscheme': 'wombat',
|
||||
\ 'active': {
|
||||
\ 'right': [ [ 'lineinfo' ],
|
||||
\ [ 'percent' ],
|
||||
\ [ 'fileformat', 'fileencoding', 'filetype', 'charvaluehex' ] ]
|
||||
\ },
|
||||
\ 'component': {
|
||||
\ 'charvaluehex': '0x%B'
|
||||
\ },
|
||||
\ }
|
||||
```
|
||||

|
||||
|
||||
We have learned how to add a simple component.
|
||||
|
||||
- See `:h 'statusline'` to check the statusline flags.
|
||||
- Add a new component to `g:lightline.component`.
|
||||
- Add the component name to `g:lightline.active.left` or `g:lightline.active.right`.
|
||||
|
||||
You can also configure the statusline of inactive buffers by adding the component to `g:lightline.inactive.left` or `g:lightline.inactive.right`.
|
||||
|
||||
|
||||
Now let's add some integrations with other plugin.
|
||||
The name of the git branch is important these days.
|
||||
But lightline.vim does not provide this information by default because it is also one of plugin crossing configurations, and not all people want the integration.
|
||||
|
||||
In order to show the branch name in the statusline, install some plugins which provide the branch information.
|
||||
The [vim-fugitive](https://github.com/tpope/vim-fugitive) plugin is a famous plugin so let's integrate lightline.vim with it.
|
||||
If you don't like to install full git integration but just want to display the branch name in the statusline, you can use the [vim-gitbranch](https://github.com/itchyny/vim-gitbranch) plugin which provides `gitbranch#name` function.
|
||||
```vim
|
||||
let g:lightline = {
|
||||
\ 'colorscheme': 'wombat',
|
||||
\ 'active': {
|
||||
\ 'left': [ [ 'mode', 'paste' ],
|
||||
\ [ 'gitbranch', 'readonly', 'filename', 'modified' ] ]
|
||||
\ },
|
||||
\ 'component_function': {
|
||||
\ 'gitbranch': 'FugitiveHead'
|
||||
\ },
|
||||
\ }
|
||||
```
|
||||

|
||||
|
||||
Okay, now the statusline shows that we are coding at the master branch.
|
||||
What do we learn from this example?
|
||||
|
||||
- Find out the function which is suitable to use in the statusline.
|
||||
- Create a function component. The previous `charvaluehex` component has `'statusline'` item configuration and registered in `g:lightline.component`. In the current example, we register the name of the function in `g:lightline.component_function`. It should return the string to be displayed in the statusline.
|
||||
- Add the component name `gitbranch` to `g:lightline.active.left` or `g:lightline.active.right`.
|
||||
|
||||
|
||||
Here we have leaned two kinds of components.
|
||||
|
||||
- component: it has a `%`-prefixed item which you can find the meaning at `:h 'statusline'`. All the default components of lightline.vim are components in this style. See the default components at `:h g:lightline.component`.
|
||||
- function component: the name of functions are registered. The function is called again and again so be careful not to register a heavy function. See the help with `:h g:lightline.component_function`.
|
||||
|
||||
|
||||
The function component is an important design for the configurability of lightline.vim.
|
||||
By providing the configuration interface via functions, you can adjust the statusline information as you wish.
|
||||
For the proof, let's look into some configuration examples in Q&A style.
|
||||
|
||||
### Can I hide the readonly component in the help buffer?
|
||||
Yes, create a function component for `readonly`.
|
||||
The configuration of function component has priority over the default component.
|
||||
```vim
|
||||
let g:lightline = {
|
||||
\ 'component_function': {
|
||||
\ 'readonly': 'LightlineReadonly',
|
||||
\ },
|
||||
\ }
|
||||
|
||||
function! LightlineReadonly()
|
||||
return &readonly && &filetype !=# 'help' ? 'RO' : ''
|
||||
endfunction
|
||||
```
|
||||

|
||||
|
||||
### Can I hide the readonly component in other plugins buffer?
|
||||
Yes, modify the `LightlineReadonly` function as you wish.
|
||||
```vim
|
||||
function! LightlineReadonly()
|
||||
return &readonly && &filetype !~# '\v(help|vimfiler|unite)' ? 'RO' : ''
|
||||
endfunction
|
||||
|
||||
let g:unite_force_overwrite_statusline = 0
|
||||
let g:vimfiler_force_overwrite_statusline = 0
|
||||
```
|
||||

|
||||
|
||||
### Can I display the plugin information at the filename component?
|
||||
Yes, overwrite the filename component.
|
||||
```vim
|
||||
let g:lightline = {
|
||||
\ 'component_function': {
|
||||
\ 'filename': 'LightlineFilename',
|
||||
\ },
|
||||
\ }
|
||||
|
||||
function! LightlineFilename()
|
||||
return &filetype ==# 'vimfiler' ? vimfiler#get_status_string() :
|
||||
\ &filetype ==# 'unite' ? unite#get_status_string() :
|
||||
\ &filetype ==# 'vimshell' ? vimshell#get_status_string() :
|
||||
\ expand('%:t') !=# '' ? expand('%:t') : '[No Name]'
|
||||
endfunction
|
||||
|
||||
let g:unite_force_overwrite_statusline = 0
|
||||
let g:vimfiler_force_overwrite_statusline = 0
|
||||
let g:vimshell_force_overwrite_statusline = 0
|
||||
```
|
||||

|
||||
|
||||
### Can I display the plugin name at the mode component?
|
||||
Yes, overwrite the mode component.
|
||||
```vim
|
||||
let g:lightline = {
|
||||
\ 'component_function': {
|
||||
\ 'mode': 'LightlineMode',
|
||||
\ },
|
||||
\ }
|
||||
|
||||
function! LightlineMode()
|
||||
return expand('%:t') =~# '^__Tagbar__' ? 'Tagbar':
|
||||
\ expand('%:t') ==# 'ControlP' ? 'CtrlP' :
|
||||
\ &filetype ==# 'unite' ? 'Unite' :
|
||||
\ &filetype ==# 'vimfiler' ? 'VimFiler' :
|
||||
\ &filetype ==# 'vimshell' ? 'VimShell' :
|
||||
\ lightline#mode()
|
||||
endfunction
|
||||
```
|
||||

|
||||
|
||||
### Can I trim the file format and encoding information on narrow windows?
|
||||
Yes, check `winwidth(0)` and return empty string with some threshold.
|
||||
```vim
|
||||
let g:lightline = {
|
||||
\ 'component_function': {
|
||||
\ 'fileformat': 'LightlineFileformat',
|
||||
\ 'filetype': 'LightlineFiletype',
|
||||
\ },
|
||||
\ }
|
||||
|
||||
function! LightlineFileformat()
|
||||
return winwidth(0) > 70 ? &fileformat : ''
|
||||
endfunction
|
||||
|
||||
function! LightlineFiletype()
|
||||
return winwidth(0) > 70 ? (&filetype !=# '' ? &filetype : 'no ft') : ''
|
||||
endfunction
|
||||
```
|
||||

|
||||
|
||||
### Can I trim the bar between the filename and modified sign?
|
||||
Yes, by joining the two components.
|
||||
```vim
|
||||
let g:lightline = {
|
||||
\ 'active': {
|
||||
\ 'left': [ [ 'mode', 'paste' ],
|
||||
\ [ 'readonly', 'filename' ] ],
|
||||
\ },
|
||||
\ 'component_function': {
|
||||
\ 'filename': 'LightlineFilename',
|
||||
\ },
|
||||
\ }
|
||||
|
||||
function! LightlineFilename()
|
||||
let filename = expand('%:t') !=# '' ? expand('%:t') : '[No Name]'
|
||||
let modified = &modified ? ' +' : ''
|
||||
return filename . modified
|
||||
endfunction
|
||||
```
|
||||

|
||||
|
||||
You can control the visibility and contents by writing simple functions.
|
||||
Now you notice how much function component is important for the configurability of lightline.vim.
|
||||
|
||||
### more tips
|
||||
#### Mode names are too long. Can I use shorter mode names?
|
||||
Yes, configure `g:lightline.mode_map`.
|
||||
```vim
|
||||
let g:lightline = {
|
||||
\ 'mode_map': {
|
||||
\ 'n' : 'N',
|
||||
\ 'i' : 'I',
|
||||
\ 'R' : 'R',
|
||||
\ 'v' : 'V',
|
||||
\ 'V' : 'VL',
|
||||
\ "\<C-v>": 'VB',
|
||||
\ 'c' : 'C',
|
||||
\ 's' : 'S',
|
||||
\ 'S' : 'SL',
|
||||
\ "\<C-s>": 'SB',
|
||||
\ 't': 'T',
|
||||
\ },
|
||||
\ }
|
||||
```
|
||||
|
||||
#### How can I truncate the components from the right in narrow windows?
|
||||
Please include `%<` to one of the right components.
|
||||
```vim
|
||||
let g:lightline = {
|
||||
\ 'component': {
|
||||
\ 'lineinfo': '%3l:%-2v%<',
|
||||
\ },
|
||||
\ }
|
||||
```
|
||||
|
||||
#### Where can I find the default components?
|
||||
See `:h g:lightline.component`.
|
||||
|
||||
## Note for developers of other plugins
|
||||
Appearance consistency matters.
|
||||
|
||||
The statusline is an important space for Vim users.
|
||||
Overwriting the statusline forcibly in your plugin is not a good idea.
|
||||
It is not hospitality, but just an annoying feature.
|
||||
If your plugin has such a feature, add an option to be modest.
|
||||
|
||||
A good design is as follows.
|
||||
Firstly, give the users a clue to judge which buffer is the one your plugin creates.
|
||||
The filename is a manner and the filetype is another.
|
||||
Then, export a function which is useful to be shown in the statusline.
|
||||
Lastly, for advanced users, set important information in buffer variables so that the users can obtain the condition of the plugin easily.
|
||||
|
||||
## Author
|
||||
itchyny (https://github.com/itchyny)
|
||||
|
||||
## License
|
||||
This software is released under the MIT License, see LICENSE.
|
||||
@ -0,0 +1,485 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2020/11/21 14:03:29.
|
||||
" =============================================================================
|
||||
|
||||
let s:save_cpo = &cpo
|
||||
set cpo&vim
|
||||
|
||||
let s:_ = 1 " 1: uninitialized, 2: disabled
|
||||
|
||||
function! lightline#update() abort
|
||||
if s:skip() | return | endif
|
||||
if s:_
|
||||
if s:_ == 2 | return | endif
|
||||
call lightline#init()
|
||||
call lightline#colorscheme()
|
||||
endif
|
||||
if s:lightline.enable.statusline
|
||||
let w = winnr()
|
||||
let s = winnr('$') == 1 && w > 0 ? [lightline#statusline(0)] : [lightline#statusline(0), lightline#statusline(1)]
|
||||
for n in range(1, winnr('$'))
|
||||
call setwinvar(n, '&statusline', s[n!=w])
|
||||
endfor
|
||||
endif
|
||||
endfunction
|
||||
|
||||
if exists('*win_gettype')
|
||||
function! s:skip() abort " Vim 8.2.0257 (00f3b4e007), 8.2.0991 (0fe937fd86), 8.2.0996 (40a019f157)
|
||||
return win_gettype() ==# 'popup' || win_gettype() ==# 'autocmd'
|
||||
endfunction
|
||||
else
|
||||
function! s:skip() abort
|
||||
return &buftype ==# 'popup'
|
||||
endfunction
|
||||
endif
|
||||
|
||||
function! lightline#update_disable() abort
|
||||
if s:lightline.enable.statusline
|
||||
call setwinvar(0, '&statusline', '')
|
||||
endif
|
||||
endfunction
|
||||
|
||||
function! lightline#enable() abort
|
||||
let s:_ = 1
|
||||
call lightline#update()
|
||||
augroup lightline
|
||||
autocmd!
|
||||
autocmd WinEnter,BufEnter,BufDelete,SessionLoadPost,FileChangedShellPost * call lightline#update()
|
||||
if !has('patch-8.1.1715')
|
||||
autocmd FileType qf call lightline#update()
|
||||
endif
|
||||
autocmd SessionLoadPost * call lightline#highlight()
|
||||
autocmd ColorScheme * if !has('vim_starting') || expand('<amatch>') !=# 'macvim'
|
||||
\ | call lightline#update() | call lightline#highlight() | endif
|
||||
augroup END
|
||||
augroup lightline-disable
|
||||
autocmd!
|
||||
augroup END
|
||||
augroup! lightline-disable
|
||||
endfunction
|
||||
|
||||
function! lightline#disable() abort
|
||||
let [&statusline, &tabline] = [get(s:, '_statusline', ''), get(s:, '_tabline', '')]
|
||||
for t in range(1, tabpagenr('$'))
|
||||
for n in range(1, tabpagewinnr(t, '$'))
|
||||
call settabwinvar(t, n, '&statusline', '')
|
||||
endfor
|
||||
endfor
|
||||
augroup lightline
|
||||
autocmd!
|
||||
augroup END
|
||||
augroup! lightline
|
||||
augroup lightline-disable
|
||||
autocmd!
|
||||
autocmd WinEnter * call lightline#update_disable()
|
||||
augroup END
|
||||
let s:_ = 2
|
||||
endfunction
|
||||
|
||||
function! lightline#toggle() abort
|
||||
if exists('#lightline')
|
||||
call lightline#disable()
|
||||
else
|
||||
call lightline#enable()
|
||||
endif
|
||||
endfunction
|
||||
|
||||
let s:_lightline = {
|
||||
\ 'active': {
|
||||
\ 'left': [['mode', 'paste'], ['readonly', 'filename', 'modified']],
|
||||
\ 'right': [['lineinfo'], ['percent'], ['fileformat', 'fileencoding', 'filetype']]
|
||||
\ },
|
||||
\ 'inactive': {
|
||||
\ 'left': [['filename']],
|
||||
\ 'right': [['lineinfo'], ['percent']]
|
||||
\ },
|
||||
\ 'tabline': {
|
||||
\ 'left': [['tabs']],
|
||||
\ 'right': [['close']]
|
||||
\ },
|
||||
\ 'tab': {
|
||||
\ 'active': ['tabnum', 'filename', 'modified'],
|
||||
\ 'inactive': ['tabnum', 'filename', 'modified']
|
||||
\ },
|
||||
\ 'component': {
|
||||
\ 'mode': '%{lightline#mode()}',
|
||||
\ 'absolutepath': '%F', 'relativepath': '%f', 'filename': '%t', 'modified': '%M', 'bufnum': '%n',
|
||||
\ 'paste': '%{&paste?"PASTE":""}', 'readonly': '%R', 'charvalue': '%b', 'charvaluehex': '%B',
|
||||
\ 'spell': '%{&spell?&spelllang:""}', 'fileencoding': '%{&fenc!=#""?&fenc:&enc}', 'fileformat': '%{&ff}',
|
||||
\ 'filetype': '%{&ft!=#""?&ft:"no ft"}', 'percent': '%3p%%', 'percentwin': '%P',
|
||||
\ 'lineinfo': '%3l:%-2c', 'line': '%l', 'column': '%c', 'close': '%999X X ', 'winnr': '%{winnr()}'
|
||||
\ },
|
||||
\ 'component_visible_condition': {
|
||||
\ 'modified': '&modified||!&modifiable', 'readonly': '&readonly', 'paste': '&paste', 'spell': '&spell'
|
||||
\ },
|
||||
\ 'component_function': {},
|
||||
\ 'component_function_visible_condition': {},
|
||||
\ 'component_expand': {
|
||||
\ 'tabs': 'lightline#tabs'
|
||||
\ },
|
||||
\ 'component_type': {
|
||||
\ 'tabs': 'tabsel', 'close': 'raw'
|
||||
\ },
|
||||
\ 'component_raw': {},
|
||||
\ 'tab_component': {},
|
||||
\ 'tab_component_function': {
|
||||
\ 'filename': 'lightline#tab#filename', 'modified': 'lightline#tab#modified',
|
||||
\ 'readonly': 'lightline#tab#readonly', 'tabnum': 'lightline#tab#tabnum'
|
||||
\ },
|
||||
\ 'colorscheme': 'default',
|
||||
\ 'mode_map': {
|
||||
\ 'n': 'NORMAL', 'i': 'INSERT', 'R': 'REPLACE', 'v': 'VISUAL', 'V': 'V-LINE', "\<C-v>": 'V-BLOCK',
|
||||
\ 'c': 'COMMAND', 's': 'SELECT', 'S': 'S-LINE', "\<C-s>": 'S-BLOCK', 't': 'TERMINAL'
|
||||
\ },
|
||||
\ 'separator': { 'left': '', 'right': '' },
|
||||
\ 'subseparator': { 'left': '|', 'right': '|' },
|
||||
\ 'tabline_separator': {},
|
||||
\ 'tabline_subseparator': {},
|
||||
\ 'enable': { 'statusline': 1, 'tabline': 1 },
|
||||
\ '_mode_': {
|
||||
\ 'n': 'normal', 'i': 'insert', 'R': 'replace', 'v': 'visual', 'V': 'visual', "\<C-v>": 'visual',
|
||||
\ 'c': 'command', 's': 'select', 'S': 'select', "\<C-s>": 'select', 't': 'terminal'
|
||||
\ },
|
||||
\ 'mode_fallback': { 'replace': 'insert', 'terminal': 'insert', 'select': 'visual' },
|
||||
\ 'palette': {},
|
||||
\ }
|
||||
function! lightline#init() abort
|
||||
let s:lightline = deepcopy(get(g:, 'lightline', {}))
|
||||
for [key, value] in items(s:_lightline)
|
||||
if type(value) == 4
|
||||
if !has_key(s:lightline, key)
|
||||
let s:lightline[key] = {}
|
||||
endif
|
||||
call extend(s:lightline[key], value, 'keep')
|
||||
elseif !has_key(s:lightline, key)
|
||||
let s:lightline[key] = value
|
||||
endif
|
||||
unlet value
|
||||
endfor
|
||||
call extend(s:lightline.tabline_separator, s:lightline.separator, 'keep')
|
||||
call extend(s:lightline.tabline_subseparator, s:lightline.subseparator, 'keep')
|
||||
let s:lightline.tabline_configured = has_key(get(get(g:, 'lightline', {}), 'component_expand', {}), 'tabs')
|
||||
for components in deepcopy(s:lightline.tabline.left + s:lightline.tabline.right)
|
||||
if len(filter(components, 'v:val !=# "tabs" && v:val !=# "close"')) > 0
|
||||
let s:lightline.tabline_configured = 1
|
||||
break
|
||||
endif
|
||||
endfor
|
||||
if !exists('s:_statusline')
|
||||
let s:_statusline = &statusline
|
||||
endif
|
||||
if !exists('s:_tabline')
|
||||
let s:_tabline = &tabline
|
||||
endif
|
||||
if s:lightline.enable.tabline
|
||||
set tabline=%!lightline#tabline()
|
||||
else
|
||||
let &tabline = get(s:, '_tabline', '')
|
||||
endif
|
||||
for f in values(s:lightline.component_function)
|
||||
silent! call call(f, [])
|
||||
endfor
|
||||
for f in values(s:lightline.tab_component_function)
|
||||
silent! call call(f, [1])
|
||||
endfor
|
||||
let s:mode = ''
|
||||
endfunction
|
||||
|
||||
function! lightline#colorscheme() abort
|
||||
try
|
||||
let s:lightline.palette = g:lightline#colorscheme#{s:lightline.colorscheme}#palette
|
||||
catch
|
||||
call lightline#error('Could not load colorscheme ' . s:lightline.colorscheme . '.')
|
||||
let s:lightline.colorscheme = 'default'
|
||||
let s:lightline.palette = g:lightline#colorscheme#{s:lightline.colorscheme}#palette
|
||||
finally
|
||||
if has('win32') && !has('gui_running') && &t_Co < 256
|
||||
call lightline#colortable#gui2cui_palette(s:lightline.palette)
|
||||
endif
|
||||
let s:highlight = {}
|
||||
call lightline#highlight('normal')
|
||||
call lightline#link()
|
||||
let s:_ = 0
|
||||
endtry
|
||||
endfunction
|
||||
|
||||
function! lightline#palette() abort
|
||||
return s:lightline.palette
|
||||
endfunction
|
||||
|
||||
function! lightline#mode() abort
|
||||
return get(s:lightline.mode_map, mode(), '')
|
||||
endfunction
|
||||
|
||||
let s:mode = ''
|
||||
function! lightline#link(...) abort
|
||||
let mode = get(s:lightline._mode_, a:0 ? a:1 : mode(), 'normal')
|
||||
if s:mode ==# mode
|
||||
return ''
|
||||
endif
|
||||
let s:mode = mode
|
||||
if !has_key(s:highlight, mode)
|
||||
call lightline#highlight(mode)
|
||||
endif
|
||||
let types = map(s:uniq(sort(filter(values(s:lightline.component_type), 'v:val !=# "raw"'))), '[v:val, 1]')
|
||||
for [p, l] in [['Left', len(s:lightline.active.left)], ['Right', len(s:lightline.active.right)]]
|
||||
for [i, t] in map(range(0, l), '[v:val, 0]') + types
|
||||
if i != l
|
||||
exec printf('hi link Lightline%s_active_%s Lightline%s_%s_%s', p, i, p, mode, i)
|
||||
endif
|
||||
for [j, s] in map(range(0, l), '[v:val, 0]') + types
|
||||
if i + 1 == j || t || s && i != l
|
||||
exec printf('hi link Lightline%s_active_%s_%s Lightline%s_%s_%s_%s', p, i, j, p, mode, i, j)
|
||||
endif
|
||||
endfor
|
||||
endfor
|
||||
endfor
|
||||
exec printf('hi link LightlineMiddle_active LightlineMiddle_%s', mode)
|
||||
return ''
|
||||
endfunction
|
||||
|
||||
function! s:term(p) abort
|
||||
return get(a:p, 4) !=# '' ? 'term='.a:p[4].' cterm='.a:p[4].' gui='.a:p[4] : ''
|
||||
endfunction
|
||||
|
||||
if exists('*uniq')
|
||||
let s:uniq = function('uniq')
|
||||
else
|
||||
function! s:uniq(xs) abort
|
||||
let i = len(a:xs) - 1
|
||||
while i > 0
|
||||
if a:xs[i] ==# a:xs[i - 1]
|
||||
call remove(a:xs, i)
|
||||
endif
|
||||
let i -= 1
|
||||
endwhile
|
||||
return a:xs
|
||||
endfunction
|
||||
endif
|
||||
|
||||
function! lightline#highlight(...) abort
|
||||
let [c, f] = [s:lightline.palette, s:lightline.mode_fallback]
|
||||
let [s:lightline.llen, s:lightline.rlen] = [len(c.normal.left), len(c.normal.right)]
|
||||
let [s:lightline.tab_llen, s:lightline.tab_rlen] = [len(has_key(get(c, 'tabline', {}), 'left') ? c.tabline.left : c.normal.left), len(has_key(get(c, 'tabline', {}), 'right') ? c.tabline.right : c.normal.right)]
|
||||
let types = map(s:uniq(sort(filter(values(s:lightline.component_type), 'v:val !=# "raw"'))), '[v:val, 1]')
|
||||
let modes = a:0 ? [a:1] : extend(['normal', 'insert', 'replace', 'visual', 'inactive', 'command', 'select', 'tabline'], exists(':terminal') == 2 ? ['terminal'] : [])
|
||||
for mode in modes
|
||||
let s:highlight[mode] = 1
|
||||
let d = has_key(c, mode) ? mode : has_key(f, mode) && has_key(c, f[mode]) ? f[mode] : 'normal'
|
||||
let left = d ==# 'tabline' ? s:lightline.tabline.left : d ==# 'inactive' ? s:lightline.inactive.left : s:lightline.active.left
|
||||
let right = d ==# 'tabline' ? s:lightline.tabline.right : d ==# 'inactive' ? s:lightline.inactive.right : s:lightline.active.right
|
||||
let ls = has_key(get(c, d, {}), 'left') ? c[d].left : has_key(f, d) && has_key(get(c, f[d], {}), 'left') ? c[f[d]].left : c.normal.left
|
||||
let ms = has_key(get(c, d, {}), 'middle') ? c[d].middle[0] : has_key(f, d) && has_key(get(c, f[d], {}), 'middle') ? c[f[d]].middle[0] : c.normal.middle[0]
|
||||
let rs = has_key(get(c, d, {}), 'right') ? c[d].right : has_key(f, d) && has_key(get(c, f[d], {}), 'right') ? c[f[d]].right : c.normal.right
|
||||
for [p, l, zs] in [['Left', len(left), ls], ['Right', len(right), rs]]
|
||||
for [i, t] in map(range(0, l), '[v:val, 0]') + types
|
||||
if i < l || i < 1
|
||||
let r = t ? (has_key(get(c, d, []), i) ? c[d][i][0] : has_key(get(c, 'tabline', {}), i) ? c.tabline[i][0] : get(c.normal, i, zs)[0]) : get(zs, i, ms)
|
||||
exec printf('hi Lightline%s_%s_%s guifg=%s guibg=%s ctermfg=%s ctermbg=%s %s', p, mode, i, r[0], r[1], r[2], r[3], s:term(r))
|
||||
endif
|
||||
for [j, s] in map(range(0, l), '[v:val, 0]') + types
|
||||
if i + 1 == j || t || s && i != l
|
||||
let q = s ? (has_key(get(c, d, []), j) ? c[d][j][0] : has_key(get(c, 'tabline', {}), j) ? c.tabline[j][0] : get(c.normal, j, zs)[0]) : (j != l ? get(zs, j, ms) :ms)
|
||||
exec printf('hi Lightline%s_%s_%s_%s guifg=%s guibg=%s ctermfg=%s ctermbg=%s', p, mode, i, j, r[1], q[1], r[3], q[3])
|
||||
endif
|
||||
endfor
|
||||
endfor
|
||||
endfor
|
||||
exec printf('hi LightlineMiddle_%s guifg=%s guibg=%s ctermfg=%s ctermbg=%s %s', mode, ms[0], ms[1], ms[2], ms[3], s:term(ms))
|
||||
endfor
|
||||
if !a:0 | let s:mode = '' | endif
|
||||
endfunction
|
||||
|
||||
function! s:subseparator(components, subseparator, expanded) abort
|
||||
let [a, c, f, v, u] = [a:components, s:lightline.component, s:lightline.component_function, s:lightline.component_visible_condition, s:lightline.component_function_visible_condition]
|
||||
let xs = map(range(len(a:components)), 'a:expanded[v:val] ? "1" :
|
||||
\ has_key(f, a[v:val]) ? (has_key(u, a[v:val]) ? "(".u[a[v:val]].")" : (exists("*".f[a[v:val]]) ? "" : "exists(\"*".f[a[v:val]]."\")&&").f[a[v:val]]."()!=#\"\"") :
|
||||
\ has_key(v, a[v:val]) ? "(".v[a[v:val]].")" : has_key(c, a[v:val]) ? "1" : "0"')
|
||||
return '%{' . (xs[0] ==# '1' || xs[0] ==# '(1)' ? '' : xs[0] . '&&(') . join(xs[1:], '||') . (xs[0] ==# '1' || xs[0] ==# '(1)' ? '' : ')') . '?"' . a:subseparator . '":""}'
|
||||
endfunction
|
||||
|
||||
function! lightline#concatenate(xs, right) abort
|
||||
let separator = a:right ? s:lightline.subseparator.right : s:lightline.subseparator.left
|
||||
return join(filter(copy(a:xs), 'v:val !=# ""'), ' ' . separator . ' ')
|
||||
endfunction
|
||||
|
||||
function! lightline#statusline(inactive) abort
|
||||
if a:inactive && !has_key(s:highlight, 'inactive')
|
||||
call lightline#highlight('inactive')
|
||||
endif
|
||||
return s:line(0, a:inactive)
|
||||
endfunction
|
||||
|
||||
function! s:normalize(result) abort
|
||||
if type(a:result) == 3
|
||||
return map(a:result, 'type(v:val) == 1 ? v:val : string(v:val)')
|
||||
elseif type(a:result) == 1
|
||||
return [a:result]
|
||||
else
|
||||
return [string(a:result)]
|
||||
endif
|
||||
endfunction
|
||||
|
||||
function! s:evaluate_expand(component) abort
|
||||
try
|
||||
let result = eval(a:component . '()')
|
||||
if type(result) == 1 && result ==# ''
|
||||
return []
|
||||
endif
|
||||
catch
|
||||
return []
|
||||
endtry
|
||||
return map(type(result) == 3 ? (result + [[], [], []])[:2] : [[], [result], []], 'filter(s:normalize(v:val), "v:val !=# ''''")')
|
||||
endfunction
|
||||
|
||||
function! s:convert(name, index) abort
|
||||
if !has_key(s:lightline.component_expand, a:name)
|
||||
return [[[a:name], 0, a:index, a:index]]
|
||||
else
|
||||
let type = get(s:lightline.component_type, a:name, a:index)
|
||||
let is_raw = get(s:lightline.component_raw, a:name) || type ==# 'raw'
|
||||
return filter(map(s:evaluate_expand(s:lightline.component_expand[a:name]),
|
||||
\ '[v:val, 1 + ' . is_raw . ', v:key == 1 && ' . (type !=# 'raw') . ' ? "' . type . '" : "' . a:index . '", "' . a:index . '"]'), 'v:val[0] != []')
|
||||
endif
|
||||
endfunction
|
||||
|
||||
function! s:expand(components) abort
|
||||
let components = []
|
||||
let expanded = []
|
||||
let indices = []
|
||||
let prevtype = ''
|
||||
let previndex = -1
|
||||
let xs = []
|
||||
call map(deepcopy(a:components), 'map(v:val, "extend(xs, s:convert(v:val, ''" . v:key . "''))")')
|
||||
for [component, expand, type, index] in xs
|
||||
if prevtype !=# type
|
||||
for i in range(previndex + 1, max([previndex, index - 1]))
|
||||
call add(indices, string(i))
|
||||
call add(components, [])
|
||||
call add(expanded, [])
|
||||
endfor
|
||||
call add(indices, type)
|
||||
call add(components, [])
|
||||
call add(expanded, [])
|
||||
endif
|
||||
call extend(components[-1], component)
|
||||
call extend(expanded[-1], repeat([expand], len(component)))
|
||||
let prevtype = type
|
||||
let previndex = index
|
||||
endfor
|
||||
for i in range(previndex + 1, max([previndex, len(a:components) - 1]))
|
||||
call add(indices, string(i))
|
||||
call add(components, [])
|
||||
call add(expanded, [])
|
||||
endfor
|
||||
call add(indices, string(len(a:components)))
|
||||
return [components, expanded, indices]
|
||||
endfunction
|
||||
|
||||
function! s:func(name) abort
|
||||
return exists('*' . a:name) ? '%{' . a:name . '()}' : '%{exists("*' . a:name . '")?' . a:name . '():""}'
|
||||
endfunction
|
||||
|
||||
function! s:line(tabline, inactive) abort
|
||||
let _ = a:tabline ? '' : '%{lightline#link()}'
|
||||
if s:lightline.palette == {}
|
||||
call lightline#colorscheme()
|
||||
endif
|
||||
let [l, r] = a:tabline ? [s:lightline.tab_llen, s:lightline.tab_rlen] : [s:lightline.llen, s:lightline.rlen]
|
||||
let [p, s] = a:tabline ? [s:lightline.tabline_separator, s:lightline.tabline_subseparator] : [s:lightline.separator, s:lightline.subseparator]
|
||||
let [c, f, t, w] = [s:lightline.component, s:lightline.component_function, s:lightline.component_type, s:lightline.component_raw]
|
||||
let mode = a:tabline ? 'tabline' : a:inactive ? 'inactive' : 'active'
|
||||
let ls = has_key(s:lightline, mode) ? s:lightline[mode].left : s:lightline.active.left
|
||||
let [lc, le, li] = s:expand(ls)
|
||||
let rs = has_key(s:lightline, mode) ? s:lightline[mode].right : s:lightline.active.right
|
||||
let [rc, re, ri] = s:expand(rs)
|
||||
for i in range(len(lc))
|
||||
let _ .= '%#LightlineLeft_' . mode . '_' . li[i] . '#'
|
||||
for j in range(len(lc[i]))
|
||||
let x = le[i][j] ? lc[i][j] : has_key(f, lc[i][j]) ? s:func(f[lc[i][j]]) : get(c, lc[i][j], '')
|
||||
let _ .= has_key(t, lc[i][j]) && t[lc[i][j]] ==# 'raw' || get(w, lc[i][j]) || le[i][j] ==# 2 || x ==# '' ? x : '%( ' . x . ' %)'
|
||||
if j < len(lc[i]) - 1 && s.left !=# ''
|
||||
let _ .= s:subseparator(lc[i][(j):], s.left, le[i][(j):])
|
||||
endif
|
||||
endfor
|
||||
let _ .= '%#LightlineLeft_' . mode . '_' . li[i] . '_' . li[i + 1] . '#'
|
||||
let _ .= i < l + len(lc) - len(ls) && li[i] < l || li[i] != li[i + 1] ? p.left : len(lc[i]) ? s.left : ''
|
||||
endfor
|
||||
let _ .= '%#LightlineMiddle_' . mode . '#%='
|
||||
for i in range(len(rc) - 1, 0, -1)
|
||||
let _ .= '%#LightlineRight_' . mode . '_' . ri[i] . '_' . ri[i + 1] . '#'
|
||||
let _ .= i < r + len(rc) - len(rs) && ri[i] < r || ri[i] != ri[i + 1] ? p.right : len(rc[i]) ? s.right : ''
|
||||
let _ .= '%#LightlineRight_' . mode . '_' . ri[i] . '#'
|
||||
for j in range(len(rc[i]))
|
||||
let x = re[i][j] ? rc[i][j] : has_key(f, rc[i][j]) ? s:func(f[rc[i][j]]) : get(c, rc[i][j], '')
|
||||
let _ .= has_key(t, rc[i][j]) && t[rc[i][j]] ==# 'raw' || get(w, rc[i][j]) || re[i][j] ==# 2 || x ==# '' ? x : '%( ' . x . ' %)'
|
||||
if j < len(rc[i]) - 1 && s.right !=# ''
|
||||
let _ .= s:subseparator(rc[i][(j):], s.right, re[i][(j):])
|
||||
endif
|
||||
endfor
|
||||
endfor
|
||||
return _
|
||||
endfunction
|
||||
|
||||
let s:tabnr = -1
|
||||
let s:tabcnt = -1
|
||||
let s:columns = -1
|
||||
let s:tabline = ''
|
||||
function! lightline#tabline() abort
|
||||
if !has_key(s:highlight, 'tabline')
|
||||
call lightline#highlight('tabline')
|
||||
endif
|
||||
if s:lightline.tabline_configured || s:tabnr != tabpagenr() || s:tabcnt != tabpagenr('$') || s:columns != &columns
|
||||
let s:tabnr = tabpagenr()
|
||||
let s:tabcnt = tabpagenr('$')
|
||||
let s:columns = &columns
|
||||
let s:tabline = s:line(1, 0)
|
||||
endif
|
||||
return s:tabline
|
||||
endfunction
|
||||
|
||||
function! lightline#tabs() abort
|
||||
let [x, y, z] = [[], [], []]
|
||||
let nr = tabpagenr()
|
||||
let cnt = tabpagenr('$')
|
||||
for i in range(1, cnt)
|
||||
call add(i < nr ? x : i == nr ? y : z, (i > nr + 3 ? '%<' : '') . '%' . i . 'T%{lightline#onetab(' . i . ',' . (i == nr) . ')}' . (i == cnt ? '%T' : ''))
|
||||
endfor
|
||||
let abbr = '...'
|
||||
let n = min([max([&columns / 40, 2]), 8])
|
||||
if len(x) > n && len(z) > n
|
||||
let x = extend(add(x[:n/2-1], abbr), x[-(n+1)/2:])
|
||||
let z = extend(add(z[:(n+1)/2-1], abbr), z[-n/2:])
|
||||
elseif len(x) + len(z) > 2 * n
|
||||
if len(x) > n
|
||||
let x = extend(add(x[:(2*n-len(z))/2-1], abbr), x[-(2*n-len(z)+1)/2:])
|
||||
elseif len(z) > n
|
||||
let z = extend(add(z[:(2*n-len(x)+1)/2-1], abbr), z[-(2*n-len(x))/2:])
|
||||
endif
|
||||
endif
|
||||
return [x, y, z]
|
||||
endfunction
|
||||
|
||||
function! lightline#onetab(n, active) abort
|
||||
let _ = []
|
||||
for name in a:active ? s:lightline.tab.active : s:lightline.tab.inactive
|
||||
if has_key(s:lightline.tab_component_function, name)
|
||||
call add(_, call(s:lightline.tab_component_function[name], [a:n]))
|
||||
else
|
||||
call add(_, get(s:lightline.tab_component, name, ''))
|
||||
endif
|
||||
endfor
|
||||
return join(filter(_, 'v:val !=# ""'), ' ')
|
||||
endfunction
|
||||
|
||||
function! lightline#error(msg) abort
|
||||
echohl ErrorMsg
|
||||
echomsg 'lightline.vim: '.a:msg
|
||||
echohl None
|
||||
endfunction
|
||||
|
||||
let &cpo = s:save_cpo
|
||||
unlet s:save_cpo
|
||||
@ -0,0 +1,257 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2019/09/07 11:20:37.
|
||||
" =============================================================================
|
||||
|
||||
let s:save_cpo = &cpo
|
||||
set cpo&vim
|
||||
|
||||
let s:cuicolor = {
|
||||
\ 'black' : 16,
|
||||
\ 'white' : 231,
|
||||
\
|
||||
\ 'darkestgreen' : 22,
|
||||
\ 'darkgreen' : 28,
|
||||
\ 'mediumgreen' : 70,
|
||||
\ 'brightgreen' : 148,
|
||||
\
|
||||
\ 'darkestcyan' : 23,
|
||||
\ 'mediumcyan' : 117,
|
||||
\
|
||||
\ 'darkestblue' : 24,
|
||||
\ 'darkblue' : 31,
|
||||
\
|
||||
\ 'darkestred' : 52,
|
||||
\ 'darkred' : 88,
|
||||
\ 'mediumred' : 124,
|
||||
\ 'brightred' : 160,
|
||||
\ 'brightestred' : 196,
|
||||
\
|
||||
\ 'darkestpurple' : 55,
|
||||
\ 'mediumpurple' : 98,
|
||||
\ 'brightpurple' : 189,
|
||||
\
|
||||
\ 'brightorange' : 208,
|
||||
\ 'brightestorange': 214,
|
||||
\
|
||||
\ 'gray0' : 233,
|
||||
\ 'gray1' : 235,
|
||||
\ 'gray2' : 236,
|
||||
\ 'gray3' : 239,
|
||||
\ 'gray4' : 240,
|
||||
\ 'gray5' : 241,
|
||||
\ 'gray6' : 244,
|
||||
\ 'gray7' : 245,
|
||||
\ 'gray8' : 247,
|
||||
\ 'gray9' : 250,
|
||||
\ 'gray10' : 252,
|
||||
\
|
||||
\ 'yellow' : 136,
|
||||
\ 'orange' : 166,
|
||||
\ 'red' : 160,
|
||||
\ 'magenta' : 125,
|
||||
\ 'violet' : 61,
|
||||
\ 'blue' : 33,
|
||||
\ 'cyan' : 37,
|
||||
\ 'green' : 64,
|
||||
\ }
|
||||
|
||||
let s:guicolor = {
|
||||
\ 'black' : '#000000',
|
||||
\ 'white' : '#ffffff',
|
||||
\
|
||||
\ 'darkestgreen' : '#005f00',
|
||||
\ 'darkgreen' : '#008700',
|
||||
\ 'mediumgreen' : '#5faf00',
|
||||
\ 'brightgreen' : '#afdf00',
|
||||
\
|
||||
\ 'darkestcyan' : '#005f5f',
|
||||
\ 'mediumcyan' : '#87dfff',
|
||||
\
|
||||
\ 'darkestblue' : '#005f87',
|
||||
\ 'darkblue' : '#0087af',
|
||||
\
|
||||
\ 'darkestred' : '#5f0000',
|
||||
\ 'darkred' : '#870000',
|
||||
\ 'mediumred' : '#af0000',
|
||||
\ 'brightred' : '#df0000',
|
||||
\ 'brightestred' : '#ff0000',
|
||||
\
|
||||
\ 'darkestpurple' : '#5f00af',
|
||||
\ 'mediumpurple' : '#875fdf',
|
||||
\ 'brightpurple' : '#dfdfff',
|
||||
\
|
||||
\ 'brightorange' : '#ff8700',
|
||||
\ 'brightestorange': '#ffaf00',
|
||||
\
|
||||
\ 'gray0' : '#121212',
|
||||
\ 'gray1' : '#262626',
|
||||
\ 'gray2' : '#303030',
|
||||
\ 'gray3' : '#4e4e4e',
|
||||
\ 'gray4' : '#585858',
|
||||
\ 'gray5' : '#606060',
|
||||
\ 'gray6' : '#808080',
|
||||
\ 'gray7' : '#8a8a8a',
|
||||
\ 'gray8' : '#9e9e9e',
|
||||
\ 'gray9' : '#bcbcbc',
|
||||
\ 'gray10' : '#d0d0d0',
|
||||
\
|
||||
\ 'yellow' : '#b58900',
|
||||
\ 'orange' : '#cb4b16',
|
||||
\ 'red' : '#dc322f',
|
||||
\ 'magenta' : '#d33682',
|
||||
\ 'violet' : '#6c71c4',
|
||||
\ 'blue' : '#268bd2',
|
||||
\ 'cyan' : '#2aa198',
|
||||
\ 'green' : '#859900',
|
||||
\ }
|
||||
|
||||
function! s:convert(rgb) abort
|
||||
let rgb = map(matchlist(a:rgb, '#\(..\)\(..\)\(..\)')[1:3], '0 + ("0x".v:val)')
|
||||
if len(rgb) == 0
|
||||
return 0
|
||||
endif
|
||||
if rgb[0] == 0xc0 && rgb[1] == 0xc0 && rgb[2] == 0xc0
|
||||
return 7
|
||||
elseif rgb[0] == 0x80 && rgb[1] == 0x80 && rgb[2] == 0x80
|
||||
return 8
|
||||
elseif (rgb[0] == 0x80 || rgb[0] == 0x00) && (rgb[1] == 0x80 || rgb[1] == 0x00) && (rgb[2] == 0x80 || rgb[2] == 0x00)
|
||||
return (rgb[0] / 0x80) + (rgb[1] / 0x80) * 2 + (rgb[1] / 0x80) * 4
|
||||
elseif abs(rgb[0]-rgb[1]) < 3 && abs(rgb[1]-rgb[2]) < 3 && abs(rgb[2]-rgb[0]) < 3
|
||||
return s:black((rgb[0] + rgb[1] + rgb[2]) / 3)
|
||||
else
|
||||
return 16 + ((s:nr(rgb[0]) * 6) + s:nr(rgb[1])) * 6 + s:nr(rgb[2])
|
||||
endif
|
||||
endfunction
|
||||
|
||||
function! s:black(x) abort
|
||||
if a:x < 0x04
|
||||
return 16
|
||||
elseif a:x > 0xf4
|
||||
return 231
|
||||
elseif index([0x00, 0x5f, 0x87, 0xaf, 0xdf, 0xff], a:x) >= 0
|
||||
let l = a:x / 0x30
|
||||
return ((l * 6) + l) * 6 + l + 16
|
||||
else
|
||||
return 232 + (a:x < 8 ? 0 : a:x < 0x60 ? (a:x-8)/10 : a:x < 0x76 ? (a:x-0x60)/6+9 : (a:x-8)/10)
|
||||
endif
|
||||
endfunction
|
||||
|
||||
function! s:nr(x) abort
|
||||
return a:x < 0x2f ? 0 : a:x < 0x73 ? 1 : a:x < 0x9b ? 2 : a:x < 0xc7 ? 3 : a:x < 0xef ? 4 : 5
|
||||
endfunction
|
||||
|
||||
function! s:rgb(r, g, b) abort
|
||||
return printf('#%02x%02x%02x', a:r, a:g, a:b)
|
||||
endfunction
|
||||
|
||||
function! s:upconvert(nr) abort
|
||||
let x = a:nr * 1
|
||||
if x < 7
|
||||
let [b, rg] = [x / 4, x % 4]
|
||||
let [g, r] = [rg / 2, rg % 2]
|
||||
return s:rgb(r * 0x80, g * 0x80, b * 0x80)
|
||||
elseif x == 7
|
||||
return s:rgb(0xc0, 0xc0, 0xc0)
|
||||
elseif x == 8
|
||||
return s:rgb(0x80, 0x80, 0x80)
|
||||
elseif x < 16
|
||||
let y = x - 8
|
||||
let [b, rg] = [y / 4, y % 4]
|
||||
let [g, r] = [rg / 2, rg % 2]
|
||||
return s:rgb(r * 0xff, g * 0xff, b * 0xff)
|
||||
elseif x < 232
|
||||
let y = x - 16
|
||||
let [rg, b] = [y / 6, y % 6]
|
||||
let [r, g] = [rg / 6, rg % 6]
|
||||
let l = [0x00, 0x5f, 0x87, 0xaf, 0xdf, 0xff]
|
||||
return s:rgb(l[r], l[g], l[b])
|
||||
elseif x < 241
|
||||
let k = (x - 232) * 10 + 8
|
||||
return s:rgb(k, k, k)
|
||||
elseif x < 243
|
||||
let k = (x - 241) * 6 + 0x60
|
||||
return s:rgb(k, k, k)
|
||||
else
|
||||
let k = (x - 232) * 10 + 8
|
||||
return s:rgb(k, k, k)
|
||||
endif
|
||||
endfunction
|
||||
|
||||
function! lightline#colorscheme#fill(p) abort
|
||||
for k in values(a:p)
|
||||
for l in values(k)
|
||||
for m in l
|
||||
if len(m) < 4
|
||||
if type(m[0]) == 1 && type(m[1]) == 1
|
||||
if m[0] =~# '^\d\+$' && m[1] =~# '^\d\+$'
|
||||
call insert(m, s:upconvert(m[1]), 0)
|
||||
call insert(m, s:upconvert(m[1]), 0)
|
||||
else
|
||||
call insert(m, get(s:cuicolor, m[0], s:convert(m[0])), 2)
|
||||
call insert(m, get(s:cuicolor, m[1], s:convert(m[1])), 3)
|
||||
let m[0] = get(s:guicolor, m[0], m[0])
|
||||
let m[1] = get(s:guicolor, m[1], m[1])
|
||||
endif
|
||||
elseif type(m[0]) == 0 && type(m[1]) == 0
|
||||
call insert(m, s:upconvert(m[1]), 0)
|
||||
call insert(m, s:upconvert(m[1]), 0)
|
||||
endif
|
||||
endif
|
||||
endfor
|
||||
endfor
|
||||
endfor
|
||||
return a:p
|
||||
endfunction
|
||||
|
||||
function! lightline#colorscheme#flatten(p) abort
|
||||
for k in values(a:p)
|
||||
for l in values(k)
|
||||
for m in range(len(l))
|
||||
let attr = ''
|
||||
if len(l[m]) == 3 && type(l[m][2]) == 1
|
||||
let attr = l[m][2]
|
||||
endif
|
||||
let l[m] = [l[m][0][0], l[m][1][0], l[m][0][1], l[m][1][1]]
|
||||
if !empty(attr)
|
||||
call add(l[m], attr)
|
||||
endif
|
||||
endfor
|
||||
endfor
|
||||
endfor
|
||||
return a:p
|
||||
endfunction
|
||||
|
||||
if has('gui_running') || (has('termguicolors') && &termguicolors)
|
||||
function! lightline#colorscheme#background() abort
|
||||
return &background
|
||||
endfunction
|
||||
else
|
||||
" &background is set inappropriately when the colorscheme sets ctermbg of the Normal group
|
||||
function! lightline#colorscheme#background() abort
|
||||
let bg_color = synIDattr(synIDtrans(hlID('Normal')), 'bg', 'cterm')
|
||||
if bg_color !=# ''
|
||||
if bg_color < 16
|
||||
return &background
|
||||
elseif 232 <= bg_color && bg_color < 244
|
||||
return 'dark'
|
||||
elseif 244 <= bg_color
|
||||
return 'light'
|
||||
endif
|
||||
endif
|
||||
let fg_color = synIDattr(synIDtrans(hlID('Normal')), 'fg', 'cterm')
|
||||
if fg_color !=# ''
|
||||
if fg_color < 7 || 232 <= fg_color && fg_color < 244
|
||||
return 'light'
|
||||
elseif 8 <= fg_color && fg_color < 16 || 244 <= fg_color
|
||||
return 'dark'
|
||||
endif
|
||||
endif
|
||||
return &background
|
||||
endfunction
|
||||
endif
|
||||
|
||||
let &cpo = s:save_cpo
|
||||
unlet s:save_cpo
|
||||
@ -0,0 +1,53 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/16color.vim
|
||||
" Author: itchyny, jackno
|
||||
" License: MIT License
|
||||
" =============================================================================
|
||||
|
||||
let s:black = [ '#000000', 0 ]
|
||||
let s:maroon = [ '#800000', 1 ]
|
||||
let s:green = [ '#008000', 2 ]
|
||||
let s:olive = [ '#808000', 3 ]
|
||||
let s:navy = [ '#000080', 4 ]
|
||||
let s:purple = [ '#800080', 5 ]
|
||||
let s:teal = [ '#008080', 6 ]
|
||||
let s:silver = [ '#c0c0c0', 7 ]
|
||||
let s:gray = [ '#808080', 8]
|
||||
let s:red = [ '#ff0000', 9 ]
|
||||
let s:lime = [ '#00ff00', 10 ]
|
||||
let s:yellow = [ '#ffff00', 11 ]
|
||||
let s:blue = [ '#0000ff', 12 ]
|
||||
let s:fuchsia = [ '#ff00ff', 13 ]
|
||||
let s:aqua = [ '#00ffff', 14 ]
|
||||
let s:white = [ '#ffffff', 15 ]
|
||||
|
||||
if lightline#colorscheme#background() ==# 'light'
|
||||
let [s:black, s:white] = [s:white, s:black]
|
||||
let [s:silver, s:gray] = [s:gray, s:silver]
|
||||
let [s:blue, s:aqua] = [s:aqua, s:blue]
|
||||
let [s:purple, s:fuchsia] = [s:fuchsia, s:purple]
|
||||
let [s:green, s:lime] = [s:lime, s:green]
|
||||
let [s:red, s:yellow] = [s:yellow, s:red]
|
||||
endif
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:white, s:blue ], [ s:white, s:gray ] ]
|
||||
let s:p.normal.middle = [ [ s:silver, s:black ] ]
|
||||
let s:p.normal.right = [ [ s:white, s:blue ], [ s:white, s:gray ] ]
|
||||
let s:p.normal.error = [ [ s:black, s:red ] ]
|
||||
let s:p.normal.warning = [ [ s:black, s:yellow ] ]
|
||||
let s:p.inactive.left = [ [ s:silver, s:gray ], [ s:gray, s:black ] ]
|
||||
let s:p.inactive.middle = [ [ s:silver, s:black ] ]
|
||||
let s:p.inactive.right = [ [ s:silver, s:gray ], [ s:gray, s:black ] ]
|
||||
let s:p.insert.left = [ [ s:white, s:green ], [ s:white, s:gray ] ]
|
||||
let s:p.insert.right = copy(s:p.insert.left)
|
||||
let s:p.replace.left = [ [ s:white, s:red ], [ s:white, s:gray ] ]
|
||||
let s:p.replace.right = copy(s:p.replace.left)
|
||||
let s:p.visual.left = [ [ s:white, s:purple ], [ s:white, s:gray ] ]
|
||||
let s:p.visual.right = copy(s:p.visual.left)
|
||||
let s:p.tabline.left = [ [ s:silver, s:black ] ]
|
||||
let s:p.tabline.tabsel = copy(s:p.normal.right)
|
||||
let s:p.tabline.middle = [ [ s:silver, s:black ] ]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
|
||||
let g:lightline#colorscheme#16color#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,44 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/OldHope.vim
|
||||
" Author: tomb0y
|
||||
" License: MIT License
|
||||
" Last Change: 2017/10/15 06:20:54.
|
||||
" =============================================================================
|
||||
|
||||
let s:yellow = [ '#e5cd52' , 221 ]
|
||||
let s:blue = [ '#4fb4d8' , 39 ]
|
||||
let s:red = [ '#f92672' , 161 ]
|
||||
let s:green = [ '#78bd65' , 41 ]
|
||||
let s:orange = [ '#ef7c2a' , 202 ]
|
||||
let s:white = [ '#ffffff' , 15 ]
|
||||
let s:lightGray = [ '#848794' , 245 ]
|
||||
let s:gray = [ '#686b78' , 242 ]
|
||||
let s:darkGray = [ '#45474f' , 238 ]
|
||||
let s:veryDarkGray = [ '#1c1d21' , 234 ]
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
|
||||
let s:p.normal.left = [ [ s:white, s:blue ], [ s:white, s:gray ] ]
|
||||
let s:p.insert.left = [ [ s:white, s:green ], [ s:white, s:gray ] ]
|
||||
let s:p.visual.left = [ [ s:white, s:orange ], [ s:white, s:gray ] ]
|
||||
let s:p.replace.left = [ [ s:white, s:red ], [ s:white, s:gray ] ]
|
||||
|
||||
let s:p.inactive.right = [ [ s:darkGray, s:gray ], [ s:darkGray, s:gray ] ]
|
||||
let s:p.inactive.left = [ [ s:lightGray, s:darkGray ], [ s:white, s:darkGray ] ]
|
||||
let s:p.inactive.middle = [ [ s:white, s:darkGray ] ]
|
||||
|
||||
let s:p.normal.middle = [ [ s:white, s:darkGray ] ]
|
||||
let s:p.normal.error = [ [ s:red, s:darkGray ] ]
|
||||
let s:p.normal.warning = [ [ s:orange, s:darkGray ] ]
|
||||
|
||||
let s:p.tabline.left = [ [ s:lightGray, s:darkGray ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:darkGray, s:yellow ] ]
|
||||
let s:p.tabline.middle = [ [ s:yellow, s:veryDarkGray ] ]
|
||||
|
||||
let s:p.normal.right = copy(s:p.normal.left)
|
||||
let s:p.insert.right = copy(s:p.insert.left)
|
||||
let s:p.visual.right = copy(s:p.visual.left)
|
||||
let s:p.replace.right = copy(s:p.replace.left)
|
||||
let s:p.tabline.right = copy(s:p.tabline.left)
|
||||
|
||||
let g:lightline#colorscheme#OldHope#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,12 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/PaperColor.vim
|
||||
" Author: TKNGUE
|
||||
" License: MIT License
|
||||
" Last Change: 2017/11/25 11:13:35.
|
||||
" =============================================================================
|
||||
|
||||
if lightline#colorscheme#background() ==# 'light'
|
||||
let g:lightline#colorscheme#PaperColor#palette = g:lightline#colorscheme#PaperColor_light#palette
|
||||
else
|
||||
let g:lightline#colorscheme#PaperColor#palette = g:lightline#colorscheme#PaperColor_dark#palette
|
||||
endif
|
||||
@ -0,0 +1,60 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/PaperColor_dark.vim
|
||||
" Author: TKNGUE
|
||||
" License: MIT License
|
||||
" Last Change: 2015-07-27 06:01
|
||||
" =============================================================================
|
||||
|
||||
let s:red = '#df0000'
|
||||
let s:green = '#008700'
|
||||
let s:blue = '#00afaf'
|
||||
|
||||
let s:pink = '#afdf00'
|
||||
let s:olive = '#dfaf5f'
|
||||
let s:navy = '#df875f'
|
||||
|
||||
let s:orange = '#d75f00'
|
||||
let s:purple = '#8959a8'
|
||||
let s:aqua = '#3e999f'
|
||||
|
||||
" Basics:
|
||||
let s:foreground = '#d0d0d0'
|
||||
let s:background = '#444444'
|
||||
let s:window = '#efefef'
|
||||
let s:status = '#c6c6c6'
|
||||
let s:error = '#5f0000'
|
||||
|
||||
" Tabline:
|
||||
let s:tabline_bg = '#3a3a3a'
|
||||
let s:tabline_active_fg = '#1c1c1c'
|
||||
let s:tabline_active_bg = '#00afaf'
|
||||
let s:tabline_inactive_fg = '#c6c6c6'
|
||||
let s:tabline_inactive_bg = '#585858'
|
||||
|
||||
" Statusline:
|
||||
let s:statusline_active_fg = '#1c1c1c'
|
||||
let s:statusline_active_bg = '#5f8787'
|
||||
let s:statusline_inactive_fg = '#c6c6c6'
|
||||
let s:statusline_inactive_bg = '#444444'
|
||||
|
||||
" Visual:
|
||||
let s:visual_fg = '#000000'
|
||||
let s:visual_bg = '#8787af'
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:foreground, s:background ], [ s:statusline_active_fg, s:status ], [ s:statusline_active_fg, s:statusline_active_bg ] ]
|
||||
let s:p.normal.right = [ [ s:foreground, s:background ], [ s:statusline_active_fg, s:status ], [ s:statusline_active_fg, s:statusline_active_bg ] ]
|
||||
let s:p.normal.middle = [ [ s:statusline_active_fg, s:statusline_active_bg ]]
|
||||
let s:p.inactive.right = [ [ s:foreground, s:background ], [ s:foreground, s:background ] ]
|
||||
let s:p.inactive.left = [ [ s:foreground, s:background ], [ s:foreground, s:background ] ]
|
||||
let s:p.inactive.middle = [ [ s:foreground, s:background ], ]
|
||||
let s:p.insert.left = [ [ s:background, s:blue], [ s:statusline_active_fg, s:status ], [ s:statusline_active_fg, s:statusline_active_bg ] ]
|
||||
let s:p.replace.left = [ [ s:background, s:pink ], [s:statusline_active_fg, s:status ], [ s:statusline_active_fg, s:statusline_active_bg ] ]
|
||||
let s:p.visual.left = [ [ s:visual_fg, s:visual_bg ], [s:statusline_active_fg, s:status ], [ s:statusline_active_fg, s:statusline_active_bg ] ]
|
||||
let s:p.tabline.left = [ [s:tabline_inactive_fg, s:tabline_inactive_bg ]]
|
||||
let s:p.tabline.tabsel = [ [s:tabline_active_fg, s:tabline_active_bg ] ]
|
||||
let s:p.tabline.middle = [ [s:tabline_bg, s:tabline_bg]]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
let s:p.normal.error = [ [ s:background, s:error ] ]
|
||||
|
||||
let g:lightline#colorscheme#PaperColor_dark#palette = lightline#colorscheme#fill(s:p)
|
||||
@ -0,0 +1,55 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/PaperColor_light.vim
|
||||
" Author: TKNGUE
|
||||
" License: MIT License
|
||||
" Last Change: 2015/07/28 07:46:40.
|
||||
" =============================================================================
|
||||
|
||||
let s:red = '#df0000'
|
||||
let s:green = '#008700'
|
||||
let s:blue = '#4271ae'
|
||||
let s:pink = '#d7005f'
|
||||
let s:olive = '#718c00'
|
||||
let s:navy = '#005f87'
|
||||
let s:orange = '#d75f00'
|
||||
let s:purple = '#8959a8'
|
||||
let s:aqua = '#3e999f'
|
||||
|
||||
" Basics:
|
||||
let s:foreground = '#4d4d4c'
|
||||
let s:background = '#F5F5F5'
|
||||
let s:window = '#efefef'
|
||||
let s:status = s:aqua
|
||||
let s:error = '#ffafdf'
|
||||
|
||||
" Tabline:
|
||||
let s:tabline_bg = s:navy
|
||||
let s:tabline_active_fg = s:foreground
|
||||
let s:tabline_active_bg = s:window
|
||||
let s:tabline_inactive_fg = s:background
|
||||
let s:tabline_inactive_bg = s:aqua
|
||||
|
||||
" Statusline:
|
||||
let s:statusline_active_fg = s:window
|
||||
let s:statusline_active_bg = s:navy
|
||||
let s:statusline_inactive_fg = s:foreground
|
||||
let s:statusline_inactive_bg = '#dadada'
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:foreground, s:background ], [ s:statusline_active_fg, s:status ], [ s:statusline_active_fg, s:statusline_active_bg ] ]
|
||||
let s:p.normal.right = [ [ s:foreground, s:background ], [ s:statusline_active_fg, s:status ], [ s:statusline_active_fg, s:statusline_active_bg ] ]
|
||||
let s:p.normal.middle = [ [ s:statusline_active_fg, s:statusline_active_bg ]]
|
||||
let s:p.inactive.right = [ [ s:foreground, s:background ], [ s:foreground, s:background ] ]
|
||||
let s:p.inactive.left = [ [ s:foreground, s:background ], [ s:foreground, s:background ] ]
|
||||
let s:p.inactive.middle = [ [ s:foreground, s:background ], ]
|
||||
let s:p.insert.left = [ [ s:blue, s:background ], [ s:statusline_active_fg, s:status ], [ s:statusline_active_fg, s:statusline_active_bg ] ]
|
||||
let s:p.replace.left = [ [ s:background, s:pink ], [s:statusline_active_fg, s:status ], [ s:statusline_active_fg, s:statusline_active_bg ] ]
|
||||
let s:p.visual.left = [ [ s:background, s:orange ], [s:statusline_active_fg, s:status ], [ s:statusline_active_fg, s:statusline_active_bg ] ]
|
||||
let s:p.tabline.left = [ [s:tabline_inactive_fg, s:tabline_inactive_bg ]]
|
||||
let s:p.tabline.tabsel = [ [s:tabline_active_fg, s:tabline_active_bg ] ]
|
||||
let s:p.tabline.middle = [ [s:tabline_bg, s:tabline_bg]]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
let s:p.normal.error = [ [ s:background, s:error ] ]
|
||||
let s:p.normal.warning = [ [ s:background, s:olive ] ]
|
||||
|
||||
let g:lightline#colorscheme#PaperColor_light#palette = lightline#colorscheme#fill(s:p)
|
||||
@ -0,0 +1,41 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/Tomorrow.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2013/09/07 12:22:37.
|
||||
" =============================================================================
|
||||
let s:base03 = '#fafafa'
|
||||
let s:base023 = '#dfdfdf'
|
||||
let s:base02 = '#c8c8c8'
|
||||
let s:base01 = '#b4b4b4'
|
||||
let s:base00 = '#808080'
|
||||
let s:base0 = '#666666'
|
||||
let s:base1 = '#555555'
|
||||
let s:base2 = '#4f4f4f'
|
||||
let s:base3 = '#4d4d4c'
|
||||
let s:red = '#c82829'
|
||||
let s:orange = '#f5871f'
|
||||
let s:yellow = '#eab700'
|
||||
let s:green = '#718c00'
|
||||
let s:cyan = '#3e999f'
|
||||
let s:blue = '#4271ae'
|
||||
let s:magenta = '#8959a8'
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:base02, s:blue ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.right = [ [ s:base02, s:base0 ], [ s:base1, s:base01 ] ]
|
||||
let s:p.inactive.right = [ [ s:base02, s:base00 ], [ s:base00, s:base02 ] ]
|
||||
let s:p.inactive.left = [ [ s:base0, s:base02 ], [ s:base00, s:base03 ] ]
|
||||
let s:p.insert.left = [ [ s:base02, s:green ], [ s:base3, s:base01 ] ]
|
||||
let s:p.replace.left = [ [ s:base02, s:orange ], [ s:base3, s:base01 ] ]
|
||||
let s:p.visual.left = [ [ s:base02, s:magenta ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.middle = [ [ s:base1, s:base02 ] ]
|
||||
let s:p.inactive.middle = [ [ s:base0, s:base02 ] ]
|
||||
let s:p.tabline.left = [ [ s:base2, s:base01 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:base2, s:base023 ] ]
|
||||
let s:p.tabline.middle = [ [ s:base01, s:base00 ] ]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
let s:p.normal.error = [ [ s:red, s:base01 ] ]
|
||||
let s:p.normal.warning = [ [ s:yellow, s:base0 ] ]
|
||||
|
||||
let g:lightline#colorscheme#Tomorrow#palette = lightline#colorscheme#fill(s:p)
|
||||
@ -0,0 +1,41 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/Tomorrow_Night.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2013/09/07 12:23:38.
|
||||
" =============================================================================
|
||||
let s:base3 = '#c5c8c6'
|
||||
let s:base2 = '#bababa'
|
||||
let s:base1 = '#a0a0a0'
|
||||
let s:base0 = '#909090'
|
||||
let s:base00 = '#666666'
|
||||
let s:base01 = '#555555'
|
||||
let s:base02 = '#434343'
|
||||
let s:base023 = '#303030'
|
||||
let s:base03 = '#1d1f21'
|
||||
let s:red = '#cc6666'
|
||||
let s:orange = '#de935f'
|
||||
let s:yellow = '#f0c674'
|
||||
let s:green = '#b5bd68'
|
||||
let s:cyan = '#8abeb7'
|
||||
let s:blue = '#81a2be'
|
||||
let s:magenta = '#b294bb'
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:base02, s:blue ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.right = [ [ s:base02, s:base0 ], [ s:base1, s:base01 ] ]
|
||||
let s:p.inactive.right = [ [ s:base02, s:base00 ], [ s:base00, s:base02 ] ]
|
||||
let s:p.inactive.left = [ [ s:base0, s:base02 ], [ s:base00, s:base03 ] ]
|
||||
let s:p.insert.left = [ [ s:base02, s:green ], [ s:base3, s:base01 ] ]
|
||||
let s:p.replace.left = [ [ s:base02, s:orange ], [ s:base3, s:base01 ] ]
|
||||
let s:p.visual.left = [ [ s:base02, s:magenta ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.middle = [ [ s:base1, s:base02 ] ]
|
||||
let s:p.inactive.middle = [ [ s:base0, s:base02 ] ]
|
||||
let s:p.tabline.left = [ [ s:base2, s:base01 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:base2, s:base023 ] ]
|
||||
let s:p.tabline.middle = [ [ s:base01, s:base0 ] ]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
let s:p.normal.error = [ [ s:red, s:base023 ] ]
|
||||
let s:p.normal.warning = [ [ s:yellow, s:base02 ] ]
|
||||
|
||||
let g:lightline#colorscheme#Tomorrow_Night#palette = lightline#colorscheme#fill(s:p)
|
||||
@ -0,0 +1,43 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/Tomorrow_Night_Blue.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2013/09/07 14:13:21.
|
||||
" =============================================================================
|
||||
let s:base3 = '#ffffff'
|
||||
let s:base23 = '#ffffff'
|
||||
let s:base2 = '#ffffff'
|
||||
let s:base1 = '#ffffff'
|
||||
let s:base0 = '#ffffff'
|
||||
let s:base00 = '#6060df'
|
||||
let s:base01 = '#6060af'
|
||||
let s:base02 = '#606087'
|
||||
let s:base023 = '#202087'
|
||||
let s:base03 = '#002451'
|
||||
let s:red = '#ff9da4'
|
||||
let s:orange = '#ffc58f'
|
||||
let s:yellow = '#ffeead'
|
||||
let s:green = '#d1f1a9'
|
||||
let s:cyan = '#99ffff'
|
||||
let s:blue = '#bbdaff'
|
||||
let s:magenta = '#ebbbff'
|
||||
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:base023, s:blue ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.right = [ [ s:base02, s:base1 ], [ s:base2, s:base01 ] ]
|
||||
let s:p.inactive.right = [ [ s:base02, s:base0 ], [ s:base1, s:base01 ] ]
|
||||
let s:p.inactive.left = [ [ s:base02, s:base0 ], [ s:base00, s:base03 ] ]
|
||||
let s:p.insert.left = [ [ s:base023, s:green ], [ s:base3, s:base01 ] ]
|
||||
let s:p.replace.left = [ [ s:base023, s:orange ], [ s:base3, s:base01 ] ]
|
||||
let s:p.visual.left = [ [ s:base023, s:magenta ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.middle = [ [ s:base1, s:base02 ] ]
|
||||
let s:p.inactive.middle = [ [ s:base0, s:base02 ] ]
|
||||
let s:p.tabline.left = [ [ s:base2, s:base01 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:base2, s:base03 ] ]
|
||||
let s:p.tabline.middle = [ [ s:base01, s:base1 ] ]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
let s:p.normal.error = [ [ s:base023, s:red ] ]
|
||||
let s:p.normal.warning = [ [ s:base023, s:yellow ] ]
|
||||
|
||||
let g:lightline#colorscheme#Tomorrow_Night_Blue#palette = lightline#colorscheme#fill(s:p)
|
||||
@ -0,0 +1,42 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/Tomorrow_Night_Bright.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2013/09/07 14:13:26.
|
||||
" =============================================================================
|
||||
let s:base3 = '#eaeaea'
|
||||
let s:base23 = '#d0d0d0'
|
||||
let s:base2 = '#c6c6c6'
|
||||
let s:base1 = '#b2b2b2'
|
||||
let s:base0 = '#949494'
|
||||
let s:base00 = '#767676'
|
||||
let s:base01 = '#606060'
|
||||
let s:base02 = '#4e4e4e'
|
||||
let s:base023 = '#262626'
|
||||
let s:base03 = '#12124c'
|
||||
let s:red = '#d54e53'
|
||||
let s:orange = '#e78c45'
|
||||
let s:yellow = '#e7c547'
|
||||
let s:green = '#b9ca4a'
|
||||
let s:cyan = '#70c0b1'
|
||||
let s:blue = '#7aa6da'
|
||||
let s:magenta = '#c397d8'
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:base023, s:blue ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.right = [ [ s:base02, s:base1 ], [ s:base2, s:base01 ] ]
|
||||
let s:p.inactive.right = [ [ s:base02, s:base0 ], [ s:base1, s:base01 ] ]
|
||||
let s:p.inactive.left = [ [ s:base02, s:base0 ], [ s:base00, s:base03 ] ]
|
||||
let s:p.insert.left = [ [ s:base023, s:green ], [ s:base3, s:base01 ] ]
|
||||
let s:p.replace.left = [ [ s:base023, s:orange ], [ s:base3, s:base01 ] ]
|
||||
let s:p.visual.left = [ [ s:base023, s:magenta ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.middle = [ [ s:base1, s:base02 ] ]
|
||||
let s:p.inactive.middle = [ [ s:base0, s:base02 ] ]
|
||||
let s:p.tabline.left = [ [ s:base2, s:base01 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:base2, s:base023 ] ]
|
||||
let s:p.tabline.middle = [ [ s:base01, s:base1 ] ]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
let s:p.normal.error = [ [ s:red, s:base023 ] ]
|
||||
let s:p.normal.warning = [ [ s:yellow, s:base02 ] ]
|
||||
|
||||
let g:lightline#colorscheme#Tomorrow_Night_Bright#palette = lightline#colorscheme#fill(s:p)
|
||||
@ -0,0 +1,42 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/Tomorrow_Night_Eighties.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2013/09/07 14:14:14.
|
||||
" =============================================================================
|
||||
let s:base3 = '#cccccc'
|
||||
let s:base23 = '#bbbbbb'
|
||||
let s:base2 = '#aaaaaa'
|
||||
let s:base1 = '#999999'
|
||||
let s:base0 = '#777777'
|
||||
let s:base00 = '#666666'
|
||||
let s:base01 = '#555555'
|
||||
let s:base02 = '#444444'
|
||||
let s:base023 = '#333333'
|
||||
let s:base03 = '#2d2d2d'
|
||||
let s:red = '#f2777a'
|
||||
let s:orange = '#f99157'
|
||||
let s:yellow = '#ffcc66'
|
||||
let s:green = '#99cc99'
|
||||
let s:cyan = '#009999'
|
||||
let s:blue = '#99cccc'
|
||||
let s:magenta = '#cc99cc'
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:base023, s:blue ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.right = [ [ s:base02, s:base1 ], [ s:base2, s:base01 ] ]
|
||||
let s:p.inactive.right = [ [ s:base02, s:base0 ], [ s:base1, s:base01 ] ]
|
||||
let s:p.inactive.left = [ [ s:base02, s:base0 ], [ s:base00, s:base03 ] ]
|
||||
let s:p.insert.left = [ [ s:base023, s:green ], [ s:base3, s:base01 ] ]
|
||||
let s:p.replace.left = [ [ s:base023, s:orange ], [ s:base3, s:base01 ] ]
|
||||
let s:p.visual.left = [ [ s:base023, s:magenta ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.middle = [ [ s:base1, s:base02 ] ]
|
||||
let s:p.inactive.middle = [ [ s:base0, s:base02 ] ]
|
||||
let s:p.tabline.left = [ [ s:base2, s:base01 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:base2, s:base03 ] ]
|
||||
let s:p.tabline.middle = [ [ s:base01, s:base1 ] ]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
let s:p.normal.error = [ [ s:base023, s:red ] ]
|
||||
let s:p.normal.warning = [ [ s:base023, s:yellow ] ]
|
||||
|
||||
let g:lightline#colorscheme#Tomorrow_Night_Eighties#palette = lightline#colorscheme#fill(s:p)
|
||||
@ -0,0 +1,46 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/apprentice.vim
|
||||
" Author: pt307 (based on work by romainl)
|
||||
" License: MIT License
|
||||
" Last Change: 2021/03/02 18:25:22.
|
||||
" =============================================================================
|
||||
|
||||
" For the Apprentice colorscheme <https://github.com/romainl/Apprentice>
|
||||
|
||||
let s:almost_black = [ '#1c1c1c', 234 ]
|
||||
let s:darker_grey = [ '#262626', 235 ]
|
||||
let s:medium_grey = [ '#585858', 240 ]
|
||||
let s:lighter_grey = [ '#bcbcbc', 250 ]
|
||||
let s:green = [ '#5f875f', 65 ]
|
||||
let s:red = [ '#af5f5f', 131 ]
|
||||
let s:orange = [ '#ff8700', 208 ]
|
||||
let s:ocre = [ '#87875f', 101 ]
|
||||
let s:yellow = [ '#ffffaf', 229 ]
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
|
||||
let s:p.normal.left = [ [ s:darker_grey, s:ocre ], [ s:darker_grey, s:medium_grey ] ]
|
||||
let s:p.normal.middle = [ [ s:lighter_grey, s:darker_grey ] ]
|
||||
let s:p.normal.right = [ [ s:darker_grey, s:ocre ], [ s:darker_grey, s:medium_grey ] ]
|
||||
let s:p.normal.warning = [ [ s:almost_black, s:orange ] ]
|
||||
let s:p.normal.error = [ [ s:almost_black, s:red ] ]
|
||||
|
||||
let s:p.inactive.left = [ [ s:darker_grey, s:medium_grey ] ]
|
||||
let s:p.inactive.middle = [ [ s:medium_grey, s:darker_grey ] ]
|
||||
let s:p.inactive.right = [ [ s:darker_grey, s:medium_grey ] ]
|
||||
|
||||
let s:p.insert.left = [ [ s:darker_grey, s:green ], [ s:darker_grey, s:medium_grey ] ]
|
||||
let s:p.insert.right = [ [ s:darker_grey, s:green ], [ s:darker_grey, s:medium_grey ] ]
|
||||
|
||||
let s:p.replace.left = [ [ s:darker_grey, s:red ], [ s:darker_grey, s:medium_grey ] ]
|
||||
let s:p.replace.right = [ [ s:darker_grey, s:red ], [ s:darker_grey, s:medium_grey ] ]
|
||||
|
||||
let s:p.visual.left = [ [ s:darker_grey, s:yellow ], [ s:darker_grey, s:medium_grey ] ]
|
||||
let s:p.visual.right = [ [ s:darker_grey, s:yellow ], [ s:darker_grey, s:medium_grey ] ]
|
||||
|
||||
let s:p.tabline.left = [ [ s:darker_grey, s:medium_grey ] ]
|
||||
let s:p.tabline.middle = [ [ s:lighter_grey, s:darker_grey ] ]
|
||||
let s:p.tabline.right = [ [ s:darker_grey, s:medium_grey ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:darker_grey, s:ocre ] ]
|
||||
|
||||
let g:lightline#colorscheme#apprentice#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,42 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/ayu_dark.vim
|
||||
" Author: danielpeng2
|
||||
" License: MIT License
|
||||
" Last Change: 2020/05/01 19:37:33.
|
||||
" =============================================================================
|
||||
|
||||
let s:base0 = '#e6e1cf'
|
||||
let s:base1 = '#e6e1cf'
|
||||
let s:base2 = '#3e4b59'
|
||||
let s:base3 = '#e6e1cf'
|
||||
let s:base00 = '#14191f'
|
||||
let s:base01 = '#14191f'
|
||||
let s:base02 = '#0f1419'
|
||||
let s:base023 = '#0f1419'
|
||||
let s:base03 = '#e6b673'
|
||||
let s:yellow = '#e6b673'
|
||||
let s:orange = '#ff7733'
|
||||
let s:red = '#f07178'
|
||||
let s:magenta = '#ffee99'
|
||||
let s:blue = '#36a3d9'
|
||||
let s:cyan = s:blue
|
||||
let s:green = '#b8cc52'
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:base02, s:blue ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.middle = [ [ s:base2, s:base02 ] ]
|
||||
let s:p.normal.right = [ [ s:base02, s:base0 ], [ s:base1, s:base01 ] ]
|
||||
let s:p.inactive.left = [ [ s:base1, s:base01 ], [ s:base3, s:base01 ] ]
|
||||
let s:p.inactive.middle = [ [ s:base1, s:base023 ] ]
|
||||
let s:p.inactive.right = [ [ s:base1, s:base01 ], [ s:base2, s:base02 ] ]
|
||||
let s:p.insert.left = [ [ s:base02, s:green ], [ s:base3, s:base01 ] ]
|
||||
let s:p.replace.left = [ [ s:base023, s:red ], [ s:base3, s:base01 ] ]
|
||||
let s:p.visual.left = [ [ s:base02, s:magenta ], [ s:base3, s:base01 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:base02, s:base03 ] ]
|
||||
let s:p.tabline.left = [ [ s:base3, s:base00 ] ]
|
||||
let s:p.tabline.middle = [ [ s:base2, s:base02 ] ]
|
||||
let s:p.tabline.right = [ [ s:base2, s:base00 ] ]
|
||||
let s:p.normal.error = [ [ s:base03, s:red ] ]
|
||||
let s:p.normal.warning = [ [ s:base023, s:yellow ] ]
|
||||
|
||||
let g:lightline#colorscheme#ayu_dark#palette = lightline#colorscheme#fill(s:p)
|
||||
@ -0,0 +1,42 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/ayu_light.vim
|
||||
" Author: christalib
|
||||
" License: MIT License
|
||||
" Last Change: 2020/05/01 19:38:21.
|
||||
" =============================================================================
|
||||
|
||||
let s:base0 = '#5C6773'
|
||||
let s:base1 = '#5C6773'
|
||||
let s:base2 = '#828C99'
|
||||
let s:base3 = '#5C6773'
|
||||
let s:base00 = '#FFFFFF'
|
||||
let s:base01 = '#FFFFFF'
|
||||
let s:base02 = '#FAFAFA'
|
||||
let s:base023 = '#FAFAFA'
|
||||
let s:base03 = '#E6B673'
|
||||
let s:yellow = '#E6B673'
|
||||
let s:orange = '#FF7733'
|
||||
let s:red = '#f07178'
|
||||
let s:magenta = '#A37ACC'
|
||||
let s:blue = '#59c2ff'
|
||||
let s:cyan = s:blue
|
||||
let s:green = '#86B300'
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:base02, s:blue ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.middle = [ [ s:base2, s:base02 ] ]
|
||||
let s:p.normal.right = [ [ s:base02, s:base0 ], [ s:base1, s:base01 ] ]
|
||||
let s:p.inactive.left = [ [ s:base1, s:base01 ], [ s:base3, s:base01 ] ]
|
||||
let s:p.inactive.middle = [ [ s:base1, s:base023 ] ]
|
||||
let s:p.inactive.right = [ [ s:base1, s:base01 ], [ s:base2, s:base02 ] ]
|
||||
let s:p.insert.left = [ [ s:base02, s:green ], [ s:base3, s:base01 ] ]
|
||||
let s:p.replace.left = [ [ s:base023, s:red ], [ s:base3, s:base01 ] ]
|
||||
let s:p.visual.left = [ [ s:base02, s:magenta ], [ s:base3, s:base01 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:base02, s:base03 ] ]
|
||||
let s:p.tabline.left = [ [ s:base3, s:base00 ] ]
|
||||
let s:p.tabline.middle = [ [ s:base2, s:base02 ] ]
|
||||
let s:p.tabline.right = [ [ s:base2, s:base00 ] ]
|
||||
let s:p.normal.error = [ [ s:base03, s:red ] ]
|
||||
let s:p.normal.warning = [ [ s:base023, s:yellow ] ]
|
||||
|
||||
let g:lightline#colorscheme#ayu_light#palette = lightline#colorscheme#fill(s:p)
|
||||
@ -0,0 +1,42 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/ayu_mirage.vim
|
||||
" Author: impulse
|
||||
" License: MIT License
|
||||
" Last Change: 2020/05/01 19:37:21.
|
||||
" =============================================================================
|
||||
|
||||
let s:base0 = '#d9d7ce'
|
||||
let s:base1 = '#d9d7ce'
|
||||
let s:base2 = '#607080'
|
||||
let s:base3 = '#d9d7ce'
|
||||
let s:base00 = '#272d38'
|
||||
let s:base01 = '#272d38'
|
||||
let s:base02 = '#212733'
|
||||
let s:base023 = '#212733'
|
||||
let s:base03 = '#ffc44c'
|
||||
let s:yellow = '#ffc44c'
|
||||
let s:orange = '#ffae57'
|
||||
let s:red = '#f07178'
|
||||
let s:magenta = '#d4bfff'
|
||||
let s:blue = '#59c2ff'
|
||||
let s:cyan = s:blue
|
||||
let s:green = '#bbe67e'
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:base02, s:blue ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.middle = [ [ s:base2, s:base02 ] ]
|
||||
let s:p.normal.right = [ [ s:base02, s:base0 ], [ s:base1, s:base01 ] ]
|
||||
let s:p.inactive.left = [ [ s:base1, s:base01 ], [ s:base3, s:base01 ] ]
|
||||
let s:p.inactive.middle = [ [ s:base1, s:base023 ] ]
|
||||
let s:p.inactive.right = [ [ s:base1, s:base01 ], [ s:base2, s:base02 ] ]
|
||||
let s:p.insert.left = [ [ s:base02, s:green ], [ s:base3, s:base01 ] ]
|
||||
let s:p.replace.left = [ [ s:base023, s:red ], [ s:base3, s:base01 ] ]
|
||||
let s:p.visual.left = [ [ s:base02, s:magenta ], [ s:base3, s:base01 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:base02, s:base03 ] ]
|
||||
let s:p.tabline.left = [ [ s:base3, s:base00 ] ]
|
||||
let s:p.tabline.middle = [ [ s:base2, s:base02 ] ]
|
||||
let s:p.tabline.right = [ [ s:base2, s:base00 ] ]
|
||||
let s:p.normal.error = [ [ s:base03, s:red ] ]
|
||||
let s:p.normal.warning = [ [ s:base023, s:yellow ] ]
|
||||
|
||||
let g:lightline#colorscheme#ayu_mirage#palette = lightline#colorscheme#fill(s:p)
|
||||
@ -0,0 +1,37 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/darcula.vim
|
||||
" Author: kkopec
|
||||
" License: MIT License
|
||||
" Last Change: 2017/02/11 21:18:54.
|
||||
" =============================================================================
|
||||
|
||||
let s:black = [ '#2b2b2b', 235 ]
|
||||
let s:gray = [ '#323232', 236 ]
|
||||
let s:white = [ '#a9b7c6', 250 ]
|
||||
let s:blue = [ '#6897bb' , 67 ]
|
||||
let s:green = [ '#629755', 71 ]
|
||||
let s:purple = [ '#9876aa', 104 ]
|
||||
let s:red = [ '#ff6b68', 204 ]
|
||||
let s:yellow = [ '#ffc66d', 222 ]
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:black, s:purple ], [ s:purple, s:gray ] ]
|
||||
let s:p.normal.right = [ [ s:black, s:purple ], [ s:purple, s:gray ] ]
|
||||
let s:p.inactive.left = [ [ s:black, s:blue ], [ s:blue, s:gray ] ]
|
||||
let s:p.inactive.right = [ [ s:black, s:blue ], [ s:blue, s:gray ] ]
|
||||
let s:p.insert.left = [ [ s:black, s:green ], [ s:green, s:gray ] ]
|
||||
let s:p.insert.right = [ [ s:black, s:green ], [ s:green, s:gray ] ]
|
||||
let s:p.replace.left = [ [ s:black, s:red ], [ s:red, s:gray ] ]
|
||||
let s:p.replace.right = [ [ s:black, s:red ], [ s:red, s:gray ] ]
|
||||
let s:p.visual.left = [ [ s:black, s:yellow ], [ s:yellow, s:gray ] ]
|
||||
let s:p.visual.right = [ [ s:black, s:yellow ], [ s:yellow, s:gray ] ]
|
||||
let s:p.normal.middle = [ [ s:white, s:gray ] ]
|
||||
let s:p.inactive.middle = [ [ s:white, s:gray ] ]
|
||||
let s:p.tabline.left = [ [ s:blue, s:gray ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:black, s:blue ] ]
|
||||
let s:p.tabline.middle = [ [ s:blue, s:gray ] ]
|
||||
let s:p.tabline.right = [ [ s:black, s:blue ] ]
|
||||
let s:p.normal.error = [ [ s:red, s:black ] ]
|
||||
let s:p.normal.warning = [ [ s:yellow, s:black ] ]
|
||||
|
||||
let g:lightline#colorscheme#darcula#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,8 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/default.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2013/08/22 06:05:52.
|
||||
" =============================================================================
|
||||
|
||||
let g:lightline#colorscheme#default#palette = g:lightline#colorscheme#powerline#palette
|
||||
@ -0,0 +1,39 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/deus.vim
|
||||
" Author: nikersify
|
||||
" License: MIT License
|
||||
" Last Change: 2020/02/15 20:56:45.
|
||||
" =============================================================================
|
||||
|
||||
let s:term_red = 204
|
||||
let s:term_green = 114
|
||||
let s:term_yellow = 180
|
||||
let s:term_blue = 39
|
||||
let s:term_purple = 170
|
||||
let s:term_white = 145
|
||||
let s:term_black = 235
|
||||
let s:term_grey = 236
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
|
||||
let s:p.normal.left = [ [ '#292c33', '#98c379', s:term_black, s:term_green, 'bold' ], [ '#98c379', '#292c33', s:term_green, s:term_black ] ]
|
||||
let s:p.normal.right = [ [ '#292c33', '#98c379', s:term_black, s:term_green ], [ '#abb2bf', '#3e4452', s:term_white, s:term_grey ], [ '#98c379', '#292c33', s:term_green, s:term_black ] ]
|
||||
let s:p.inactive.right = [ [ '#292c33', '#61afef', s:term_black, s:term_blue], [ '#abb2bf', '#3e4452', s:term_white, s:term_grey ] ]
|
||||
let s:p.inactive.left = s:p.inactive.right[1:]
|
||||
let s:p.insert.left = [ [ '#292c33', '#61afef', s:term_black, s:term_blue, 'bold' ], [ '#61afef', '#292c33', s:term_blue, s:term_black ] ]
|
||||
let s:p.insert.right = [ [ '#292c33', '#61afef', s:term_black, s:term_blue ], [ '#ABB2BF', '#3E4452', s:term_white, s:term_grey ], [ '#61afef', '#292c33', s:term_blue, s:term_black ] ]
|
||||
let s:p.replace.left = [ [ '#292c33', '#e06c75', s:term_black, s:term_red, 'bold' ], [ '#e06c75', '#292c33', s:term_red, s:term_black ] ]
|
||||
let s:p.replace.right = [ [ '#292c33', '#e06c75', s:term_black, s:term_red ], s:p.normal.right[1], [ '#e06c75', '#292c33', s:term_red, s:term_black ] ]
|
||||
let s:p.visual.left = [ [ '#292c33', '#c678dd', s:term_black, s:term_purple, 'bold' ], [ '#c678dd', '#292c33', s:term_purple, s:term_black ] ]
|
||||
let s:p.visual.right = [ [ '#292c33', '#c678dd', s:term_black, s:term_purple ], s:p.normal.right[1], [ '#c678dd', '#292c33', s:term_purple, s:term_black ] ]
|
||||
let s:p.normal.middle = [ [ '#abb2bf', '#292c33', s:term_white, s:term_black ] ]
|
||||
let s:p.insert.middle = s:p.normal.middle
|
||||
let s:p.replace.middle = s:p.normal.middle
|
||||
let s:p.tabline.left = [ s:p.normal.left[1] ]
|
||||
let s:p.tabline.tabsel = [ s:p.normal.left[0] ]
|
||||
let s:p.tabline.middle = s:p.normal.middle
|
||||
let s:p.tabline.right = [ s:p.normal.left[1] ]
|
||||
let s:p.normal.error = [ [ '#292c33', '#e06c75', s:term_black, s:term_red ] ]
|
||||
let s:p.normal.warning = [ [ '#292c33', '#e5c07b', s:term_black, s:term_yellow ] ]
|
||||
|
||||
let g:lightline#colorscheme#deus#palette = lightline#colorscheme#fill(s:p)
|
||||
@ -0,0 +1,40 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/jellybeans.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2013/09/07 12:21:04.
|
||||
" =============================================================================
|
||||
let s:base03 = [ '#151513', 233 ]
|
||||
let s:base02 = [ '#30302c', 236 ]
|
||||
let s:base01 = [ '#4e4e43', 239 ]
|
||||
let s:base00 = [ '#666656', 242 ]
|
||||
let s:base0 = [ '#808070', 244 ]
|
||||
let s:base1 = [ '#949484', 246 ]
|
||||
let s:base2 = [ '#a8a897', 248 ]
|
||||
let s:base3 = [ '#e8e8d3', 253 ]
|
||||
let s:yellow = [ '#ffb964', 215 ]
|
||||
let s:orange = [ '#fad07a', 222 ]
|
||||
let s:red = [ '#cf6a4c', 167 ]
|
||||
let s:magenta = [ '#f0a0c0', 217 ]
|
||||
let s:blue = [ '#8197bf', 103 ]
|
||||
let s:cyan = [ '#8fbfdc', 110 ]
|
||||
let s:green = [ '#99ad6a', 107 ]
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:base02, s:blue ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.right = [ [ s:base02, s:base1 ], [ s:base2, s:base01 ] ]
|
||||
let s:p.inactive.right = [ [ s:base02, s:base00 ], [ s:base0, s:base02 ] ]
|
||||
let s:p.inactive.left = [ [ s:base0, s:base02 ], [ s:base00, s:base02 ] ]
|
||||
let s:p.insert.left = [ [ s:base02, s:green ], [ s:base3, s:base01 ] ]
|
||||
let s:p.replace.left = [ [ s:base02, s:red ], [ s:base3, s:base01 ] ]
|
||||
let s:p.visual.left = [ [ s:base02, s:magenta ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.middle = [ [ s:base0, s:base02 ] ]
|
||||
let s:p.inactive.middle = [ [ s:base00, s:base02 ] ]
|
||||
let s:p.tabline.left = copy(s:p.normal.middle)
|
||||
let s:p.tabline.tabsel = [ [ s:base3, s:base00 ] ]
|
||||
let s:p.tabline.middle = copy(s:p.normal.middle)
|
||||
let s:p.tabline.right = copy(s:p.tabline.middle)
|
||||
let s:p.normal.error = [ [ s:red, s:base02 ] ]
|
||||
let s:p.normal.warning = [ [ s:yellow, s:base01 ] ]
|
||||
|
||||
let g:lightline#colorscheme#jellybeans#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,25 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/landscape.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2015/11/26 21:49:44.
|
||||
" =============================================================================
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ ['#0000ff', '#ffffff', 21, 231, 'bold' ], [ '#ffffff', '#0000ff', 231, 21 ] ]
|
||||
let s:p.normal.right = [ [ '#303030', '#d0d0d0', 236, 252 ], [ '#303030', '#8a8a8a', 236, 245 ], [ '#bcbcbc', '#585858', 250, 240 ] ]
|
||||
let s:p.inactive.right = [ [ '#121212', '#606060', 233, 241 ], [ '#121212', '#3a3a3a', 233, 237 ], [ '#121212', '#262626', 233, 235 ] ]
|
||||
let s:p.inactive.left = s:p.inactive.right[1:]
|
||||
let s:p.insert.left = [ ['#005f00', '#ffffff', 22, 231, 'bold' ], [ '#ffffff', '#005f00', 231, 22 ] ]
|
||||
let s:p.replace.left = [ [ '#af0000', '#ffffff', 124, 231, 'bold' ], [ '#ffffff', '#af0000', 231, 124 ] ]
|
||||
let s:p.visual.left = [ [ '#5f00ff', '#ffffff', 57, 231, 'bold' ], [ '#ffffff', '#5f00ff', 231, 57 ] ]
|
||||
let s:p.normal.middle = [ [ '#8a8a8a', '#303030', 245, 236 ] ]
|
||||
let s:p.inactive.middle = [ [ '#303030', '#121212', 236, 233 ] ]
|
||||
let s:p.tabline.left = [ [ '#d0d0d0', '#666666', 252, 242 ] ]
|
||||
let s:p.tabline.tabsel = [ [ '#dadada', '#121212', 253, 233 ] ]
|
||||
let s:p.tabline.middle = [ [ '#8a8a8a', '#3a3a3a', 245, 237 ] ]
|
||||
let s:p.tabline.right = [ [ '#d0d0d0', '#666666', 252, 242 ] ]
|
||||
let s:p.normal.error = [ [ '#d0d0d0', '#ff0000', 252, 196 ] ]
|
||||
let s:p.normal.warning = [ [ '#262626', '#ffff00', 235, 226 ] ]
|
||||
|
||||
let g:lightline#colorscheme#landscape#palette = s:p
|
||||
@ -0,0 +1,63 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/materia.vim
|
||||
" Author: Lokesh Krishna
|
||||
" License: MIT License
|
||||
" Last Change: 2017/11/25 11:13:40.
|
||||
" =============================================================================
|
||||
|
||||
" Common colors
|
||||
let s:fg = '#d5dbe5'
|
||||
let s:blue = '#89ddff'
|
||||
let s:green = '#8bd649'
|
||||
let s:purple = '#82aaff'
|
||||
let s:red1 = '#ec5f67'
|
||||
let s:red2 = '#ec5f67'
|
||||
let s:yellow = '#ffcc00'
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
|
||||
if lightline#colorscheme#background() ==# 'light'
|
||||
" Light variant
|
||||
let s:bg = '#ffffff'
|
||||
let s:gray1 = '#2c393f'
|
||||
let s:gray2 = '#d5dbe5'
|
||||
let s:gray3 = '#707880'
|
||||
|
||||
let s:p.normal.left = [ [ s:bg, s:green, 'bold' ], [ s:gray1, s:gray3 ] ]
|
||||
let s:p.normal.middle = [ [ s:gray1, s:gray2 ] ]
|
||||
let s:p.inactive.left = [ [ s:bg, s:gray3 ], [ s:bg, s:gray3 ] ]
|
||||
let s:p.inactive.middle = [ [ s:gray3, s:gray2 ] ]
|
||||
let s:p.inactive.right = [ [ s:bg, s:gray3 ], [ s:bg, s:gray3 ] ]
|
||||
let s:p.insert.left = [ [ s:bg, s:blue, 'bold' ], [ s:gray1, s:gray3 ] ]
|
||||
let s:p.replace.left = [ [ s:bg, s:red1, 'bold' ], [ s:gray1, s:gray3 ] ]
|
||||
let s:p.visual.left = [ [ s:bg, s:purple, 'bold' ], [ s:gray1, s:gray3 ] ]
|
||||
else
|
||||
" Dark variant
|
||||
let s:bg = '#263238'
|
||||
let s:gray1 = '#37474f'
|
||||
let s:gray2 = '#2c393f'
|
||||
let s:gray3 = '#37474f'
|
||||
|
||||
let s:p.normal.left = [ [ s:bg, s:green, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.normal.middle = [ [ s:fg, s:gray2 ] ]
|
||||
let s:p.inactive.left = [ [ s:gray1, s:bg ], [ s:gray1, s:bg ] ]
|
||||
let s:p.inactive.middle = [ [ s:gray1, s:gray2 ] ]
|
||||
let s:p.inactive.right = [ [ s:gray1, s:bg ], [ s:gray1, s:bg ] ]
|
||||
let s:p.insert.left = [ [ s:bg, s:blue, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.replace.left = [ [ s:bg, s:red1, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.visual.left = [ [ s:bg, s:purple, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
endif
|
||||
|
||||
" Common
|
||||
let s:p.normal.right = [ [ s:bg, s:green, 'bold' ], [ s:bg, s:green, 'bold' ] ]
|
||||
let s:p.normal.error = [ [ s:red2, s:bg ] ]
|
||||
let s:p.normal.warning = [ [ s:yellow, s:bg ] ]
|
||||
let s:p.insert.right = [ [ s:bg, s:blue, 'bold' ], [ s:bg, s:blue, 'bold' ] ]
|
||||
let s:p.replace.right = [ [ s:bg, s:red1, 'bold' ], [ s:bg, s:red1, 'bold' ] ]
|
||||
let s:p.visual.right = [ [ s:bg, s:purple, 'bold' ], [ s:bg, s:purple, 'bold' ] ]
|
||||
let s:p.tabline.left = [ [ s:bg, s:gray3 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:bg, s:purple, 'bold' ] ]
|
||||
let s:p.tabline.middle = [ [ s:gray3, s:gray2 ] ]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
|
||||
let g:lightline#colorscheme#materia#palette = lightline#colorscheme#fill(s:p)
|
||||
@ -0,0 +1,63 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/material.vim
|
||||
" Author: Lokesh Krishna
|
||||
" License: MIT License
|
||||
" Last Change: 2017/11/25 11:13:42.
|
||||
" =============================================================================
|
||||
|
||||
" Common colors
|
||||
let s:fg = '#eeffff'
|
||||
let s:blue = '#82aaff'
|
||||
let s:green = '#c3e88d'
|
||||
let s:purple = '#c792ea'
|
||||
let s:red1 = '#f07178'
|
||||
let s:red2 = '#ff5370'
|
||||
let s:yellow = '#ffcb6b'
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
|
||||
if lightline#colorscheme#background() ==# 'light'
|
||||
" Light variant
|
||||
let s:bg = '#ffffff'
|
||||
let s:gray1 = '#2e3c43'
|
||||
let s:gray2 = '#eeffff'
|
||||
let s:gray3 = '#546e7a'
|
||||
|
||||
let s:p.normal.left = [ [ s:bg, s:blue, 'bold' ], [ s:gray1, s:gray3 ] ]
|
||||
let s:p.normal.middle = [ [ s:gray1, s:gray2 ] ]
|
||||
let s:p.inactive.left = [ [ s:bg, s:gray3 ], [ s:bg, s:gray3 ] ]
|
||||
let s:p.inactive.middle = [ [ s:gray3, s:gray2 ] ]
|
||||
let s:p.inactive.right = [ [ s:bg, s:gray3 ], [ s:bg, s:gray3 ] ]
|
||||
let s:p.insert.left = [ [ s:bg, s:green, 'bold' ], [ s:gray1, s:gray3 ] ]
|
||||
let s:p.replace.left = [ [ s:bg, s:red1, 'bold' ], [ s:gray1, s:gray3 ] ]
|
||||
let s:p.visual.left = [ [ s:bg, s:purple, 'bold' ], [ s:gray1, s:gray3 ] ]
|
||||
else
|
||||
" Dark variant
|
||||
let s:bg = '#263238'
|
||||
let s:gray1 = '#314549'
|
||||
let s:gray2 = '#2E3C43'
|
||||
let s:gray3 = '#314549'
|
||||
|
||||
let s:p.normal.left = [ [ s:bg, s:blue, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.normal.middle = [ [ s:fg, s:gray2 ] ]
|
||||
let s:p.inactive.left = [ [ s:gray1, s:bg ], [ s:gray1, s:bg ] ]
|
||||
let s:p.inactive.middle = [ [ s:gray1, s:gray2 ] ]
|
||||
let s:p.inactive.right = [ [ s:gray1, s:bg ], [ s:gray1, s:bg ] ]
|
||||
let s:p.insert.left = [ [ s:bg, s:green, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.replace.left = [ [ s:bg, s:red1, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.visual.left = [ [ s:bg, s:purple, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
endif
|
||||
|
||||
" Common
|
||||
let s:p.normal.right = [ [ s:bg, s:blue, 'bold' ], [ s:bg, s:blue, 'bold' ] ]
|
||||
let s:p.normal.error = [ [ s:red2, s:bg ] ]
|
||||
let s:p.normal.warning = [ [ s:yellow, s:bg ] ]
|
||||
let s:p.insert.right = [ [ s:bg, s:green, 'bold' ], [ s:bg, s:green, 'bold' ] ]
|
||||
let s:p.replace.right = [ [ s:bg, s:red1, 'bold' ], [ s:bg, s:red1, 'bold' ] ]
|
||||
let s:p.visual.right = [ [ s:bg, s:purple, 'bold' ], [ s:bg, s:purple, 'bold' ] ]
|
||||
let s:p.tabline.left = [ [ s:fg, s:gray3 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:bg, s:purple, 'bold' ] ]
|
||||
let s:p.tabline.middle = [ [ s:gray3, s:gray2 ] ]
|
||||
let s:p.tabline.right = [ [ s:bg, s:red1, 'bold' ] ]
|
||||
|
||||
let g:lightline#colorscheme#material#palette = lightline#colorscheme#fill(s:p)
|
||||
@ -0,0 +1,36 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/molokai.vim
|
||||
" Author: challsted
|
||||
" License: MIT License
|
||||
" Last Change: 2020/02/15 20:57:45.
|
||||
" =============================================================================
|
||||
|
||||
let s:black = [ '#232526', 233 ]
|
||||
let s:gray = [ '#808080', 244 ]
|
||||
let s:white = [ '#f8f8f2', 234 ]
|
||||
let s:cyan = [ '#66d9ef', 81 ]
|
||||
let s:green = [ '#a6e22e', 118 ]
|
||||
let s:orange = [ '#ef5939', 166 ]
|
||||
let s:pink = [ '#f92672', 161 ]
|
||||
let s:red = [ '#ff0000', 160 ]
|
||||
let s:yellow = [ '#e6db74', 229 ]
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
|
||||
let s:p.normal.left = [ [ s:black, s:cyan ], [ s:orange, s:black ] ]
|
||||
let s:p.normal.middle = [ [ s:orange, s:black ] ]
|
||||
let s:p.normal.right = [ [ s:pink, s:black ], [ s:black, s:pink ] ]
|
||||
let s:p.normal.error = [ [ s:pink, s:black ] ]
|
||||
let s:p.normal.warning = [ [ s:yellow, s:black ] ]
|
||||
let s:p.insert.left = [ [ s:black, s:green ], [ s:green, s:black ] ]
|
||||
let s:p.visual.left = [ [ s:black, s:yellow ], [ s:yellow, s:black ] ]
|
||||
let s:p.replace.left = [ [ s:black, s:red ], [ s:red, s:black ] ]
|
||||
let s:p.inactive.left = [ [ s:pink, s:black ], [ s:white, s:black ] ]
|
||||
let s:p.inactive.middle = [ [ s:gray, s:black ] ]
|
||||
let s:p.inactive.right = [ [ s:white, s:pink ], [ s:pink, s:black ] ]
|
||||
let s:p.tabline.left = [ [ s:pink, s:black ] ]
|
||||
let s:p.tabline.middle = [ [ s:pink, s:black] ]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
let s:p.tabline.tabsel = [ [ s:black, s:pink ] ]
|
||||
|
||||
let g:lightline#colorscheme#molokai#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,46 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/nord.vim
|
||||
" Author: arcticicestudio
|
||||
" License: MIT
|
||||
" Last Change: 2017/11/12 20:27:51
|
||||
" =============================================================================
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
|
||||
let s:nord0 = ["#2E3440", "NONE"]
|
||||
let s:nord1 = ["#3B4252", 0]
|
||||
let s:nord2 = ["#434C5E", "NONE"]
|
||||
let s:nord3 = ["#4C566A", 8]
|
||||
let s:nord4 = ["#D8DEE9", "NONE"]
|
||||
let s:nord5 = ["#E5E9F0", 7]
|
||||
let s:nord6 = ["#ECEFF4", 15]
|
||||
let s:nord7 = ["#8FBCBB", 14]
|
||||
let s:nord8 = ["#88C0D0", 6]
|
||||
let s:nord9 = ["#81A1C1", 4]
|
||||
let s:nord10 = ["#5E81AC", 12]
|
||||
let s:nord11 = ["#BF616A", 1]
|
||||
let s:nord12 = ["#D08770", 11]
|
||||
let s:nord13 = ["#EBCB8B", 3]
|
||||
let s:nord14 = ["#A3BE8C", 2]
|
||||
let s:nord15 = ["#B48EAD", 5]
|
||||
|
||||
let s:p.normal.left = [ [ s:nord1, s:nord8 ], [ s:nord5, s:nord1 ] ]
|
||||
let s:p.normal.middle = [ [ s:nord5, s:nord3 ] ]
|
||||
let s:p.normal.right = [ [ s:nord5, s:nord1 ], [ s:nord5, s:nord1 ] ]
|
||||
let s:p.normal.warning = [ [ s:nord1, s:nord13 ] ]
|
||||
let s:p.normal.error = [ [ s:nord1, s:nord11 ] ]
|
||||
|
||||
let s:p.inactive.left = [ [ s:nord1, s:nord8 ], [ s:nord5, s:nord1 ] ]
|
||||
let s:p.inactive.middle = [ [ s:nord5, s:nord1 ] ]
|
||||
let s:p.inactive.right = [ [ s:nord5, s:nord1 ], [ s:nord5, s:nord1 ] ]
|
||||
|
||||
let s:p.insert.left = [ [ s:nord1, s:nord6 ], [ s:nord5, s:nord1 ] ]
|
||||
let s:p.replace.left = [ [ s:nord1, s:nord13 ], [ s:nord5, s:nord1 ] ]
|
||||
let s:p.visual.left = [ [ s:nord1, s:nord7 ], [ s:nord5, s:nord1 ] ]
|
||||
|
||||
let s:p.tabline.left = [ [ s:nord5, s:nord3 ] ]
|
||||
let s:p.tabline.middle = [ [ s:nord5, s:nord3 ] ]
|
||||
let s:p.tabline.right = [ [ s:nord5, s:nord3 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:nord1, s:nord8 ] ]
|
||||
|
||||
let g:lightline#colorscheme#nord#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,60 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/one.vim
|
||||
" Author: Zoltan Dalmadi
|
||||
" License: MIT License
|
||||
" Last Change: 2019/09/09 22:42:48.
|
||||
" =============================================================================
|
||||
|
||||
" Common colors
|
||||
let s:blue = [ '#61afef', 75 ]
|
||||
let s:green = [ '#98c379', 76 ]
|
||||
let s:purple = [ '#c678dd', 176 ]
|
||||
let s:red1 = [ '#e06c75', 168 ]
|
||||
let s:red2 = [ '#be5046', 168 ]
|
||||
let s:yellow = [ '#e5c07b', 180 ]
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
|
||||
if lightline#colorscheme#background() ==# 'light'
|
||||
" Light variant
|
||||
let s:fg = [ '#494b53', 238 ]
|
||||
let s:bg = [ '#fafafa', 255 ]
|
||||
let s:gray1 = [ '#494b53', 238 ]
|
||||
let s:gray2 = [ '#f0f0f0', 255 ]
|
||||
let s:gray3 = [ '#d0d0d0', 250 ]
|
||||
let s:green = [ '#98c379', 35 ]
|
||||
|
||||
let s:p.inactive.left = [ [ s:bg, s:gray3 ], [ s:bg, s:gray3 ] ]
|
||||
let s:p.inactive.middle = [ [ s:gray3, s:gray2 ] ]
|
||||
let s:p.inactive.right = [ [ s:bg, s:gray3 ] ]
|
||||
else
|
||||
" Dark variant
|
||||
let s:fg = [ '#abb2bf', 145 ]
|
||||
let s:bg = [ '#282c34', 235 ]
|
||||
let s:gray1 = [ '#5c6370', 241 ]
|
||||
let s:gray2 = [ '#2c323d', 235 ]
|
||||
let s:gray3 = [ '#3e4452', 240 ]
|
||||
|
||||
let s:p.inactive.left = [ [ s:gray1, s:bg ], [ s:gray1, s:bg ] ]
|
||||
let s:p.inactive.middle = [ [ s:gray1, s:gray2 ] ]
|
||||
let s:p.inactive.right = [ [ s:gray1, s:bg ] ]
|
||||
endif
|
||||
|
||||
" Common
|
||||
let s:p.normal.left = [ [ s:bg, s:green, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.normal.middle = [ [ s:fg, s:gray2 ] ]
|
||||
let s:p.normal.right = [ [ s:bg, s:green, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.normal.error = [ [ s:red2, s:bg ] ]
|
||||
let s:p.normal.warning = [ [ s:yellow, s:bg ] ]
|
||||
let s:p.insert.right = [ [ s:bg, s:blue, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.insert.left = [ [ s:bg, s:blue, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.replace.right = [ [ s:bg, s:red1, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.replace.left = [ [ s:bg, s:red1, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.visual.right = [ [ s:bg, s:purple, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.visual.left = [ [ s:bg, s:purple, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.tabline.left = [ [ s:fg, s:gray3 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:bg, s:purple, 'bold' ] ]
|
||||
let s:p.tabline.middle = [ [ s:gray3, s:gray2 ] ]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
|
||||
let g:lightline#colorscheme#one#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,28 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/powerline.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2013/09/07 15:54:41.
|
||||
" =============================================================================
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ ['darkestgreen', 'brightgreen', 'bold'], ['white', 'gray4'] ]
|
||||
let s:p.normal.right = [ ['gray5', 'gray10'], ['gray9', 'gray4'], ['gray8', 'gray2'] ]
|
||||
let s:p.inactive.right = [ ['gray1', 'gray5'], ['gray4', 'gray1'], ['gray4', 'gray0'] ]
|
||||
let s:p.inactive.left = s:p.inactive.right[1:]
|
||||
let s:p.insert.left = [ ['darkestcyan', 'white', 'bold'], ['white', 'darkblue'] ]
|
||||
let s:p.insert.right = [ [ 'darkestcyan', 'mediumcyan' ], [ 'mediumcyan', 'darkblue' ], [ 'mediumcyan', 'darkestblue' ] ]
|
||||
let s:p.replace.left = [ ['white', 'brightred', 'bold'], ['white', 'gray4'] ]
|
||||
let s:p.visual.left = [ ['darkred', 'brightorange', 'bold'], ['white', 'gray4'] ]
|
||||
let s:p.normal.middle = [ [ 'gray7', 'gray2' ] ]
|
||||
let s:p.insert.middle = [ [ 'mediumcyan', 'darkestblue' ] ]
|
||||
let s:p.replace.middle = s:p.normal.middle
|
||||
let s:p.replace.right = s:p.normal.right
|
||||
let s:p.tabline.left = [ [ 'gray9', 'gray4' ] ]
|
||||
let s:p.tabline.tabsel = [ [ 'gray9', 'gray1' ] ]
|
||||
let s:p.tabline.middle = [ [ 'gray2', 'gray8' ] ]
|
||||
let s:p.tabline.right = [ [ 'gray9', 'gray3' ] ]
|
||||
let s:p.normal.error = [ [ 'gray9', 'brightestred' ] ]
|
||||
let s:p.normal.warning = [ [ 'gray1', 'yellow' ] ]
|
||||
|
||||
let g:lightline#colorscheme#powerline#palette = lightline#colorscheme#fill(s:p)
|
||||
@ -0,0 +1,28 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/powerlineish.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2019/06/12 18:47:00.
|
||||
" =============================================================================
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ ['darkestgreen', 'brightgreen', 'bold'], ['white', 'gray0'] ]
|
||||
let s:p.normal.right = [ ['gray10', 'gray2'], ['white', 'gray1'], ['white', 'gray0'] ]
|
||||
let s:p.inactive.right = [ ['gray1', 'gray5'], ['gray4', 'gray1'], ['gray4', 'gray0'] ]
|
||||
let s:p.inactive.left = s:p.inactive.right[1:]
|
||||
let s:p.insert.left = [ ['darkestcyan', 'white', 'bold'], ['mediumcyan', 'darkestblue'] ]
|
||||
let s:p.insert.right = [ [ 'darkestblue', 'mediumcyan' ], [ 'mediumcyan', 'darkblue' ], [ 'mediumcyan', 'darkestblue' ] ]
|
||||
let s:p.replace.left = [ ['white', 'brightred', 'bold'], ['white', 'gray0'] ]
|
||||
let s:p.visual.left = [ ['black', 'brightestorange', 'bold'], ['white', 'gray0'] ]
|
||||
let s:p.normal.middle = [ [ 'white', 'gray0' ] ]
|
||||
let s:p.insert.middle = [ [ 'mediumcyan', 'darkestblue' ] ]
|
||||
let s:p.replace.middle = s:p.normal.middle
|
||||
let s:p.replace.right = s:p.normal.right
|
||||
let s:p.tabline.left = [ [ 'gray9', 'gray0' ] ]
|
||||
let s:p.tabline.tabsel = [ [ 'gray9', 'gray2' ] ]
|
||||
let s:p.tabline.middle = [ [ 'gray2', 'gray0' ] ]
|
||||
let s:p.tabline.right = [ [ 'gray9', 'gray1' ] ]
|
||||
let s:p.normal.error = [ [ 'gray9', 'brightestred' ] ]
|
||||
let s:p.normal.warning = [ [ 'gray1', 'yellow' ] ]
|
||||
|
||||
let g:lightline#colorscheme#powerlineish#palette = lightline#colorscheme#fill(s:p)
|
||||
@ -0,0 +1,49 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/selenized_black.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2020/05/02 16:56:50.
|
||||
" =============================================================================
|
||||
|
||||
" https://github.com/jan-warchol/selenized/blob/master/the-values.md#selenized-black
|
||||
let s:bg_1 = ['#252525', 0]
|
||||
let s:bg_2 = ['#3b3b3b', 8]
|
||||
let s:dim_0 = ['#777777', 7]
|
||||
let s:red = ['#ed4a46', 1]
|
||||
let s:green = ['#70b433', 2]
|
||||
let s:yellow = ['#dbb32d', 3]
|
||||
let s:blue = ['#368aeb', 4]
|
||||
let s:magenta = ['#eb6eb7', 5]
|
||||
let s:cyan = ['#3fc5b7', 6]
|
||||
let s:brred = ['#ff5e56', 9]
|
||||
let s:brgreen = ['#83c746', 10]
|
||||
let s:bryellow = ['#efc541', 11]
|
||||
let s:brblue = ['#4f9cfe', 12]
|
||||
let s:brmagenta = ['#ff81ca', 13]
|
||||
let s:brcyan = ['#56d8c9', 14]
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
|
||||
let s:p.normal.right = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.left = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ]]
|
||||
let s:p.normal.middle = [[ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.error = [[ s:bg_1, s:red ]]
|
||||
let s:p.normal.warning = [[ s:bg_1, s:yellow ]]
|
||||
|
||||
let s:p.insert.right = [[ s:bg_1, s:green ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.insert.left = [[ s:bg_1, s:green ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.visual.right = [[ s:bg_1, s:magenta ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.visual.left = [[ s:bg_1, s:magenta ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.inactive.left = [[ s:brblue, s:bg_2 ], [ s:cyan, s:bg_2 ]]
|
||||
let s:p.inactive.right = [[ s:brblue, s:bg_2 ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.replace.right = [[ s:bg_1, s:red ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.replace.left = [[ s:bg_1, s:red ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.tabline.right = [[ s:bg_1, s:red ]]
|
||||
let s:p.tabline.left = [[ s:cyan, s:bg_2 ]]
|
||||
let s:p.tabline.tabsel = [[ s:bg_1, s:blue ]]
|
||||
|
||||
let g:lightline#colorscheme#selenized_black#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,49 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/selenized_dark.vim
|
||||
" Author: Charles Hall
|
||||
" License: MIT License
|
||||
" Last Change: 2020/05/02 16:53:17.
|
||||
" =============================================================================
|
||||
|
||||
" https://github.com/jan-warchol/selenized/blob/master/the-values.md#selenized-dark
|
||||
let s:bg_1 = ['#184956', 0]
|
||||
let s:bg_2 = ['#2d5b69', 8]
|
||||
let s:dim_0 = ['#72898f', 7]
|
||||
let s:red = ['#fa5750', 1]
|
||||
let s:green = ['#75b938', 2]
|
||||
let s:yellow = ['#dbb32d', 3]
|
||||
let s:blue = ['#4695f7', 4]
|
||||
let s:magenta = ['#f275be', 5]
|
||||
let s:cyan = ['#41c7b9', 6]
|
||||
let s:brred = ['#ff665c', 9]
|
||||
let s:brgreen = ['#84c747', 10]
|
||||
let s:bryellow = ['#ebc13d', 11]
|
||||
let s:brblue = ['#58a3ff', 12]
|
||||
let s:brmagenta = ['#ff84cd', 13]
|
||||
let s:brcyan = ['#53d6c7', 14]
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
|
||||
let s:p.normal.right = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.left = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ]]
|
||||
let s:p.normal.middle = [[ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.error = [[ s:bg_1, s:red ]]
|
||||
let s:p.normal.warning = [[ s:bg_1, s:yellow ]]
|
||||
|
||||
let s:p.insert.right = [[ s:bg_1, s:green ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.insert.left = [[ s:bg_1, s:green ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.visual.right = [[ s:bg_1, s:magenta ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.visual.left = [[ s:bg_1, s:magenta ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.inactive.left = [[ s:brblue, s:bg_2 ], [ s:cyan, s:bg_2 ]]
|
||||
let s:p.inactive.right = [[ s:brblue, s:bg_2 ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.replace.right = [[ s:bg_1, s:red ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.replace.left = [[ s:bg_1, s:red ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.tabline.right = [[ s:bg_1, s:red ]]
|
||||
let s:p.tabline.left = [[ s:cyan, s:bg_2 ]]
|
||||
let s:p.tabline.tabsel = [[ s:bg_1, s:blue ]]
|
||||
|
||||
let g:lightline#colorscheme#selenized_dark#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,49 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/selenized_light.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2020/05/02 16:58:00.
|
||||
" =============================================================================
|
||||
|
||||
" https://github.com/jan-warchol/selenized/blob/master/the-values.md#selenized-light
|
||||
let s:bg_1 = ['#ece3cc', 0]
|
||||
let s:bg_2 = ['#d5cdb6', 8]
|
||||
let s:dim_0 = ['#909995', 7]
|
||||
let s:red = ['#d2212d', 1]
|
||||
let s:green = ['#489100', 2]
|
||||
let s:yellow = ['#ad8900', 3]
|
||||
let s:blue = ['#0072d4', 4]
|
||||
let s:magenta = ['#ca4898', 5]
|
||||
let s:cyan = ['#009c8f', 6]
|
||||
let s:brred = ['#cc1729', 9]
|
||||
let s:brgreen = ['#428b00', 10]
|
||||
let s:bryellow = ['#a78300', 11]
|
||||
let s:brblue = ['#006dce', 12]
|
||||
let s:brmagenta = ['#c44392', 13]
|
||||
let s:brcyan = ['#00978a', 14]
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
|
||||
let s:p.normal.right = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.left = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ]]
|
||||
let s:p.normal.middle = [[ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.error = [[ s:bg_1, s:red ]]
|
||||
let s:p.normal.warning = [[ s:bg_1, s:yellow ]]
|
||||
|
||||
let s:p.insert.right = [[ s:bg_1, s:green ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.insert.left = [[ s:bg_1, s:green ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.visual.right = [[ s:bg_1, s:magenta ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.visual.left = [[ s:bg_1, s:magenta ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.inactive.left = [[ s:brblue, s:bg_2 ], [ s:cyan, s:bg_2 ]]
|
||||
let s:p.inactive.right = [[ s:brblue, s:bg_2 ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.replace.right = [[ s:bg_1, s:red ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.replace.left = [[ s:bg_1, s:red ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.tabline.right = [[ s:bg_1, s:red ]]
|
||||
let s:p.tabline.left = [[ s:cyan, s:bg_2 ]]
|
||||
let s:p.tabline.tabsel = [[ s:bg_1, s:blue ]]
|
||||
|
||||
let g:lightline#colorscheme#selenized_light#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,49 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/whiteline/colorscheme/selenized_white.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2020/05/03 19:34:07.
|
||||
" =============================================================================
|
||||
|
||||
" https://github.com/jan-warchol/selenized/blob/master/the-values.md#selenized-white
|
||||
let s:bg_1 = ['#ebebeb', 0]
|
||||
let s:bg_2 = ['#cdcdcd', 8]
|
||||
let s:dim_0 = ['#878787', 7]
|
||||
let s:red = ['#d6000c', 1]
|
||||
let s:green = ['#1d9700', 2]
|
||||
let s:yellow = ['#c49700', 3]
|
||||
let s:blue = ['#0064e4', 4]
|
||||
let s:magenta = ['#dd0f9d', 5]
|
||||
let s:cyan = ['#00ad9c', 6]
|
||||
let s:brred = ['#bf0000', 9]
|
||||
let s:brgreen = ['#008400', 10]
|
||||
let s:bryellow = ['#af8500', 11]
|
||||
let s:brblue = ['#0054cf', 12]
|
||||
let s:brmagenta = ['#c7008b', 13]
|
||||
let s:brcyan = ['#009a8a', 14]
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
|
||||
let s:p.normal.right = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.left = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ]]
|
||||
let s:p.normal.middle = [[ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.error = [[ s:bg_1, s:red ]]
|
||||
let s:p.normal.warning = [[ s:bg_1, s:yellow ]]
|
||||
|
||||
let s:p.insert.right = [[ s:bg_1, s:green ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.insert.left = [[ s:bg_1, s:green ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.visual.right = [[ s:bg_1, s:magenta ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.visual.left = [[ s:bg_1, s:magenta ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.inactive.left = [[ s:brblue, s:bg_2 ], [ s:cyan, s:bg_2 ]]
|
||||
let s:p.inactive.right = [[ s:brblue, s:bg_2 ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.replace.right = [[ s:bg_1, s:red ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.replace.left = [[ s:bg_1, s:red ], [ s:cyan, s:bg_2 ]]
|
||||
|
||||
let s:p.tabline.right = [[ s:bg_1, s:red ]]
|
||||
let s:p.tabline.left = [[ s:cyan, s:bg_2 ]]
|
||||
let s:p.tabline.tabsel = [[ s:bg_1, s:blue ]]
|
||||
|
||||
let g:lightline#colorscheme#selenized_white#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,42 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/seoul256.vim
|
||||
" Author: atweiden
|
||||
" License: MIT License
|
||||
" Last Change: 2015/11/02 08:23:27.
|
||||
" =============================================================================
|
||||
let s:base03 = [ '#151513', 233 ]
|
||||
let s:base02 = [ '#30302c', 236 ]
|
||||
let s:base01 = [ '#4e4e43', 239 ]
|
||||
let s:base00 = [ '#666656', 242 ]
|
||||
let s:base0 = [ '#808070', 244 ]
|
||||
let s:base1 = [ '#949484', 246 ]
|
||||
let s:base2 = [ '#a8a897', 248 ]
|
||||
let s:base3 = [ '#e8e8d3', 253 ]
|
||||
let s:yellow = [ '#d8af5f', 3 ]
|
||||
let s:orange = [ '#d7875f', 216 ]
|
||||
let s:red = [ '#d68787', 131 ]
|
||||
let s:magenta = [ '#df5f87', 168 ]
|
||||
let s:peach = [ '#d7afaf', 181 ]
|
||||
let s:blue = [ '#87afaf', 109 ]
|
||||
let s:cyan = [ '#87d7d7', 23 ]
|
||||
let s:green = [ '#87af87', 108 ]
|
||||
let s:white = [ '#d0d0d0', 252 ]
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:base02, s:blue ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.right = [ [ s:base02, s:base1 ], [ s:base2, s:base01 ] ]
|
||||
let s:p.inactive.right = [ [ s:base02, s:base00 ], [ s:base0, s:base02 ] ]
|
||||
let s:p.inactive.left = [ [ s:base0, s:base02 ], [ s:base00, s:base02 ] ]
|
||||
let s:p.insert.left = [ [ s:base02, s:green ], [ s:base3, s:base01 ] ]
|
||||
let s:p.replace.left = [ [ s:base02, s:magenta ], [ s:base3, s:base01 ] ]
|
||||
let s:p.visual.left = [ [ s:base02, s:peach ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.middle = [ [ s:base0, s:base02 ] ]
|
||||
let s:p.inactive.middle = [ [ s:base00, s:base02 ] ]
|
||||
let s:p.tabline.left = [ [ s:base3, s:base00 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:base3, s:base02 ] ]
|
||||
let s:p.tabline.middle = [ [ s:base01, s:base1 ] ]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
let s:p.normal.error = [ [ s:red, s:base02 ] ]
|
||||
let s:p.normal.warning = [ [ s:yellow, s:base01 ] ]
|
||||
|
||||
let g:lightline#colorscheme#seoul256#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,43 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/simpleblack.vim
|
||||
" Author: lucasprag
|
||||
" License: MIT License
|
||||
" Last Change: 2019/10/28 22:54:01.
|
||||
" =============================================================================
|
||||
let s:black = [ '#000000', '0' ]
|
||||
let s:black2 = [ '#121212', '233' ]
|
||||
|
||||
let s:gray = [ '#262626', '235' ]
|
||||
let s:gray2 = [ '#3a3a3a', '237' ]
|
||||
let s:gray3 = [ '#4e4e4e', '239' ]
|
||||
let s:gray4 = [ '#626262', '241' ]
|
||||
|
||||
let s:violet = [ '#cf73e6', '170' ]
|
||||
|
||||
let s:blue = [ '#5f87af', '67' ]
|
||||
let s:blue2 = [ '#91aadf', '110' ]
|
||||
|
||||
let s:green = [ '#57ba37', '71' ]
|
||||
let s:gold = [ '#f0d50c', '220' ]
|
||||
let s:red = [ '#d70000', '160' ]
|
||||
let s:none = [ 'NONE', 'NONE' ]
|
||||
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:black, s:blue ], [ s:gray4, s:black2 ] ]
|
||||
let s:p.normal.right = [ [ s:gray, s:gray4 ], [ s:gray3, s:gray ], [ s:gray2, s:black2 ] ]
|
||||
let s:p.inactive.right = [ [ s:black, s:black2 ], [ s:gray, s:black ] ]
|
||||
let s:p.inactive.left = [ [ s:gray, s:black ], [ s:black2, s:black ] ]
|
||||
let s:p.insert.left = [ [ s:black, s:green ], [ s:gray4, s:black2 ] ]
|
||||
let s:p.replace.left = [ [ s:black, s:red ], [ s:gray4, s:black2 ] ]
|
||||
let s:p.visual.left = [ [ s:black, s:violet ], [ s:gray4, s:black2 ] ]
|
||||
let s:p.normal.middle = [ [ s:gray, s:black ] ]
|
||||
let s:p.inactive.middle = [ [ s:black2, s:black ] ]
|
||||
let s:p.tabline.left = [ [ s:gray4, s:black ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:blue, s:black ] ]
|
||||
let s:p.tabline.middle = [ [ s:black2, s:black ] ]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
let s:p.normal.error = [ [ s:red, s:black ] ]
|
||||
let s:p.normal.warning = [ [ s:gold, s:black2 ] ]
|
||||
|
||||
let g:lightline#colorscheme#simpleblack#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,80 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/solarized.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2020/04/06 19:22:53.
|
||||
" =============================================================================
|
||||
|
||||
let s:cuicolors = {
|
||||
\ 'base03': [ '8', '234', 'DarkGray' ],
|
||||
\ 'base02': [ '0', '235', 'Black' ],
|
||||
\ 'base01': [ '10', '239', 'LightGreen' ],
|
||||
\ 'base00': [ '11', '240', 'LightYellow' ],
|
||||
\ 'base0': [ '12', '244', 'LightBlue' ],
|
||||
\ 'base1': [ '14', '245', 'LightCyan' ],
|
||||
\ 'base2': [ '7', '187', 'LightGray' ],
|
||||
\ 'base3': [ '15', '230', 'White' ],
|
||||
\ 'yellow': [ '3', '136', 'DarkYellow' ],
|
||||
\ 'orange': [ '9', '166', 'LightRed' ],
|
||||
\ 'red': [ '1', '124', 'DarkRed' ],
|
||||
\ 'magenta': [ '5', '125', 'DarkMagenta' ],
|
||||
\ 'violet': [ '13', '61', 'LightMagenta' ],
|
||||
\ 'blue': [ '4', '33', 'DarkBlue' ],
|
||||
\ 'cyan': [ '6', '37', 'DarkCyan' ],
|
||||
\ 'green': [ '2', '64', 'DarkGreen' ],
|
||||
\ }
|
||||
|
||||
" The following condition only applies for the console and is the same
|
||||
" condition vim-colors-solarized uses to determine which set of colors
|
||||
" to use.
|
||||
let s:solarized_termcolors = get(g:, 'solarized_termcolors', 256)
|
||||
if s:solarized_termcolors != 256 && &t_Co >= 16
|
||||
let s:cuiindex = 0
|
||||
elseif s:solarized_termcolors == 256
|
||||
let s:cuiindex = 1
|
||||
else
|
||||
let s:cuiindex = 2
|
||||
endif
|
||||
|
||||
let s:base03 = [ '#002b36', s:cuicolors.base03[s:cuiindex] ]
|
||||
let s:base02 = [ '#073642', s:cuicolors.base02[s:cuiindex] ]
|
||||
let s:base01 = [ '#586e75', s:cuicolors.base01[s:cuiindex] ]
|
||||
let s:base00 = [ '#657b83', s:cuicolors.base00[s:cuiindex] ]
|
||||
let s:base0 = [ '#839496', s:cuicolors.base0[s:cuiindex] ]
|
||||
let s:base1 = [ '#93a1a1', s:cuicolors.base1[s:cuiindex] ]
|
||||
let s:base2 = [ '#eee8d5', s:cuicolors.base2[s:cuiindex] ]
|
||||
let s:base3 = [ '#fdf6e3', s:cuicolors.base3[s:cuiindex] ]
|
||||
let s:yellow = [ '#b58900', s:cuicolors.yellow[s:cuiindex] ]
|
||||
let s:orange = [ '#cb4b16', s:cuicolors.orange[s:cuiindex] ]
|
||||
let s:red = [ '#dc322f', s:cuicolors.red[s:cuiindex] ]
|
||||
let s:magenta = [ '#d33682', s:cuicolors.magenta[s:cuiindex] ]
|
||||
let s:violet = [ '#6c71c4', s:cuicolors.violet[s:cuiindex] ]
|
||||
let s:blue = [ '#268bd2', s:cuicolors.blue[s:cuiindex] ]
|
||||
let s:cyan = [ '#2aa198', s:cuicolors.cyan[s:cuiindex] ]
|
||||
let s:green = [ '#859900', s:cuicolors.green[s:cuiindex] ]
|
||||
|
||||
if lightline#colorscheme#background() ==# 'light'
|
||||
let [ s:base03, s:base3 ] = [ s:base3, s:base03 ]
|
||||
let [ s:base02, s:base2 ] = [ s:base2, s:base02 ]
|
||||
let [ s:base01, s:base1 ] = [ s:base1, s:base01 ]
|
||||
let [ s:base00, s:base0 ] = [ s:base0, s:base00 ]
|
||||
endif
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:base03, s:blue ], [ s:base03, s:base00 ] ]
|
||||
let s:p.normal.right = [ [ s:base03, s:base1 ], [ s:base03, s:base00 ] ]
|
||||
let s:p.inactive.right = [ [ s:base03, s:base00 ], [ s:base0, s:base02 ] ]
|
||||
let s:p.inactive.left = [ [ s:base0, s:base02 ], [ s:base0, s:base02 ] ]
|
||||
let s:p.insert.left = [ [ s:base03, s:green ], [ s:base03, s:base00 ] ]
|
||||
let s:p.replace.left = [ [ s:base03, s:red ], [ s:base03, s:base00 ] ]
|
||||
let s:p.visual.left = [ [ s:base03, s:magenta ], [ s:base03, s:base00 ] ]
|
||||
let s:p.normal.middle = [ [ s:base1, s:base02 ] ]
|
||||
let s:p.inactive.middle = [ [ s:base01, s:base02 ] ]
|
||||
let s:p.tabline.left = [ [ s:base03, s:base00 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:base03, s:base1 ] ]
|
||||
let s:p.tabline.middle = [ [ s:base0, s:base02 ] ]
|
||||
let s:p.tabline.right = copy(s:p.tabline.left)
|
||||
let s:p.normal.error = [ [ s:base03, s:red ] ]
|
||||
let s:p.normal.warning = [ [ s:base03, s:yellow ] ]
|
||||
|
||||
let g:lightline#colorscheme#solarized#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,44 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/srcery_drk.vim
|
||||
" Author: Christopher Vittal
|
||||
" License: MIT License
|
||||
" Last Change: 2018/05/19
|
||||
" =============================================================================
|
||||
let s:base03 = [ '#151513', 233 ]
|
||||
let s:base02 = [ '#30302c', 236 ]
|
||||
let s:base01 = [ '#4e4e43', 239 ]
|
||||
let s:base00 = [ '#666656', 242 ]
|
||||
let s:base0 = [ '#808070', 244 ]
|
||||
let s:base1 = [ '#949484', 246 ]
|
||||
let s:base2 = [ '#a8a897', 248 ]
|
||||
let s:base3 = [ '#e8e8d3', 253 ]
|
||||
let s:yellow = [ '#fbb829', 3 ]
|
||||
let s:orange = [ '#d75f00', 166 ]
|
||||
let s:red = [ '#ff3128', 1 ]
|
||||
let s:magenta = [ '#e02c6d', 5 ]
|
||||
let s:bright_magenta = [ '#e35682', 13 ]
|
||||
let s:blue = [ '#5573a3', 4 ]
|
||||
let s:bright_blue = [ '#8eb2f7', 12 ]
|
||||
let s:cyan = [ '#0aaeb3', 6 ]
|
||||
let s:green = [ '#519f50', 2 ]
|
||||
let s:bright_green = [ '#98bc37', 10 ]
|
||||
let s:white = [ '#fce8c3', 15 ]
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:base02, s:bright_blue, 'bold' ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.right = [ [ s:base02, s:base1 ], [ s:base2, s:base01 ] ]
|
||||
let s:p.inactive.right = [ [ s:base02, s:base00 ], [ s:base0, s:base02 ] ]
|
||||
let s:p.inactive.left = [ [ s:base0, s:base02 ], [ s:base00, s:base02 ] ]
|
||||
let s:p.insert.left = [ [ s:base02, s:bright_green, 'bold' ], [ s:base3, s:base01 ] ]
|
||||
let s:p.replace.left = [ [ s:base3, s:red, 'bold' ], [ s:base3, s:base01 ] ]
|
||||
let s:p.visual.left = [ [ s:base3, s:bright_magenta, 'bold' ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.middle = [ [ s:base0, s:base02 ] ]
|
||||
let s:p.inactive.middle = [ [ s:base00, s:base02 ] ]
|
||||
let s:p.tabline.left = [ [ s:base3, s:base00, 'bold'] ]
|
||||
let s:p.tabline.tabsel = [ [ s:base3, s:base02 ] ]
|
||||
let s:p.tabline.middle = [ [ s:base01, s:base1 ] ]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
let s:p.normal.error = [ [ s:red, s:base02 ] ]
|
||||
let s:p.normal.warning = [ [ s:yellow, s:base01 ] ]
|
||||
|
||||
let g:lightline#colorscheme#srcery_drk#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,40 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/wombat.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2015/11/30 08:37:43.
|
||||
" =============================================================================
|
||||
let s:base03 = [ '#242424', 235 ]
|
||||
let s:base023 = [ '#353535', 236 ]
|
||||
let s:base02 = [ '#444444', 238 ]
|
||||
let s:base01 = [ '#585858', 240 ]
|
||||
let s:base00 = [ '#666666', 242 ]
|
||||
let s:base0 = [ '#808080', 244 ]
|
||||
let s:base1 = [ '#969696', 247 ]
|
||||
let s:base2 = [ '#a8a8a8', 248 ]
|
||||
let s:base3 = [ '#d0d0d0', 252 ]
|
||||
let s:yellow = [ '#cae682', 180 ]
|
||||
let s:orange = [ '#e5786d', 173 ]
|
||||
let s:red = [ '#e5786d', 203 ]
|
||||
let s:magenta = [ '#f2c68a', 216 ]
|
||||
let s:blue = [ '#8ac6f2', 117 ]
|
||||
let s:cyan = s:blue
|
||||
let s:green = [ '#95e454', 119 ]
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:base02, s:blue ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.right = [ [ s:base02, s:base0 ], [ s:base1, s:base01 ] ]
|
||||
let s:p.inactive.right = [ [ s:base023, s:base01 ], [ s:base00, s:base02 ] ]
|
||||
let s:p.inactive.left = [ [ s:base1, s:base02 ], [ s:base00, s:base023 ] ]
|
||||
let s:p.insert.left = [ [ s:base02, s:green ], [ s:base3, s:base01 ] ]
|
||||
let s:p.replace.left = [ [ s:base023, s:red ], [ s:base3, s:base01 ] ]
|
||||
let s:p.visual.left = [ [ s:base02, s:magenta ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.middle = [ [ s:base2, s:base02 ] ]
|
||||
let s:p.inactive.middle = [ [ s:base1, s:base023 ] ]
|
||||
let s:p.tabline.left = [ [ s:base3, s:base00 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:base3, s:base03 ] ]
|
||||
let s:p.tabline.middle = [ [ s:base2, s:base02 ] ]
|
||||
let s:p.tabline.right = [ [ s:base2, s:base00 ] ]
|
||||
let s:p.normal.error = [ [ s:base03, s:red ] ]
|
||||
let s:p.normal.warning = [ [ s:base023, s:yellow ] ]
|
||||
|
||||
let g:lightline#colorscheme#wombat#palette = lightline#colorscheme#flatten(s:p)
|
||||
@ -0,0 +1,52 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colortable.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2020/06/19 11:07:13.
|
||||
" =============================================================================
|
||||
|
||||
let s:save_cpo = &cpo
|
||||
set cpo&vim
|
||||
|
||||
function! s:load() abort
|
||||
let rgbfile = $VIMRUNTIME . '/rgb.txt'
|
||||
let table = {}
|
||||
if filereadable(rgbfile)
|
||||
for _ in map(filter(readfile(rgbfile), 'v:val !~# "^!"'), 'matchlist(v:val, "^\\s*\\(\\d\\+\\)\\s\\+\\(\\d\\+\\)\\s\\+\\(\\d\\+\\)\\s\\+\\(.*\\)")[1:4]')
|
||||
let table[tolower(_[3])] = _[0:2]
|
||||
endfor
|
||||
endif
|
||||
return table
|
||||
endfunction
|
||||
|
||||
let s:table = s:load()
|
||||
|
||||
function! lightline#colortable#name_to_rgb(name) abort
|
||||
let name = tolower(a:name)
|
||||
return has_key(s:table, name) ? s:table[name] : []
|
||||
endfunction
|
||||
|
||||
function! lightline#colortable#gui2cui(rgb, fallback) abort
|
||||
let rgb = map(matchlist(a:rgb, '#\(..\)\(..\)\(..\)')[1:3], '0 + ("0x".v:val)')
|
||||
if len(rgb) == 0
|
||||
let rgb = lightline#colortable#name_to_rgb(a:rgb)
|
||||
if len(rgb) == 0
|
||||
return a:fallback % 128
|
||||
endif
|
||||
endif
|
||||
let rgb = [rgb[0] > 127 ? 4 : 0, rgb[1] > 127 ? 2 : 0, rgb[2] > 127 ? 1 : 0]
|
||||
return rgb[0] + rgb[1] + rgb[2]
|
||||
endfunction
|
||||
|
||||
function! lightline#colortable#gui2cui_palette(palette) abort
|
||||
for u in values(a:palette)
|
||||
for v in values(u)
|
||||
for w in v
|
||||
let [w[2], w[3]] = [lightline#colortable#gui2cui(w[0], w[2]), lightline#colortable#gui2cui(w[1], w[3])]
|
||||
endfor
|
||||
endfor
|
||||
endfor
|
||||
endfunction
|
||||
|
||||
let &cpo = s:save_cpo
|
||||
unlet s:save_cpo
|
||||
@ -0,0 +1,33 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/tab.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2016/05/07 22:31:02.
|
||||
" =============================================================================
|
||||
|
||||
let s:save_cpo = &cpo
|
||||
set cpo&vim
|
||||
|
||||
function! lightline#tab#filename(n) abort
|
||||
let buflist = tabpagebuflist(a:n)
|
||||
let winnr = tabpagewinnr(a:n)
|
||||
let _ = expand('#'.buflist[winnr - 1].':t')
|
||||
return _ !=# '' ? _ : '[No Name]'
|
||||
endfunction
|
||||
|
||||
function! lightline#tab#modified(n) abort
|
||||
let winnr = tabpagewinnr(a:n)
|
||||
return gettabwinvar(a:n, winnr, '&modified') ? '+' : gettabwinvar(a:n, winnr, '&modifiable') ? '' : '-'
|
||||
endfunction
|
||||
|
||||
function! lightline#tab#readonly(n) abort
|
||||
let winnr = tabpagewinnr(a:n)
|
||||
return gettabwinvar(a:n, winnr, '&readonly') ? 'RO' : ''
|
||||
endfunction
|
||||
|
||||
function! lightline#tab#tabnum(n) abort
|
||||
return a:n
|
||||
endfunction
|
||||
|
||||
let &cpo = s:save_cpo
|
||||
unlet s:save_cpo
|
||||
145
.vim_runtime/sources_non_forked/lightline.vim/colorscheme.md
Normal file
145
.vim_runtime/sources_non_forked/lightline.vim/colorscheme.md
Normal file
@ -0,0 +1,145 @@
|
||||
# Available Colorschemes
|
||||
|
||||
### powerline (default)
|
||||
|
||||

|
||||
|
||||
### powerlineish
|
||||
|
||||

|
||||
|
||||
### wombat
|
||||
|
||||

|
||||
|
||||
### OldHope
|
||||
|
||||

|
||||
|
||||
### PaperColor (`background=dark`)
|
||||
|
||||

|
||||
|
||||
### PaperColor (`background=light`)
|
||||
|
||||

|
||||
|
||||
### Tomorrow
|
||||
|
||||

|
||||
|
||||
### Tomorrow_Night
|
||||
|
||||

|
||||
|
||||
### Tomorrow_Night_Blue
|
||||
|
||||

|
||||
|
||||
### Tomorrow_Night_Bright
|
||||
|
||||

|
||||
|
||||
### Tomorrow_Night_Eighties
|
||||
|
||||

|
||||
|
||||
### ayu_mirage
|
||||
|
||||

|
||||
|
||||
### ayu_light
|
||||
|
||||

|
||||
|
||||
### ayu_dark
|
||||
|
||||

|
||||
|
||||
### darcula
|
||||
|
||||

|
||||
|
||||
### deus
|
||||
|
||||

|
||||
|
||||
### jellybeans
|
||||
|
||||

|
||||
|
||||
### selenized_dark
|
||||
|
||||

|
||||
|
||||
### selenized_black
|
||||
|
||||

|
||||
|
||||
### selenized_light
|
||||
|
||||

|
||||
|
||||
### selenized_white
|
||||
|
||||

|
||||
|
||||
### solarized (`background=dark`)
|
||||
|
||||

|
||||
|
||||
### solarized (`background=light`)
|
||||
|
||||

|
||||
|
||||
### materia
|
||||
|
||||

|
||||
|
||||
### material
|
||||
|
||||

|
||||
|
||||
### molokai
|
||||
|
||||

|
||||
|
||||
### nord
|
||||
|
||||

|
||||
|
||||
### seoul256
|
||||
|
||||

|
||||
|
||||
### one (`background=dark`)
|
||||
|
||||

|
||||
|
||||
### one (`background=light`)
|
||||
|
||||

|
||||
|
||||
### srcery_drk
|
||||
|
||||

|
||||
|
||||
### simpleblack
|
||||
|
||||

|
||||
|
||||
### apprentice
|
||||
|
||||

|
||||
|
||||
### landscape
|
||||
|
||||

|
||||
|
||||
### 16color (`background=dark`)
|
||||
|
||||

|
||||
|
||||
### 16color (`background=light`)
|
||||
|
||||

|
||||
1145
.vim_runtime/sources_non_forked/lightline.vim/doc/lightline.txt
Normal file
1145
.vim_runtime/sources_non_forked/lightline.vim/doc/lightline.txt
Normal file
File diff suppressed because it is too large
Load Diff
@ -0,0 +1,33 @@
|
||||
" =============================================================================
|
||||
" Filename: plugin/lightline.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2020/11/05 20:05:40.
|
||||
" =============================================================================
|
||||
|
||||
if exists('g:loaded_lightline') || v:version < 703
|
||||
finish
|
||||
endif
|
||||
let g:loaded_lightline = 1
|
||||
|
||||
let s:save_cpo = &cpo
|
||||
set cpo&vim
|
||||
|
||||
augroup lightline
|
||||
autocmd!
|
||||
autocmd WinEnter,BufEnter,BufDelete,SessionLoadPost,FileChangedShellPost * call lightline#update()
|
||||
if !has('patch-8.1.1715')
|
||||
autocmd FileType qf call lightline#update()
|
||||
endif
|
||||
autocmd SessionLoadPost * call lightline#highlight()
|
||||
autocmd ColorScheme * if !has('vim_starting') || expand('<amatch>') !=# 'macvim'
|
||||
\ | call lightline#update() | call lightline#highlight() | endif
|
||||
augroup END
|
||||
|
||||
" This quickfix option was introduced at Vim 85850f3a5ef9, which is the commit
|
||||
" just before 8.1.1715. Before this patch, autocmd FileType is required to
|
||||
" overwrite the statusline of the quickfix and location windows.
|
||||
let g:qf_disable_statusline = 1
|
||||
|
||||
let &cpo = s:save_cpo
|
||||
unlet s:save_cpo
|
||||
24
.vim_runtime/sources_non_forked/lightline.vim/test/.themisrc
Normal file
24
.vim_runtime/sources_non_forked/lightline.vim/test/.themisrc
Normal file
@ -0,0 +1,24 @@
|
||||
let s:sids = {}
|
||||
function! s:sid(path) abort
|
||||
if has_key(s:sids, a:path)
|
||||
return s:sids[a:path]
|
||||
endif
|
||||
redir => scriptnames
|
||||
silent! scriptnames
|
||||
redir END
|
||||
for line in split(scriptnames, '\n')
|
||||
if line =~# a:path
|
||||
let sid = matchstr(line, '\v^\s*\zs\d+\ze')
|
||||
let s:sids[a:path] = sid
|
||||
return sid
|
||||
endif
|
||||
endfor
|
||||
endfunction
|
||||
|
||||
function! SID(name) abort
|
||||
return function(printf("\<SNR>%d_%s", s:sid('autoload/lightline.vim'), a:name))
|
||||
endfunction
|
||||
|
||||
filetype plugin on
|
||||
|
||||
call lightline#init()
|
||||
@ -0,0 +1,23 @@
|
||||
if !has("patch-8.2.0996")
|
||||
finish
|
||||
endif
|
||||
|
||||
let s:suite = themis#suite('autocmd')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:suite.before_each()
|
||||
let g:lightline = {}
|
||||
call lightline#init()
|
||||
tabnew
|
||||
tabonly
|
||||
endfunction
|
||||
|
||||
function! s:suite.doautoall()
|
||||
tabnew
|
||||
tabnew
|
||||
tabprevious
|
||||
doautoall WinEnter
|
||||
let statusline = getwinvar(1, '&statusline')
|
||||
call s:assert.match(statusline, 'lightline')
|
||||
call s:assert.match(statusline, '_active_')
|
||||
endfunction
|
||||
@ -0,0 +1,90 @@
|
||||
let s:suite = themis#suite('concatenate')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:suite.before_each()
|
||||
let g:lightline = { 'subseparator': { 'left': '>', 'right': '<' } }
|
||||
call lightline#init()
|
||||
endfunction
|
||||
|
||||
function! s:suite.nil()
|
||||
call s:assert.equals(lightline#concatenate([], 0), '')
|
||||
call s:assert.equals(lightline#concatenate([], 1), '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.one()
|
||||
call s:assert.equals(lightline#concatenate(['foo'], 0), 'foo')
|
||||
call s:assert.equals(lightline#concatenate(['foo'], 1), 'foo')
|
||||
endfunction
|
||||
|
||||
function! s:suite.two()
|
||||
call s:assert.equals(lightline#concatenate(['foo', 'bar'], 0), 'foo > bar')
|
||||
call s:assert.equals(lightline#concatenate(['foo', 'bar'], 1), 'foo < bar')
|
||||
endfunction
|
||||
|
||||
function! s:suite.three()
|
||||
call s:assert.equals(lightline#concatenate(['foo', 'bar', 'baz'], 0), 'foo > bar > baz')
|
||||
call s:assert.equals(lightline#concatenate(['foo', 'bar', 'baz'], 1), 'foo < bar < baz')
|
||||
endfunction
|
||||
|
||||
function! s:suite.one_empty()
|
||||
call s:assert.equals(lightline#concatenate([''], 0), '')
|
||||
call s:assert.equals(lightline#concatenate([''], 1), '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.two_empty_left()
|
||||
call s:assert.equals(lightline#concatenate(['', 'bar'], 0), 'bar')
|
||||
call s:assert.equals(lightline#concatenate(['', 'bar'], 1), 'bar')
|
||||
endfunction
|
||||
|
||||
function! s:suite.two_empty_right()
|
||||
call s:assert.equals(lightline#concatenate(['foo', ''], 0), 'foo')
|
||||
call s:assert.equals(lightline#concatenate(['foo', ''], 1), 'foo')
|
||||
endfunction
|
||||
|
||||
function! s:suite.two_empty_both()
|
||||
call s:assert.equals(lightline#concatenate(['', ''], 0), '')
|
||||
call s:assert.equals(lightline#concatenate(['', ''], 1), '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.three_empty_left()
|
||||
call s:assert.equals(lightline#concatenate(['', 'bar', 'baz'], 0), 'bar > baz')
|
||||
call s:assert.equals(lightline#concatenate(['', 'bar', 'baz'], 1), 'bar < baz')
|
||||
endfunction
|
||||
|
||||
function! s:suite.three_empty_middle()
|
||||
call s:assert.equals(lightline#concatenate(['foo', '', 'baz'], 0), 'foo > baz')
|
||||
call s:assert.equals(lightline#concatenate(['foo', '', 'baz'], 1), 'foo < baz')
|
||||
endfunction
|
||||
|
||||
function! s:suite.three_empty_right()
|
||||
call s:assert.equals(lightline#concatenate(['foo', 'bar', ''], 0), 'foo > bar')
|
||||
call s:assert.equals(lightline#concatenate(['foo', 'bar', ''], 1), 'foo < bar')
|
||||
endfunction
|
||||
|
||||
function! s:suite.three_empty_middle_right()
|
||||
call s:assert.equals(lightline#concatenate(['foo', '', ''], 0), 'foo')
|
||||
call s:assert.equals(lightline#concatenate(['foo', '', ''], 1), 'foo')
|
||||
endfunction
|
||||
|
||||
function! s:suite.three_empty_left_right()
|
||||
call s:assert.equals(lightline#concatenate(['', 'bar', ''], 0), 'bar')
|
||||
call s:assert.equals(lightline#concatenate(['', 'bar', ''], 1), 'bar')
|
||||
endfunction
|
||||
|
||||
function! s:suite.three_empty_left_middle()
|
||||
call s:assert.equals(lightline#concatenate(['', '', 'baz'], 0), 'baz')
|
||||
call s:assert.equals(lightline#concatenate(['', '', 'baz'], 1), 'baz')
|
||||
endfunction
|
||||
|
||||
function! s:suite.three_empty_all()
|
||||
call s:assert.equals(lightline#concatenate(['', '', ''], 0), '')
|
||||
call s:assert.equals(lightline#concatenate(['', '', ''], 1), '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.keep_original()
|
||||
let xs = ['', 'bar', '']
|
||||
call s:assert.equals(lightline#concatenate(xs, 0), 'bar')
|
||||
call s:assert.equals(xs, ['', 'bar', ''])
|
||||
call s:assert.equals(lightline#concatenate(xs, 1), 'bar')
|
||||
call s:assert.equals(xs, ['', 'bar', ''])
|
||||
endfunction
|
||||
15
.vim_runtime/sources_non_forked/lightline.vim/test/error.vim
Normal file
15
.vim_runtime/sources_non_forked/lightline.vim/test/error.vim
Normal file
@ -0,0 +1,15 @@
|
||||
let s:suite = themis#suite('error')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:message() abort
|
||||
redir => messages
|
||||
silent! messages
|
||||
redir END
|
||||
return split(messages, '\n')[-1]
|
||||
endfunction
|
||||
|
||||
function! s:suite.error()
|
||||
let message = 'An error occurred.'
|
||||
call lightline#error(message)
|
||||
call s:assert.equals(s:message(), 'lightline.vim: ' . message)
|
||||
endfunction
|
||||
667
.vim_runtime/sources_non_forked/lightline.vim/test/expand.vim
Normal file
667
.vim_runtime/sources_non_forked/lightline.vim/test/expand.vim
Normal file
@ -0,0 +1,667 @@
|
||||
let s:suite = themis#suite('expand')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:expand(...)
|
||||
return call(SID('expand'), a:000)
|
||||
endfunction
|
||||
|
||||
function! s:suite.expand()
|
||||
let g:lightline = {}
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([]),
|
||||
\ [[], [], ['0']])
|
||||
endfunction
|
||||
|
||||
function! s:suite.default()
|
||||
let g:lightline = {}
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['mode', 'paste'], ['readonly', 'filename', 'modified']]),
|
||||
\ [[['mode', 'paste'], ['readonly', 'filename', 'modified']], [[0, 0], [0, 0, 0]], ['0', '1', '2']])
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom()
|
||||
function! Custom()
|
||||
return [ ['left'], ['middle'], ['right'] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['left', 'middle', 'right'], ['modified']], [[0, 0], [1, 1, 1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'left', 'middle', 'right', 'modified']], [[0, 0, 1, 1, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type()
|
||||
function! Custom()
|
||||
return [ ['left'], ['middle'], ['right'] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['left'], ['middle'], ['right'], ['modified']], [[0, 0], [1], [1], [1], [0]], ['0', '1', 'custom', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'left'], ['middle'], ['right', 'modified']], [[0, 0, 1], [1], [1, 0]], ['0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.raw_type()
|
||||
function! Custom()
|
||||
return [ ['left'], ['middle'], ['right'] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'raw' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['left', 'middle', 'right'], ['modified']], [[0, 0], [2, 2, 2], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'left', 'middle', 'right', 'modified']], [[0, 0, 2, 2, 2, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.component_raw()
|
||||
function! Custom()
|
||||
return [ ['left'], ['middle'], ['right'] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' }, 'component_raw': { 'custom': 1 } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['left'], ['middle'], ['right'], ['modified']], [[0, 0], [2], [2], [2], [0]], ['0', '1', 'custom', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'left'], ['middle'], ['right', 'modified']], [[0, 0, 2], [2], [2, 0]], ['0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.multiple()
|
||||
function! Custom()
|
||||
return [ ['x0', 'x1', 'x2'], ['y0', 'y1', 'y2'], ['z0', 'z1', 'z2'] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['x0', 'x1', 'x2', 'y0', 'y1', 'y2', 'z0', 'z1', 'z2'], ['modified']], [[0, 0], [1, 1, 1, 1, 1, 1, 1, 1, 1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'x0', 'x1', 'x2', 'y0', 'y1', 'y2', 'z0', 'z1', 'z2', 'modified']], [[0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.multiple_type()
|
||||
function! Custom()
|
||||
return [ ['x0', 'x1', 'x2'], ['y0', 'y1', 'y2'], ['z0', 'z1', 'z2'] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['x0', 'x1', 'x2'], ['y0', 'y1', 'y2'], ['z0', 'z1', 'z2'], ['modified']], [[0, 0], [1, 1, 1], [1, 1, 1], [1, 1, 1], [0]], ['0', '1', 'custom', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'x0', 'x1', 'x2'], ['y0', 'y1', 'y2'], ['z0', 'z1', 'z2', 'modified']], [[0, 0, 1, 1, 1], [1, 1, 1], [1, 1, 1, 0]], ['0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.flatten()
|
||||
function! Custom()
|
||||
return [ 'left', 'middle', 'right' ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['left', 'middle', 'right'], ['modified']], [[0, 0], [1, 1, 1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'left', 'middle', 'right', 'modified']], [[0, 0, 1, 1, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_flatten()
|
||||
function! Custom()
|
||||
return [ 'left', 'middle', 'right' ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['left'], ['middle'], ['right'], ['modified']], [[0, 0], [1], [1], [1], [0]], ['0', '1', 'custom', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'left'], ['middle'], ['right', 'modified']], [[0, 0, 1], [1], [1, 0]], ['0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_string()
|
||||
function! Custom()
|
||||
return 'custom'
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['custom'], ['modified']], [[0, 0], [1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'custom', 'modified']], [[0, 0, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_string()
|
||||
function! Custom()
|
||||
return 'custom'
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['custom'], ['modified']], [[0, 0], [1], [0]], ['0', 'custom', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename'], ['custom'], ['modified']], [[0, 0], [1], [0]], ['0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_void_string()
|
||||
function! Custom()
|
||||
return ''
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], [], ['modified']], [[0, 0], [], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'modified']], [[0, 0, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_void_string()
|
||||
function! Custom()
|
||||
return ''
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], [], ['modified']], [[0, 0], [], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'modified']], [[0, 0, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_number()
|
||||
function! Custom()
|
||||
return 24
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['24'], ['modified']], [[0, 0], [1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', '24', 'modified']], [[0, 0, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_number()
|
||||
function! Custom()
|
||||
return 24
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['24'], ['modified']], [[0, 0], [1], [0]], ['0', 'custom', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename'], ['24'], ['modified']], [[0, 0], [1], [0]], ['0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_void_string_array()
|
||||
function! Custom()
|
||||
return ['', '', '']
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], [], ['modified']], [[0, 0], [], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'modified']], [[0, 0, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_void_string_array()
|
||||
function! Custom()
|
||||
return ['', '', '']
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], [], ['modified']], [[0, 0], [], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'modified']], [[0, 0, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_void_string_array_2()
|
||||
function! Custom()
|
||||
return [[''], [''], ['']]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], [], ['modified']], [[0, 0], [], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'modified']], [[0, 0, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_void_string_array_2()
|
||||
function! Custom()
|
||||
return [[''], [''], ['']]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], [], ['modified']], [[0, 0], [], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'modified']], [[0, 0, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_void_string_array_3()
|
||||
function! Custom()
|
||||
return ['', 'custom', '']
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['custom'], ['modified']], [[0, 0], [1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'custom', 'modified']], [[0, 0, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_void_string_array_3()
|
||||
function! Custom()
|
||||
return ['', 'custom', '']
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['custom'], ['modified']], [[0, 0], [1], [0]], ['0', 'custom', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename'], ['custom'], ['modified']], [[0, 0], [1], [0]], ['0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_void_string_array_4()
|
||||
function! Custom()
|
||||
return [[''], ['custom'], ['']]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['custom'], ['modified']], [[0, 0], [1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'custom', 'modified']], [[0, 0, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_void_string_array_4()
|
||||
function! Custom()
|
||||
return [[''], ['custom'], ['']]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['custom'], ['modified']], [[0, 0], [1], [0]], ['0', 'custom', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename'], ['custom'], ['modified']], [[0, 0], [1], [0]], ['0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_left_nil()
|
||||
function! Custom()
|
||||
return [ [], ['y0', 'y1'], ['z0', 'z1'] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['filename'], ['custom'], ['modified']]),
|
||||
\ [[['filename'], ['y0', 'y1', 'z0', 'z1'], ['modified']], [[0], [1, 1, 1, 1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['filename', 'custom', 'modified']]),
|
||||
\ [[['filename', 'y0', 'y1', 'z0', 'z1', 'modified']], [[0, 1, 1, 1, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_left_nil()
|
||||
function! Custom()
|
||||
return [ [], ['y0', 'y1'], ['z0', 'z1'] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['filename'], ['custom'], ['modified']]),
|
||||
\ [[['filename'], ['y0', 'y1'], ['z0', 'z1'], ['modified']], [[0], [1, 1], [1, 1], [0]], ['0', 'custom', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['filename', 'custom', 'modified']]),
|
||||
\ [[['filename'], ['y0', 'y1'], ['z0', 'z1', 'modified']], [[0], [1, 1], [1, 1, 0]], ['0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_right_nil()
|
||||
function! Custom()
|
||||
return [ ['x0', 'x1'], ['y0', 'y1'], [] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['filename'], ['custom'], ['modified']]),
|
||||
\ [[['filename'], ['x0', 'x1', 'y0', 'y1'], ['modified']], [[0], [1, 1, 1, 1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['filename', 'custom', 'modified']]),
|
||||
\ [[['filename', 'x0', 'x1', 'y0', 'y1', 'modified']], [[0, 1, 1, 1, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_right_nil()
|
||||
function! Custom()
|
||||
return [ ['x0', 'x1'], ['y0', 'y1'], [] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['filename'], ['custom'], ['modified']]),
|
||||
\ [[['filename'], ['x0', 'x1'], ['y0', 'y1'], ['modified']], [[0], [1, 1], [1, 1], [0]], ['0', '1', 'custom', '2', '3']])
|
||||
call s:assert.equals(s:expand([['filename', 'custom', 'modified']]),
|
||||
\ [[['filename', 'x0', 'x1'], ['y0', 'y1'], ['modified']], [[0, 1, 1], [1, 1], [0]], ['0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_one()
|
||||
function! Custom()
|
||||
return [ 'left' ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['left'], ['modified']], [[0, 0], [1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'left', 'modified']], [[0, 0, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_one()
|
||||
function! Custom()
|
||||
return [ 'left' ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['left'], ['modified']], [[0, 0], [1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'left', 'modified']], [[0, 0, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_two()
|
||||
function! Custom()
|
||||
return [ 'left', 'middle']
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['left', 'middle'], ['modified']], [[0, 0], [1, 1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'left', 'middle', 'modified']], [[0, 0, 1, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_two()
|
||||
function! Custom()
|
||||
return [ 'left', 'middle' ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['left'], ['middle'], ['modified']], [[0, 0], [1], [1], [0]], ['0', '1', 'custom', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'left'], ['middle'], ['modified']], [[0, 0, 1], [1], [0]], ['0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_mixed()
|
||||
function! Custom()
|
||||
return ['left', { 'custom': 24 }, [function('tr')]]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['left', '{''custom'': 24}', 'function(''tr'')'], ['modified']], [[0, 0], [1, 1, 1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'left', '{''custom'': 24}', 'function(''tr'')', 'modified']], [[0, 0, 1, 1, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_mixed()
|
||||
function! Custom()
|
||||
return ['left', { 'custom': 24 }, [function('tr')]]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['left'], ['{''custom'': 24}'], ['function(''tr'')'], ['modified']], [[0, 0], [1], [1], [1], [0]], ['0', '1', 'custom', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'left'], ['{''custom'': 24}'], ['function(''tr'')', 'modified']], [[0, 0, 1], [1], [1, 0]], ['0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_mixed_2()
|
||||
function! Custom()
|
||||
return [['left', ''], ['', { 'custom': 24 }, ''], [[function('tr')], '']]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['left', '{''custom'': 24}', '[function(''tr'')]'], ['modified']], [[0, 0], [1, 1, 1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'left', '{''custom'': 24}', '[function(''tr'')]', 'modified']], [[0, 0, 1, 1, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_mixed_2()
|
||||
function! Custom()
|
||||
return [['left', ''], ['', { 'custom': 24 }, ''], [[function('tr')], '']]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['left'], ['{''custom'': 24}'], ['[function(''tr'')]'], ['modified']], [[0, 0], [1], [1], [1], [0]], ['0', '1', 'custom', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'left'], ['{''custom'': 24}'], ['[function(''tr'')]', 'modified']], [[0, 0, 1], [1], [1, 0]], ['0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_error()
|
||||
function! Custom()
|
||||
throw 'error'
|
||||
return 'custom'
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], [], ['modified']], [[0, 0], [], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'modified']], [[0, 0, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_error()
|
||||
function! Custom()
|
||||
throw 'error'
|
||||
return 'custom'
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], [], ['modified']], [[0, 0], [], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'modified']], [[0, 0, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.notfound()
|
||||
let g:lightline = { 'component_expand': { 'custom': 'NotFound' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], [], ['modified']], [[0, 0], [], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'modified']], [[0, 0, 0]], ['0', '1']])
|
||||
endfunction
|
||||
|
||||
function! s:suite.custom_type_notfound()
|
||||
let g:lightline = { 'component_expand': { 'custom': 'NotFound' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], [], ['modified']], [[0, 0], [], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'modified']], [[0, 0, 0]], ['0', '1']])
|
||||
endfunction
|
||||
|
||||
function! s:suite.duplicated_string()
|
||||
function! Custom()
|
||||
return 'custom'
|
||||
endfunction
|
||||
function! Modified()
|
||||
return ''
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom', 'modified': 'Modified' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['filename'], ['custom', 'custom'], ['modified']]),
|
||||
\ [[['filename'], ['custom', 'custom'], []], [[0], [1, 1], []], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['filename', 'custom', 'custom', 'modified']]),
|
||||
\ [[['filename', 'custom', 'custom']], [[0, 1, 1]], ['0', '1']])
|
||||
delfunction Custom
|
||||
delfunction Modified
|
||||
endfunction
|
||||
|
||||
function! s:suite.duplicated_left_nil()
|
||||
function! Custom()
|
||||
return [ [], ['y0', 'y1'], ['z0', 'z1'] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['filename'], ['custom', 'custom'], ['modified']]),
|
||||
\ [[['filename'], ['y0', 'y1', 'z0', 'z1', 'y0', 'y1', 'z0', 'z1'], ['modified']], [[0], [1, 1, 1, 1, 1, 1, 1, 1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['filename', 'custom', 'custom', 'modified']]),
|
||||
\ [[['filename', 'y0', 'y1', 'z0', 'z1', 'y0', 'y1', 'z0', 'z1', 'modified']], [[0, 1, 1, 1, 1, 1, 1, 1, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.duplicated_type_left_nil()
|
||||
function! Custom()
|
||||
return [ [], ['y0', 'y1'], ['z0', 'z1'] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['filename'], ['custom', 'custom'], ['modified']]),
|
||||
\ [[['filename'], ['y0', 'y1'], ['z0', 'z1'], ['y0', 'y1'], ['z0', 'z1'], ['modified']], [[0], [1, 1], [1, 1], [1, 1], [1, 1], [0]], ['0', 'custom', '1', 'custom', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['filename', 'custom', 'custom', 'modified']]),
|
||||
\ [[['filename'], ['y0', 'y1'], ['z0', 'z1'], ['y0', 'y1'], ['z0', 'z1', 'modified']], [[0], [1, 1], [1, 1], [1, 1], [1, 1, 0]], ['0', 'custom', '0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.duplicated_right_nil()
|
||||
function! Custom()
|
||||
return [ ['x0', 'x1'], ['y0', 'y1'], [] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['filename'], ['custom', 'custom'], ['modified']]),
|
||||
\ [[['filename'], ['x0', 'x1', 'y0', 'y1', 'x0', 'x1', 'y0', 'y1'], ['modified']], [[0], [1, 1, 1, 1, 1, 1, 1, 1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['filename', 'custom', 'custom', 'modified']]),
|
||||
\ [[['filename', 'x0', 'x1', 'y0', 'y1', 'x0', 'x1', 'y0', 'y1', 'modified']], [[0, 1, 1, 1, 1, 1, 1, 1, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.duplicated_type_right_nil()
|
||||
function! Custom()
|
||||
return [ ['x0', 'x1'], ['y0', 'y1'], [] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['filename'], ['custom', 'custom'], ['modified']]),
|
||||
\ [[['filename'], ['x0', 'x1'], ['y0', 'y1'], ['x0', 'x1'], ['y0', 'y1'], ['modified']], [[0], [1, 1], [1, 1], [1, 1], [1, 1], [0]], ['0', '1', 'custom', '1', 'custom', '2', '3']])
|
||||
call s:assert.equals(s:expand([['filename', 'custom', 'custom', 'modified']]),
|
||||
\ [[['filename', 'x0', 'x1'], ['y0', 'y1'], ['x0', 'x1'], ['y0', 'y1'], ['modified']], [[0, 1, 1], [1, 1], [1, 1], [1, 1], [0]], ['0', 'custom', '0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.duplicated_both_nil()
|
||||
function! Custom()
|
||||
return [ [], ['y0', 'y1'], [] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['filename'], ['custom', 'custom'], ['modified']]),
|
||||
\ [[['filename'], ['y0', 'y1', 'y0', 'y1'], ['modified']], [[0], [1, 1, 1, 1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['filename', 'custom', 'custom', 'modified']]),
|
||||
\ [[['filename', 'y0', 'y1', 'y0', 'y1', 'modified']], [[0, 1, 1, 1, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.duplicated_type_both_nil()
|
||||
function! Custom()
|
||||
return [ [], ['y0', 'y1'], [] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['filename'], ['custom', 'custom'], ['modified']]),
|
||||
\ [[['filename'], ['y0', 'y1', 'y0', 'y1'], ['modified']], [[0], [1, 1, 1, 1], [0]], ['0', 'custom', '2', '3']])
|
||||
call s:assert.equals(s:expand([['filename', 'custom', 'custom', 'modified']]),
|
||||
\ [[['filename'], ['y0', 'y1', 'y0', 'y1'], ['modified']], [[0], [1, 1, 1, 1], [0]], ['0', 'custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.duplicated_both_nil_left_most()
|
||||
function! Custom()
|
||||
return [ [], ['y0', 'y1'], [] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['custom', 'custom'], ['modified']]),
|
||||
\ [[['y0', 'y1', 'y0', 'y1'], ['modified']], [[1, 1, 1, 1], [0]], ['0', '1', '2']])
|
||||
call s:assert.equals(s:expand([['custom', 'custom', 'modified']]),
|
||||
\ [[['y0', 'y1', 'y0', 'y1', 'modified']], [[1, 1, 1, 1, 0]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.duplicated_type_both_nil_left_most()
|
||||
function! Custom()
|
||||
return [ [], ['y0', 'y1'], [] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['custom', 'custom'], ['modified']]),
|
||||
\ [[['y0', 'y1', 'y0', 'y1'], ['modified']], [[1, 1, 1, 1], [0]], ['custom', '1', '2']])
|
||||
call s:assert.equals(s:expand([['custom', 'custom', 'modified']]),
|
||||
\ [[['y0', 'y1', 'y0', 'y1'], ['modified']], [[1, 1, 1, 1], [0]], ['custom', '0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.duplicated_both_nil_right_most()
|
||||
function! Custom()
|
||||
return [ [], ['y0', 'y1'], [] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['filename'], ['custom', 'custom']]),
|
||||
\ [[['filename'], ['y0', 'y1', 'y0', 'y1']], [[0], [1, 1, 1, 1]], ['0', '1', '2']])
|
||||
call s:assert.equals(s:expand([['filename', 'custom', 'custom']]),
|
||||
\ [[['filename', 'y0', 'y1', 'y0', 'y1']], [[0, 1, 1, 1, 1]], ['0', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.duplicated_type_both_nil_right_most()
|
||||
function! Custom()
|
||||
return [ [], ['y0', 'y1'], [] ]
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom': 'Custom' }, 'component_type': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['filename'], ['custom', 'custom']]),
|
||||
\ [[['filename'], ['y0', 'y1', 'y0', 'y1']], [[0], [1, 1, 1, 1]], ['0', 'custom', '2']])
|
||||
call s:assert.equals(s:expand([['filename', 'custom', 'custom']]),
|
||||
\ [[['filename'], ['y0', 'y1', 'y0', 'y1']], [[0], [1, 1, 1, 1]], ['0', 'custom', '1']])
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.dictionary_function()
|
||||
let g:lightline = { 'component_expand': { 'custom': 'g:lightline.Custom' } }
|
||||
function! g:lightline.Custom()
|
||||
return [ ['left'], ['middle'], ['right'] ]
|
||||
endfunction
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:expand([['readonly', 'filename'], ['custom'], ['modified']]),
|
||||
\ [[['readonly', 'filename'], ['left', 'middle', 'right'], ['modified']], [[0, 0], [1, 1, 1], [0]], ['0', '1', '2', '3']])
|
||||
call s:assert.equals(s:expand([['readonly', 'filename', 'custom', 'modified']]),
|
||||
\ [[['readonly', 'filename', 'left', 'middle', 'right', 'modified']], [[0, 0, 1, 1, 1, 0]], ['0', '1']])
|
||||
endfunction
|
||||
171
.vim_runtime/sources_non_forked/lightline.vim/test/highlight.vim
Normal file
171
.vim_runtime/sources_non_forked/lightline.vim/test/highlight.vim
Normal file
@ -0,0 +1,171 @@
|
||||
let s:suite = themis#suite('highlight')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:suite.before_each()
|
||||
hi clear
|
||||
endfunction
|
||||
|
||||
function! s:hi(name)
|
||||
redir => hi
|
||||
silent! exec 'hi' a:name
|
||||
redir END
|
||||
return substitute(join(split(hi, "\n"), ''), ' \+', ' ', 'g')
|
||||
endfunction
|
||||
|
||||
function! s:pattern(xs, ...) abort
|
||||
let ys = a:0 ? a:xs[1:] : a:xs
|
||||
let zs = get(a:000, 0, a:xs)
|
||||
return 'ctermfg=' . ys[2] . ' ctermbg=' . zs[3] . '.*guifg=' . ys[0] . ' guibg=' . zs[1]
|
||||
endfunction
|
||||
|
||||
function! s:suite.highlight()
|
||||
let g:lightline = {}
|
||||
call lightline#init()
|
||||
call lightline#colorscheme()
|
||||
let palette = lightline#palette()
|
||||
call s:assert.match(s:hi('LightlineLeft_normal_0'), s:pattern(palette.normal.left[0]))
|
||||
call s:assert.match(s:hi('LightlineLeft_normal_1'), s:pattern(palette.normal.left[1]))
|
||||
call s:assert.match(s:hi('LightlineLeft_normal_2'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineRight_normal_0'), s:pattern(palette.normal.right[0]))
|
||||
call s:assert.match(s:hi('LightlineRight_normal_1'), s:pattern(palette.normal.right[1]))
|
||||
call s:assert.match(s:hi('LightlineRight_normal_2'), s:pattern(palette.normal.right[2]))
|
||||
call s:assert.match(s:hi('LightlineRight_normal_3'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineMiddle_normal'), s:pattern(palette.normal.middle[0]))
|
||||
endfunction
|
||||
|
||||
function! s:suite.insert()
|
||||
let g:lightline = {}
|
||||
call lightline#init()
|
||||
call lightline#colorscheme()
|
||||
call lightline#highlight('insert')
|
||||
let palette = lightline#palette()
|
||||
call s:assert.match(s:hi('LightlineLeft_insert_0'), s:pattern(palette.insert.left[0]))
|
||||
call s:assert.match(s:hi('LightlineLeft_insert_1'), s:pattern(palette.insert.left[1]))
|
||||
call s:assert.match(s:hi('LightlineLeft_insert_2'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineRight_insert_0'), s:pattern(palette.insert.right[0]))
|
||||
call s:assert.match(s:hi('LightlineRight_insert_1'), s:pattern(palette.insert.right[1]))
|
||||
call s:assert.match(s:hi('LightlineRight_insert_2'), s:pattern(palette.insert.right[2]))
|
||||
call s:assert.match(s:hi('LightlineRight_insert_3'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineMiddle_insert'), s:pattern(palette.insert.middle[0]))
|
||||
endfunction
|
||||
|
||||
|
||||
function! s:suite.visual()
|
||||
let g:lightline = {}
|
||||
call lightline#init()
|
||||
call lightline#colorscheme()
|
||||
call lightline#highlight('visual')
|
||||
let palette = lightline#palette()
|
||||
call s:assert.match(s:hi('LightlineLeft_visual_0'), s:pattern(palette.visual.left[0]))
|
||||
call s:assert.match(s:hi('LightlineLeft_visual_1'), s:pattern(palette.visual.left[1]))
|
||||
call s:assert.match(s:hi('LightlineLeft_visual_2'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineRight_visual_0'), s:pattern(palette.normal.right[0]))
|
||||
call s:assert.match(s:hi('LightlineRight_visual_1'), s:pattern(palette.normal.right[1]))
|
||||
call s:assert.match(s:hi('LightlineRight_visual_2'), s:pattern(palette.normal.right[2]))
|
||||
call s:assert.match(s:hi('LightlineRight_visual_3'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineMiddle_normal'), s:pattern(palette.normal.middle[0]))
|
||||
endfunction
|
||||
|
||||
function! s:suite.replace()
|
||||
let g:lightline = {}
|
||||
call lightline#init()
|
||||
call lightline#colorscheme()
|
||||
call lightline#highlight('replace')
|
||||
let palette = lightline#palette()
|
||||
call s:assert.match(s:hi('LightlineLeft_replace_0'), s:pattern(palette.replace.left[0]))
|
||||
call s:assert.match(s:hi('LightlineLeft_replace_1'), s:pattern(palette.replace.left[1]))
|
||||
call s:assert.match(s:hi('LightlineLeft_replace_2'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineRight_replace_0'), s:pattern(palette.replace.right[0]))
|
||||
call s:assert.match(s:hi('LightlineRight_replace_1'), s:pattern(palette.replace.right[1]))
|
||||
call s:assert.match(s:hi('LightlineRight_replace_2'), s:pattern(palette.replace.right[2]))
|
||||
call s:assert.match(s:hi('LightlineRight_replace_3'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineMiddle_replace'), s:pattern(palette.replace.middle[0]))
|
||||
endfunction
|
||||
|
||||
function! s:suite.left_right()
|
||||
let g:lightline = {
|
||||
\ 'active': {
|
||||
\ 'left': [ [ 'mode', 'paste' ], [ 'readonly' ], [ 'filename' ], [ 'modified' ] ],
|
||||
\ 'right': [ [ 'lineinfo' ], [ 'percent' ], [ 'fileformat' ], [ 'fileencoding' ], [ 'filetype' ] ]
|
||||
\ },
|
||||
\ }
|
||||
call lightline#init()
|
||||
call lightline#colorscheme()
|
||||
let palette = lightline#palette()
|
||||
call s:assert.match(s:hi('LightlineLeft_normal_0'), s:pattern(palette.normal.left[0]))
|
||||
call s:assert.match(s:hi('LightlineLeft_normal_1'), s:pattern(palette.normal.left[1]))
|
||||
call s:assert.match(s:hi('LightlineLeft_normal_2'), s:pattern(palette.normal.middle[0]))
|
||||
call s:assert.match(s:hi('LightlineLeft_normal_3'), s:pattern(palette.normal.middle[0]))
|
||||
call s:assert.match(s:hi('LightlineLeft_normal_4'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineRight_normal_0'), s:pattern(palette.normal.right[0]))
|
||||
call s:assert.match(s:hi('LightlineRight_normal_1'), s:pattern(palette.normal.right[1]))
|
||||
call s:assert.match(s:hi('LightlineRight_normal_2'), s:pattern(palette.normal.right[2]))
|
||||
call s:assert.match(s:hi('LightlineRight_normal_3'), s:pattern(palette.normal.middle[0]))
|
||||
call s:assert.match(s:hi('LightlineRight_normal_4'), s:pattern(palette.normal.middle[0]))
|
||||
call s:assert.match(s:hi('LightlineRight_normal_5'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineMiddle_normal'), s:pattern(palette.normal.middle[0]))
|
||||
endfunction
|
||||
|
||||
function! s:suite.no_components()
|
||||
let g:lightline = {
|
||||
\ 'active': {
|
||||
\ 'left': [],
|
||||
\ 'right': []
|
||||
\ },
|
||||
\ 'inactive': {
|
||||
\ 'left': [],
|
||||
\ 'right': []
|
||||
\ },
|
||||
\ }
|
||||
call lightline#init()
|
||||
call lightline#colorscheme()
|
||||
let palette = lightline#palette()
|
||||
call s:assert.match(s:hi('LightlineLeft_normal_0'), s:pattern(palette.normal.left[0]))
|
||||
call s:assert.match(s:hi('LightlineLeft_normal_1'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineRight_normal_0'), s:pattern(palette.normal.right[0]))
|
||||
call s:assert.match(s:hi('LightlineRight_normal_1'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineMiddle_normal'), s:pattern(palette.normal.middle[0]))
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator()
|
||||
let g:lightline = {
|
||||
\ 'active': {
|
||||
\ 'left': [ [ 'mode', 'paste' ], [ 'readonly' ], [ 'filename' ], [ 'modified' ] ],
|
||||
\ 'right': [ [ 'lineinfo' ], [ 'percent' ], [ 'fileformat' ], [ 'fileencoding' ], [ 'filetype' ] ]
|
||||
\ },
|
||||
\ }
|
||||
call lightline#init()
|
||||
call lightline#colorscheme()
|
||||
let palette = lightline#palette()
|
||||
for i in range(4)
|
||||
for j in range(5)
|
||||
if i + 1 == j
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_normal_%s_%s', i, j)), s:pattern(get(palette.normal.left, i, palette.normal.middle[0]), get(palette.normal.left, j, palette.normal.middle[0])))
|
||||
else
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_normal_%s_%s', i, j)), 'E411: highlight group not found\|cleared')
|
||||
endif
|
||||
endfor
|
||||
endfor
|
||||
endfunction
|
||||
|
||||
function! s:suite.component_type()
|
||||
let g:lightline = { 'component_type': { 'error': 'error', 'warning': 'warning' } }
|
||||
call lightline#init()
|
||||
call lightline#colorscheme()
|
||||
let palette = lightline#palette()
|
||||
for type in ['error', 'warning']
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_normal_%s', type)), s:pattern(palette.normal[type][0]))
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_normal_0_%s', type)), s:pattern(palette.normal.left[0], palette.normal[type][0]))
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_normal_1_%s', type)), s:pattern(palette.normal.left[1], palette.normal[type][0]))
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_normal_2_%s', type)), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_normal_%s_0', type)), s:pattern(palette.normal[type][0], palette.normal.left[0]))
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_normal_%s_1', type)), s:pattern(palette.normal[type][0], palette.normal.left[1]))
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_normal_%s_2', type)), s:pattern(palette.normal[type][0], palette.normal.middle[0]))
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_normal_%s_3', type)), 'E411: highlight group not found\|cleared')
|
||||
endfor
|
||||
for type1 in ['error', 'warning']
|
||||
for type2 in ['error', 'warning']
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_normal_%s_%s', type1, type2)), s:pattern(palette.normal[type1][0], palette.normal[type2][0]))
|
||||
endfor
|
||||
endfor
|
||||
endfunction
|
||||
157
.vim_runtime/sources_non_forked/lightline.vim/test/link.vim
Normal file
157
.vim_runtime/sources_non_forked/lightline.vim/test/link.vim
Normal file
@ -0,0 +1,157 @@
|
||||
let s:suite = themis#suite('link')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:suite.before_each()
|
||||
call s:clear()
|
||||
let g:lightline = {}
|
||||
call lightline#init()
|
||||
call lightline#colorscheme()
|
||||
endfunction
|
||||
|
||||
function! s:clear()
|
||||
hi clear
|
||||
redir => hi
|
||||
silent! hi
|
||||
redir END
|
||||
for line in split(hi, '\n')
|
||||
if match(line, 'links to') > 0
|
||||
exec 'hi link' matchstr(line, '^\S*') 'NONE'
|
||||
endif
|
||||
endfor
|
||||
endfunction
|
||||
|
||||
function! s:hi(name)
|
||||
redir => hi
|
||||
silent! exec 'hi' a:name
|
||||
redir END
|
||||
return substitute(join(split(hi, "\n"), ''), ' \+', ' ', 'g')
|
||||
endfunction
|
||||
|
||||
function! s:suite.link()
|
||||
call lightline#link()
|
||||
call s:assert.match(s:hi('LightlineLeft_active_0'), 'LightlineLeft_normal_0')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_1'), 'LightlineLeft_normal_1')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_2'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineRight_active_0'), 'LightlineRight_normal_0')
|
||||
call s:assert.match(s:hi('LightlineRight_active_1'), 'LightlineRight_normal_1')
|
||||
call s:assert.match(s:hi('LightlineRight_active_2'), 'LightlineRight_normal_2')
|
||||
call s:assert.match(s:hi('LightlineRight_active_3'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineMiddle_active'), 'LightlineMiddle_normal')
|
||||
endfunction
|
||||
|
||||
function! s:suite.insert()
|
||||
call lightline#link('i')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_0'), 'LightlineLeft_insert_0')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_1'), 'LightlineLeft_insert_1')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_2'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineRight_active_0'), 'LightlineRight_insert_0')
|
||||
call s:assert.match(s:hi('LightlineRight_active_1'), 'LightlineRight_insert_1')
|
||||
call s:assert.match(s:hi('LightlineRight_active_2'), 'LightlineRight_insert_2')
|
||||
call s:assert.match(s:hi('LightlineRight_active_3'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineMiddle_active'), 'LightlineMiddle_insert')
|
||||
endfunction
|
||||
|
||||
function! s:suite.visual()
|
||||
call lightline#link('v')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_0'), 'LightlineLeft_visual_0')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_1'), 'LightlineLeft_visual_1')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_2'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineRight_active_0'), 'LightlineRight_visual_0')
|
||||
call s:assert.match(s:hi('LightlineRight_active_1'), 'LightlineRight_visual_1')
|
||||
call s:assert.match(s:hi('LightlineRight_active_2'), 'LightlineRight_visual_2')
|
||||
call s:assert.match(s:hi('LightlineRight_active_3'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineMiddle_active'), 'LightlineMiddle_visual')
|
||||
endfunction
|
||||
|
||||
function! s:suite.replace()
|
||||
call lightline#link('R')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_0'), 'LightlineLeft_replace_0')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_1'), 'LightlineLeft_replace_1')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_2'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineRight_active_0'), 'LightlineRight_replace_0')
|
||||
call s:assert.match(s:hi('LightlineRight_active_1'), 'LightlineRight_replace_1')
|
||||
call s:assert.match(s:hi('LightlineRight_active_2'), 'LightlineRight_replace_2')
|
||||
call s:assert.match(s:hi('LightlineRight_active_3'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineMiddle_active'), 'LightlineMiddle_replace')
|
||||
endfunction
|
||||
|
||||
function! s:suite.left_right()
|
||||
let g:lightline = {
|
||||
\ 'active': {
|
||||
\ 'left': [ [ 'mode', 'paste' ], [ 'readonly' ], [ 'filename' ], [ 'modified' ] ],
|
||||
\ 'right': [ [ 'lineinfo' ], [ 'percent' ], [ 'fileformat' ], [ 'fileencoding' ], [ 'filetype' ] ]
|
||||
\ },
|
||||
\ }
|
||||
call lightline#init()
|
||||
call lightline#colorscheme()
|
||||
call lightline#link()
|
||||
call s:assert.match(s:hi('LightlineLeft_active_0'), 'LightlineLeft_normal_0')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_1'), 'LightlineLeft_normal_1')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_2'), 'LightlineLeft_normal_2')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_3'), 'LightlineLeft_normal_3')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_4'), 'E411: highlight group not found')
|
||||
call s:assert.match(s:hi('LightlineRight_active_0'), 'LightlineRight_normal_0')
|
||||
call s:assert.match(s:hi('LightlineRight_active_1'), 'LightlineRight_normal_1')
|
||||
call s:assert.match(s:hi('LightlineRight_active_2'), 'LightlineRight_normal_2')
|
||||
call s:assert.match(s:hi('LightlineRight_active_3'), 'LightlineRight_normal_3')
|
||||
call s:assert.match(s:hi('LightlineRight_active_4'), 'LightlineRight_normal_4')
|
||||
call s:assert.match(s:hi('LightlineRight_active_5'), 'E411: highlight group not found')
|
||||
call s:assert.match(s:hi('LightlineMiddle_active'), 'LightlineMiddle_normal')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator()
|
||||
let g:lightline = {
|
||||
\ 'active': {
|
||||
\ 'left': [ [ 'mode', 'paste' ], [ 'readonly' ], [ 'filename' ], [ 'modified' ] ],
|
||||
\ 'right': [ [ 'lineinfo' ], [ 'percent' ], [ 'fileformat' ], [ 'fileencoding' ], [ 'filetype' ] ]
|
||||
\ },
|
||||
\ }
|
||||
call lightline#init()
|
||||
call lightline#colorscheme()
|
||||
call lightline#link()
|
||||
for i in range(4)
|
||||
for j in range(5)
|
||||
if i + 1 == j
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_active_%s_%s', i, j)), printf('LightlineLeft_normal_%s_%s', i, j))
|
||||
else
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_active_%s_%s', i, j)), 'E411: highlight group not found')
|
||||
endif
|
||||
endfor
|
||||
endfor
|
||||
endfunction
|
||||
|
||||
function! s:suite.component_type()
|
||||
let g:lightline = { 'component_type': { 'error': 'error', 'warning': 'warning' } }
|
||||
call lightline#init()
|
||||
call lightline#colorscheme()
|
||||
call lightline#link()
|
||||
for type in ['error', 'warning']
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_active_%s', type)), printf('LightlineLeft_normal_%s', type))
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_active_0_%s', type)), printf('LightlineLeft_normal_0_%s', type))
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_active_1_%s', type)), printf('LightlineLeft_normal_1_%s', type))
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_active_2_%s', type)), 'E411: highlight group not found')
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_active_%s_0', type)), printf('LightlineLeft_normal_%s_0', type))
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_active_%s_1', type)), printf('LightlineLeft_normal_%s_1', type))
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_active_%s_2', type)), printf('LightlineLeft_normal_%s_2', type))
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_active_%s_3', type)), 'E411: highlight group not found')
|
||||
endfor
|
||||
for type1 in ['error', 'warning']
|
||||
for type2 in ['error', 'warning']
|
||||
call s:assert.match(s:hi(printf('LightlineLeft_active_%s_%s', type1, type2)), printf('LightlineLeft_normal_%s_%s', type1, type2))
|
||||
endfor
|
||||
endfor
|
||||
endfunction
|
||||
|
||||
function! s:suite.hi_clear()
|
||||
call lightline#link()
|
||||
colorscheme default
|
||||
call lightline#link()
|
||||
call s:assert.match(s:hi('LightlineLeft_active_0'), 'LightlineLeft_normal_0')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_1'), 'LightlineLeft_normal_1')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_2'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineRight_active_0'), 'LightlineRight_normal_0')
|
||||
call s:assert.match(s:hi('LightlineRight_active_1'), 'LightlineRight_normal_1')
|
||||
call s:assert.match(s:hi('LightlineRight_active_2'), 'LightlineRight_normal_2')
|
||||
call s:assert.match(s:hi('LightlineRight_active_3'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineMiddle_active'), 'LightlineMiddle_normal')
|
||||
endfunction
|
||||
14
.vim_runtime/sources_non_forked/lightline.vim/test/mode.vim
Normal file
14
.vim_runtime/sources_non_forked/lightline.vim/test/mode.vim
Normal file
@ -0,0 +1,14 @@
|
||||
let s:suite = themis#suite('mode')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:suite.mode()
|
||||
let g:lightline = {}
|
||||
call lightline#init()
|
||||
call s:assert.equals(lightline#mode(), 'NORMAL')
|
||||
endfunction
|
||||
|
||||
function! s:suite.mode_map()
|
||||
let g:lightline = { 'mode_map': { 'n': 'N' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(lightline#mode(), 'N')
|
||||
endfunction
|
||||
@ -0,0 +1,98 @@
|
||||
let s:suite = themis#suite('onetab')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:suite.before_each()
|
||||
let g:lightline = {}
|
||||
call lightline#init()
|
||||
tabnew
|
||||
tabonly
|
||||
endfunction
|
||||
|
||||
function! s:suite.onetab()
|
||||
call s:assert.equals(lightline#onetab(1, 1), '1 [No Name]')
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnew()
|
||||
tabnew
|
||||
call s:assert.equals(lightline#onetab(1, 0), '1 [No Name]')
|
||||
call s:assert.equals(lightline#onetab(2, 1), '2 [No Name]')
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnew_tabnew()
|
||||
tabnew
|
||||
tabnew
|
||||
call s:assert.equals(lightline#onetab(1, 0), '1 [No Name]')
|
||||
call s:assert.equals(lightline#onetab(2, 0), '2 [No Name]')
|
||||
call s:assert.equals(lightline#onetab(3, 1), '3 [No Name]')
|
||||
endfunction
|
||||
|
||||
function! s:suite.modified()
|
||||
call append(0, '')
|
||||
call s:assert.equals(lightline#onetab(1, 1), '1 [No Name] +')
|
||||
undo
|
||||
endfunction
|
||||
|
||||
function! s:suite.filename()
|
||||
edit test
|
||||
call s:assert.equals(lightline#onetab(1, 1), '1 test')
|
||||
tabnew
|
||||
bunload test
|
||||
endfunction
|
||||
|
||||
function! s:suite.filename_modified()
|
||||
edit test
|
||||
call append(0, '')
|
||||
call s:assert.equals(lightline#onetab(1, 1), '1 test +')
|
||||
tabnew
|
||||
bunload! test
|
||||
endfunction
|
||||
|
||||
function! s:suite.active_inactive()
|
||||
let g:lightline = { 'tab': { 'active': [ 'tabnum', 'filename' ], 'inactive': [ 'filename' ] } }
|
||||
call lightline#init()
|
||||
edit test
|
||||
call append(0, '')
|
||||
call s:assert.equals(lightline#onetab(1, 1), '1 test')
|
||||
call s:assert.equals(lightline#onetab(1, 0), 'test')
|
||||
tabnew
|
||||
bunload! test
|
||||
endfunction
|
||||
|
||||
function! s:suite.tab_component()
|
||||
let g:lightline = { 'tab': { 'active': [ 'custom' ] }, 'tab_component': { 'custom': 'custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(lightline#onetab(1, 1), 'custom')
|
||||
call s:assert.equals(lightline#onetab(2, 1), 'custom')
|
||||
endfunction
|
||||
|
||||
function! s:suite.tab_component_function()
|
||||
function! Custom(n)
|
||||
return 'custom: ' . a:n
|
||||
endfunction
|
||||
let g:lightline = { 'tab': { 'active': [ 'custom' ] }, 'tab_component_function': { 'custom': 'Custom' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(lightline#onetab(1, 1), 'custom: 1')
|
||||
call s:assert.equals(lightline#onetab(2, 1), 'custom: 2')
|
||||
delfunction Custom
|
||||
endfunction
|
||||
|
||||
function! s:suite.tab_component_empty_middle()
|
||||
let g:lightline = { 'tab': { 'active': [ 'tabnum', 'custom', 'filename' ], 'inactive': [ 'tabnum', 'custom', 'custom', 'filename' ] }, 'tab_component': { 'custom': '' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(lightline#onetab(1, 1), '1 [No Name]')
|
||||
call s:assert.equals(lightline#onetab(2, 1), '2 [No Name]')
|
||||
endfunction
|
||||
|
||||
function! s:suite.tab_component_empty_left()
|
||||
let g:lightline = { 'tab': { 'active': [ 'custom', 'filename' ], 'inactive': [ 'custom', 'custom', 'filename' ] }, 'tab_component': { 'custom': '' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(lightline#onetab(1, 1), '[No Name]')
|
||||
call s:assert.equals(lightline#onetab(2, 1), '[No Name]')
|
||||
endfunction
|
||||
|
||||
function! s:suite.tab_component_empty_middle()
|
||||
let g:lightline = { 'tab': { 'active': [ 'tabnum', 'custom' ], 'inactive': [ 'tabnum', 'custom', 'custom' ] }, 'tab_component': { 'custom': '' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(lightline#onetab(1, 1), '1')
|
||||
call s:assert.equals(lightline#onetab(2, 1), '2')
|
||||
endfunction
|
||||
19
.vim_runtime/sources_non_forked/lightline.vim/test/popup.vim
Normal file
19
.vim_runtime/sources_non_forked/lightline.vim/test/popup.vim
Normal file
@ -0,0 +1,19 @@
|
||||
if !exists('*popup_menu') || !exists('*win_execute')
|
||||
finish
|
||||
endif
|
||||
|
||||
let s:suite = themis#suite('popup')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:suite.before_each()
|
||||
let g:lightline = {}
|
||||
call lightline#init()
|
||||
tabnew
|
||||
tabonly
|
||||
endfunction
|
||||
|
||||
function! s:suite.win_execute_setfiletype()
|
||||
let id = popup_menu(['aaa', 'bbb'], {})
|
||||
call win_execute(id, 'setfiletype vim')
|
||||
call popup_close(id)
|
||||
endfunction
|
||||
@ -0,0 +1,25 @@
|
||||
let s:suite = themis#suite('quickfix')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:suite.before_each()
|
||||
let g:lightline = {}
|
||||
call lightline#init()
|
||||
tabnew
|
||||
tabonly
|
||||
endfunction
|
||||
|
||||
function! s:suite.quickfix_statusline()
|
||||
call setloclist(winnr(), [])
|
||||
lopen
|
||||
wincmd p
|
||||
call setloclist(winnr(), [])
|
||||
for n in range(1, winnr('$'))
|
||||
let statusline = getwinvar(n, '&statusline')
|
||||
call s:assert.match(statusline, 'lightline')
|
||||
if has('patch-8.1.1715')
|
||||
call s:assert.match(statusline, n == 1 ? '_active_' : '_inactive_')
|
||||
else
|
||||
call s:assert.match(statusline, n != 1 ? '_active_' : '_inactive_')
|
||||
endif
|
||||
endfor
|
||||
endfunction
|
||||
@ -0,0 +1,407 @@
|
||||
let s:suite = themis#suite('subseparator')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:subseparator(...)
|
||||
return eval(substitute(call(SID('subseparator'), a:000), '^%{\|}$', '', 'g'))
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component()
|
||||
let g:lightline = { 'component': { 'custom1': 'custom1', 'custom2': 'custom2', 'custom3': 'custom3' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '|')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_visible_condition_1()
|
||||
let g:lightline = { 'component': { 'custom1': 'custom1', 'custom2': 'custom2', 'custom3': 'custom3' }, 'component_visible_condition': { 'custom1': '1', 'custom2': '1', 'custom3': '1' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '|')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_visible_condition_2()
|
||||
let g:lightline = { 'component': { 'custom1': 'custom1', 'custom2': 'custom2', 'custom3': 'custom3' }, 'component_visible_condition': { 'custom1': '0', 'custom2': '1', 'custom3': '1' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_visible_condition_3()
|
||||
let g:lightline = { 'component': { 'custom1': 'custom1', 'custom2': 'custom2', 'custom3': 'custom3' }, 'component_visible_condition': { 'custom1': '1', 'custom2': '0', 'custom3': '1' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '|')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_visible_condition_4()
|
||||
let g:lightline = { 'component': { 'custom1': 'custom1', 'custom2': 'custom2', 'custom3': 'custom3' }, 'component_visible_condition': { 'custom1': '1', 'custom2': '0', 'custom3': '0' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_visible_condition_5()
|
||||
let g:lightline = { 'component': { 'custom1': 'custom1', 'custom2': 'custom2', 'custom3': 'custom3' }, 'component_visible_condition': { 'custom1': '0', 'custom2': '0', 'custom3': '0' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_visible_condition_6()
|
||||
let g:lightline = { 'component': { 'custom1': 'custom1', 'custom2': 'custom2', 'custom3': 'custom3' }, 'component_visible_condition': { 'custom1': '1||0', 'custom2': '0', 'custom3': '0' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_visible_condition_7()
|
||||
let g:lightline = { 'component': { 'custom1': 'custom1', 'custom2': 'custom2', 'custom3': 'custom3' }, 'component_visible_condition': { 'custom1': '1||1', 'custom2': '0', 'custom3': '0' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_function()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '|')
|
||||
delfunction Custom1
|
||||
delfunction Custom2
|
||||
delfunction Custom3
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_function_1()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
delfunction Custom1
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_function_2()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '|')
|
||||
delfunction Custom1
|
||||
delfunction Custom2
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_function_3()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '|')
|
||||
delfunction Custom1
|
||||
delfunction Custom3
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_function_4()
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
delfunction Custom2
|
||||
delfunction Custom3
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_function_5()
|
||||
function! Custom1()
|
||||
return ''
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
delfunction Custom1
|
||||
delfunction Custom2
|
||||
delfunction Custom3
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_function_6()
|
||||
function! Custom1()
|
||||
return ''
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return ''
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
delfunction Custom1
|
||||
delfunction Custom2
|
||||
delfunction Custom3
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_function_7()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return ''
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return ''
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
delfunction Custom1
|
||||
delfunction Custom2
|
||||
delfunction Custom3
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_function_visible_condition_1()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' }, 'component_function_visible_condition': { 'custom1': '1', 'custom2': '1', 'custom3': '1' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '|')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_function_visible_condition_2()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' }, 'component_function_visible_condition': { 'custom1': '0', 'custom2': '1', 'custom3': '1' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_function_visible_condition_3()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' }, 'component_function_visible_condition': { 'custom1': '1', 'custom2': '0', 'custom3': '1' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '|')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_function_visible_condition_4()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' }, 'component_function_visible_condition': { 'custom1': '1', 'custom2': '0', 'custom3': '0' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_function_visible_condition_5()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return ''
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return ''
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' }, 'component_function_visible_condition': { 'custom1': '0' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_function_visible_condition_6()
|
||||
function! Custom1()
|
||||
return ''
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' }, 'component_function_visible_condition': { 'custom2': '1', 'custom3': '1' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_function_visible_condition_7()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return ''
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' }, 'component_function_visible_condition': { 'custom3': '1' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '|')
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_expand()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [1, 1, 1]), '|')
|
||||
delfunction Custom1
|
||||
delfunction Custom2
|
||||
delfunction Custom3
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_expand()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom1': 'Custom1', 'custom2': 'Custom2', 'custom3': 'Custom3' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [1, 1, 1]), '|')
|
||||
delfunction Custom1
|
||||
delfunction Custom2
|
||||
delfunction Custom3
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_expand_1()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom1': 'Custom1' }, 'component_function': { 'custom2': 'Custom2', 'custom3': 'Custom3' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [1, 0, 0]), '|')
|
||||
delfunction Custom1
|
||||
delfunction Custom2
|
||||
delfunction Custom3
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_expand_2()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_expand': { 'custom1': 'Custom1', 'custom2': 'Custom2' }, 'component_function': { 'custom3': 'Custom3' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [1, 1, 0]), '|')
|
||||
delfunction Custom1
|
||||
delfunction Custom2
|
||||
delfunction Custom3
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_expand_3()
|
||||
function! Custom1()
|
||||
return ''
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
function! Custom3()
|
||||
return 'custom3'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2' }, 'component_expand': { 'custom3': 'Custom3' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 1]), '')
|
||||
delfunction Custom1
|
||||
delfunction Custom2
|
||||
delfunction Custom3
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_not_found()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
delfunction Custom1
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_not_found_1()
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom2': 'Custom2' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '')
|
||||
delfunction Custom2
|
||||
endfunction
|
||||
|
||||
function! s:suite.subseparator_component_not_found_2()
|
||||
function! Custom1()
|
||||
return 'custom1'
|
||||
endfunction
|
||||
function! Custom2()
|
||||
return 'custom2'
|
||||
endfunction
|
||||
let g:lightline = { 'component_function': { 'custom1': 'Custom1', 'custom2': 'Custom2' } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(s:subseparator(['custom1', 'custom2', 'custom3'], '|', [0, 0, 0]), '|')
|
||||
delfunction Custom1
|
||||
delfunction Custom2
|
||||
endfunction
|
||||
@ -0,0 +1,67 @@
|
||||
let s:suite = themis#suite('tabline')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:suite.before_each()
|
||||
let g:lightline = {}
|
||||
call lightline#init()
|
||||
tabnew
|
||||
tabonly
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabline()
|
||||
call s:assert.equals(&tabline, '%!lightline#tabline()')
|
||||
endfunction
|
||||
|
||||
function! s:suite.enabled()
|
||||
let g:lightline = { 'enable': { 'tabline': 1 } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(&tabline, '%!lightline#tabline()')
|
||||
endfunction
|
||||
|
||||
function! s:suite.disabled()
|
||||
let g:lightline = { 'enable': { 'tabline': 0 } }
|
||||
call lightline#init()
|
||||
call s:assert.equals(&tabline, '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnew()
|
||||
let tabline = lightline#tabline()
|
||||
tabnew
|
||||
call s:assert.not_equals(lightline#tabline(), tabline)
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnew_first()
|
||||
let tabline = lightline#tabline()
|
||||
0tabnew
|
||||
call s:assert.not_equals(lightline#tabline(), tabline)
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnext()
|
||||
tabnew
|
||||
let tabline = lightline#tabline()
|
||||
tabnext
|
||||
call s:assert.not_equals(lightline#tabline(), tabline)
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabonly()
|
||||
tabnew
|
||||
tabfirst
|
||||
let tabline = lightline#tabline()
|
||||
tabonly
|
||||
call s:assert.not_equals(lightline#tabline(), tabline)
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabclose()
|
||||
tabnew
|
||||
let tabline = lightline#tabline()
|
||||
tabclose
|
||||
call s:assert.not_equals(lightline#tabline(), tabline)
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabclose_last()
|
||||
tabnew
|
||||
tabfirst
|
||||
let tabline = lightline#tabline()
|
||||
$tabclose
|
||||
call s:assert.not_equals(lightline#tabline(), tabline)
|
||||
endfunction
|
||||
99
.vim_runtime/sources_non_forked/lightline.vim/test/tabs.vim
Normal file
99
.vim_runtime/sources_non_forked/lightline.vim/test/tabs.vim
Normal file
@ -0,0 +1,99 @@
|
||||
let s:suite = themis#suite('tabs')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:suite.before_each()
|
||||
set columns=180
|
||||
call lightline#init()
|
||||
tabnew
|
||||
tabonly
|
||||
endfunction
|
||||
|
||||
function! s:tab(number, ...) abort
|
||||
let active = get(a:000, 0, 0)
|
||||
let last = get(a:000, 1, 0)
|
||||
return '%' . a:number . 'T%{lightline#onetab(' . a:number . ',' . active . ')}' . (last ? '%T' : '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabs()
|
||||
call s:assert.equals(lightline#tabs(), [[], [s:tab(1, 1, 1)], []])
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnew()
|
||||
tabnew
|
||||
call s:assert.equals(lightline#tabs(), [[s:tab(1)], [s:tab(2, 1, 1)], []])
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnew_tabnew()
|
||||
tabnew
|
||||
tabnew
|
||||
call s:assert.equals(lightline#tabs(), [[s:tab(1), s:tab(2)], [s:tab(3, 1, 1)], []])
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnew_tabfirst()
|
||||
tabnew
|
||||
tabfirst
|
||||
call s:assert.equals(lightline#tabs(), [[], [s:tab(1, 1)], [s:tab(2, 0, 1)]])
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnew_tabnew_tabfirst()
|
||||
tabnew
|
||||
tabnew
|
||||
tabfirst
|
||||
call s:assert.equals(lightline#tabs(), [[], [s:tab(1, 1)], [s:tab(2), s:tab(3, 0, 1)]])
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnew_tabnew_tabprevious()
|
||||
tabnew
|
||||
tabnew
|
||||
tabprevious
|
||||
call s:assert.equals(lightline#tabs(), [[s:tab(1)], [s:tab(2, 1)], [s:tab(3, 0, 1)]])
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnew_20()
|
||||
for i in range(19)
|
||||
tabnew
|
||||
endfor
|
||||
call s:assert.equals(lightline#tabs(), [[s:tab(1), s:tab(2), s:tab(3), s:tab(4), '...', s:tab(16), s:tab(17), s:tab(18), s:tab(19)], [s:tab(20, 1, 1)], []])
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnew_20_tabfirst()
|
||||
for i in range(19)
|
||||
tabnew
|
||||
endfor
|
||||
tabfirst
|
||||
call s:assert.equals(lightline#tabs(), [[], [s:tab(1, 1)], [s:tab(2), s:tab(3), s:tab(4), '%<' . s:tab(5), '...', '%<' . s:tab(17), '%<' . s:tab(18), '%<' . s:tab(19), '%<' . s:tab(20, 0, 1)]])
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnew_20_tabfirst_tabnext()
|
||||
for i in range(19)
|
||||
tabnew
|
||||
endfor
|
||||
tabfirst
|
||||
tabnext
|
||||
call s:assert.equals(lightline#tabs(), [[s:tab(1)], [s:tab(2, 1)], [s:tab(3), s:tab(4), s:tab(5), '%<' . s:tab(6), '...', '%<' . s:tab(18), '%<' . s:tab(19), '%<' . s:tab(20, 0, 1)]])
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnew_20_tabnext_10()
|
||||
for i in range(19)
|
||||
tabnew
|
||||
endfor
|
||||
tabnext 10
|
||||
call s:assert.equals(lightline#tabs(), [[s:tab(1), s:tab(2), '...', s:tab(8), s:tab(9)], [s:tab(10, 1)], [s:tab(11), s:tab(12), '...', '%<' . s:tab(19), '%<' . s:tab(20, 0, 1)]])
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnew_20_tabprevious()
|
||||
for i in range(19)
|
||||
tabnew
|
||||
endfor
|
||||
tabprevious
|
||||
call s:assert.equals(lightline#tabs(), [[s:tab(1), s:tab(2), s:tab(3), '...', s:tab(15), s:tab(16), s:tab(17), s:tab(18)], [s:tab(19, 1)], [s:tab(20, 0, 1)]])
|
||||
endfunction
|
||||
|
||||
function! s:suite.tabnew_20_tabprevious_tabprevious()
|
||||
for i in range(19)
|
||||
tabnew
|
||||
endfor
|
||||
tabprevious
|
||||
tabprevious
|
||||
call s:assert.equals(lightline#tabs(), [[s:tab(1), s:tab(2), s:tab(3), '...', s:tab(15), s:tab(16), s:tab(17)], [s:tab(18, 1)], [s:tab(19), s:tab(20, 0, 1)]])
|
||||
endfunction
|
||||
@ -0,0 +1,51 @@
|
||||
let s:suite = themis#suite('toggle')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:suite.before_each()
|
||||
let g:lightline = {}
|
||||
call lightline#init()
|
||||
tabnew
|
||||
tabonly
|
||||
endfunction
|
||||
|
||||
function! s:suite.default()
|
||||
call s:assert.equals(exists('#lightline'), 1)
|
||||
call s:assert.equals(exists('#lightline-disable'), 0)
|
||||
call s:assert.not_equals(&statusline, '')
|
||||
call s:assert.not_equals(&tabline, '')
|
||||
endfunction
|
||||
|
||||
function! s:suite.disable_enable()
|
||||
call lightline#disable()
|
||||
call s:assert.equals(exists('#lightline'), 0)
|
||||
call s:assert.equals(exists('#lightline-disable'), 1)
|
||||
call s:assert.equals(&statusline, '')
|
||||
call s:assert.equals(&tabline, '')
|
||||
call lightline#update()
|
||||
call s:assert.equals(&statusline, '')
|
||||
call s:assert.equals(&tabline, '')
|
||||
call lightline#enable()
|
||||
call s:assert.equals(exists('#lightline'), 1)
|
||||
call s:assert.equals(exists('#lightline-disable'), 0)
|
||||
call s:assert.not_equals(&statusline, '')
|
||||
call s:assert.not_equals(&tabline, '')
|
||||
call lightline#disable()
|
||||
call lightline#disable()
|
||||
call lightline#enable()
|
||||
call lightline#enable()
|
||||
call s:assert.equals(exists('#lightline'), 1)
|
||||
call s:assert.equals(exists('#lightline-disable'), 0)
|
||||
endfunction
|
||||
|
||||
function! s:suite.toggle()
|
||||
call lightline#toggle()
|
||||
call s:assert.equals(exists('#lightline'), 0)
|
||||
call s:assert.equals(exists('#lightline-disable'), 1)
|
||||
call s:assert.equals(&statusline, '')
|
||||
call s:assert.equals(&tabline, '')
|
||||
call lightline#toggle()
|
||||
call s:assert.equals(exists('#lightline'), 1)
|
||||
call s:assert.equals(exists('#lightline-disable'), 0)
|
||||
call s:assert.not_equals(&statusline, '')
|
||||
call s:assert.not_equals(&tabline, '')
|
||||
endfunction
|
||||
46
.vim_runtime/sources_non_forked/lightline.vim/test/uniq.vim
Normal file
46
.vim_runtime/sources_non_forked/lightline.vim/test/uniq.vim
Normal file
@ -0,0 +1,46 @@
|
||||
let s:suite = themis#suite('uniq')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:uniq(...)
|
||||
try
|
||||
return call(SID('uniq'), a:000)
|
||||
catch
|
||||
return call(function('uniq'), a:000)
|
||||
endtry
|
||||
endfunction
|
||||
|
||||
function! s:suite.nil()
|
||||
call s:assert.equals(s:uniq([]), [])
|
||||
endfunction
|
||||
|
||||
function! s:suite.one()
|
||||
call s:assert.equals(s:uniq(['foo']), ['foo'])
|
||||
endfunction
|
||||
|
||||
function! s:suite.two()
|
||||
call s:assert.equals(s:uniq(['foo', 'bar']), ['foo', 'bar'])
|
||||
endfunction
|
||||
|
||||
function! s:suite.three()
|
||||
call s:assert.equals(s:uniq(['foo', 'bar', 'baz']), ['foo', 'bar', 'baz'])
|
||||
endfunction
|
||||
|
||||
function! s:suite.two_duplicated()
|
||||
call s:assert.equals(s:uniq(['foo', 'foo']), ['foo'])
|
||||
endfunction
|
||||
|
||||
function! s:suite.three_duplicated()
|
||||
call s:assert.equals(s:uniq(['foo', 'bar', 'foo']), ['foo', 'bar', 'foo'])
|
||||
endfunction
|
||||
|
||||
function! s:suite.many1()
|
||||
call s:assert.equals(s:uniq(['foo', 'foo', 'bar', 'baz', 'baz', 'qux', 'foo']), ['foo', 'bar', 'baz', 'qux', 'foo'])
|
||||
endfunction
|
||||
|
||||
function! s:suite.many2()
|
||||
call s:assert.equals(s:uniq(['foo', 'foo', 'foo', 'foo', 'bar', 'bar', 'bar']), ['foo', 'bar'])
|
||||
endfunction
|
||||
|
||||
function! s:suite.many3()
|
||||
call s:assert.equals(s:uniq(['foo', 'foo', 'bar', 'bar', 'bar', 'foo', 'foo', 'foo']), ['foo', 'bar', 'foo'])
|
||||
endfunction
|
||||
Reference in New Issue
Block a user