mirror of
https://github.com/amix/vimrc
synced 2025-09-19 11:14:59 +08:00
Updated plugins
This commit is contained in:
@ -41,10 +41,13 @@ https://github.com/itchyny/lightline.vim
|
||||
|
||||
landscape is my colorscheme, which is a high-contrast cterm-supported colorscheme, available at https://github.com/itchyny/landscape.vim
|
||||
|
||||
|
||||
For screenshots of all available colorshemes, see [this file](colorscheme.md).
|
||||
|
||||
## Why yet another clone of powerline?
|
||||
+ [vim-powerline](https://github.com/Lokaltog/vim-powerline) is a nice plugin, but deprecated.
|
||||
+ [powerline](https://github.com/powerline/powerline) is a nice plugin, but difficult to configure.
|
||||
+ [vim-airline](https://github.com/vim-airline/vim-airline) is a nice plugin, but it uses too much functions of other plugins, which should be done by users in `.vimrc`.
|
||||
+ [vim-airline](https://github.com/vim-airline/vim-airline) is a nice plugin, but it uses too many functions of other plugins, which should be done by users in `.vimrc`.
|
||||
|
||||
## Spirit of this plugin
|
||||
+ Minimalism. The core script is very small to achieve enough functions as a statusline plugin.
|
||||
@ -105,7 +108,7 @@ then modify `TERM` in your shell configuration (`.zshrc` for example)
|
||||
```sh
|
||||
export TERM=xterm-256color
|
||||
```
|
||||
and then add the following configure to your `.vimrc`.
|
||||
and then add the following configuration to your `.vimrc`.
|
||||
```vim
|
||||
if !has('gui_running')
|
||||
set t_Co=256
|
||||
@ -154,7 +157,7 @@ Instead, lightline.vim provides a simple API that user can easily integrate with
|
||||
Once you understand how to configure and how it will be displayed in the statusline, you can also tell how to integrate with your favorite plugins.
|
||||
|
||||
Let's start to configure the appearance.
|
||||
The statusline is composed by multiple components.
|
||||
The statusline is composed of multiple components.
|
||||
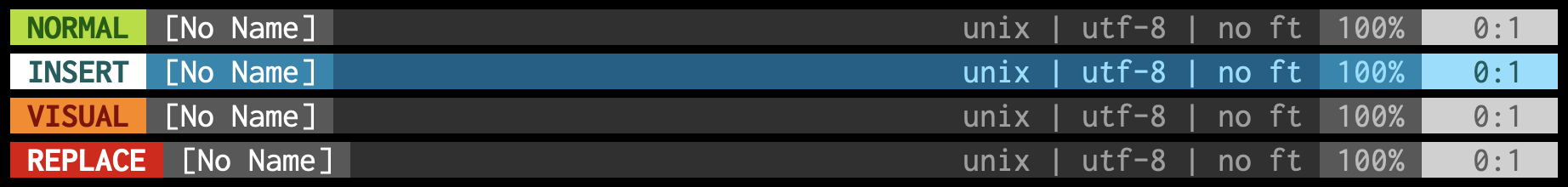
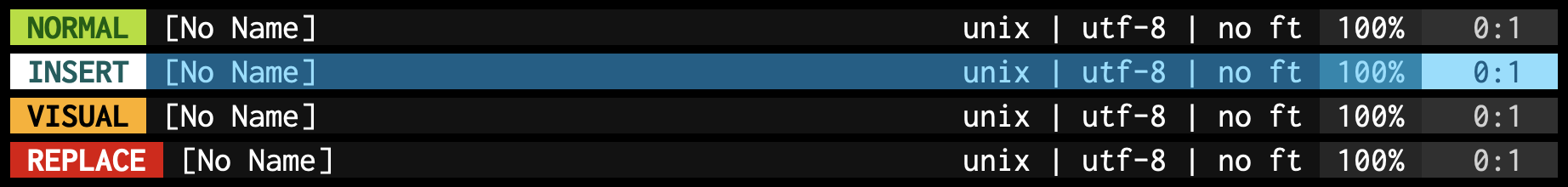
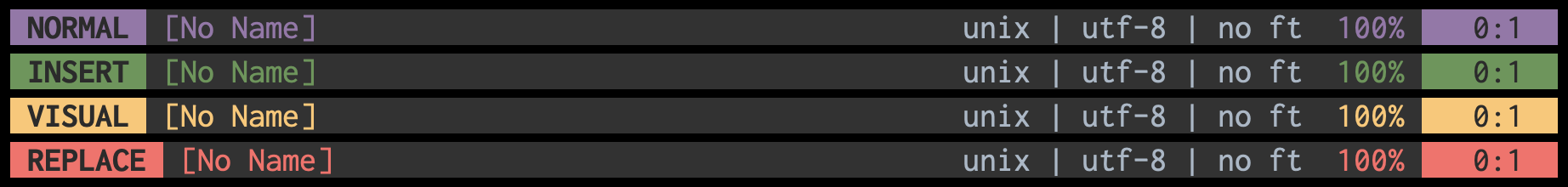
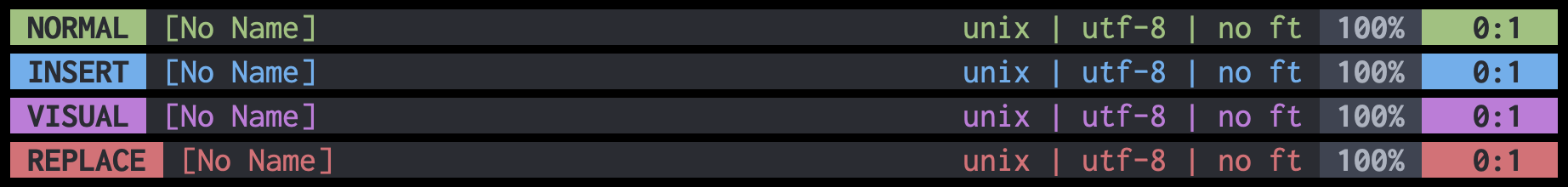
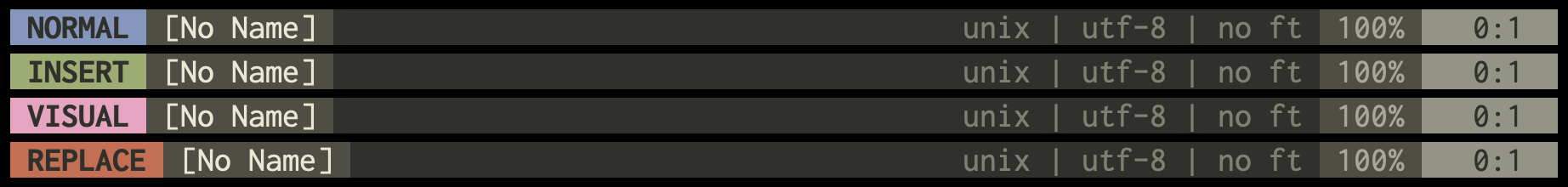
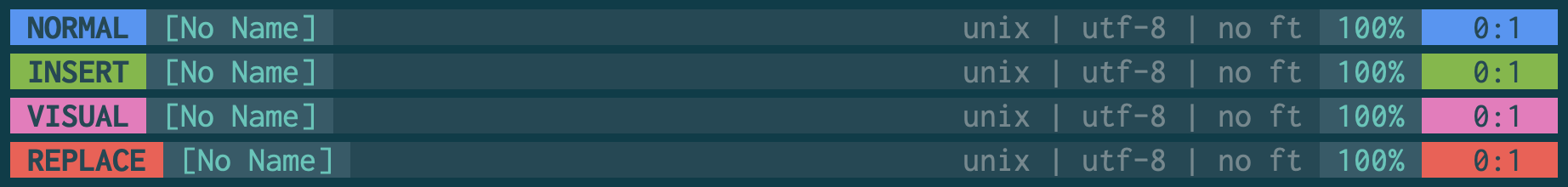
It shows the current mode, filename, modified status on the left, and file format, encoding, filetype and cursor positions on the right.
|
||||
So in order to add something in the statusline, you firstly create a new component and specify the place.
|
||||
|
||||
@ -225,7 +228,7 @@ Now let's add some integrations with other plugin.
|
||||
The name of the git branch is important these days.
|
||||
But lightline.vim does not provide this information by default because it is also one of plugin crossing configurations, and not all people want the integration.
|
||||
|
||||
In order to show the branch name in the statusline, install some plugins which provides the branch information.
|
||||
In order to show the branch name in the statusline, install some plugins which provide the branch information.
|
||||
The [vim-fugitive](https://github.com/tpope/vim-fugitive) plugin is a famous plugin so let's integrate lightline.vim with it.
|
||||
If you don't like to install full git integration but just want to display the branch name in the statusline, you can use the [vim-gitbranch](https://github.com/itchyny/vim-gitbranch) plugin which provides `gitbranch#name` function.
|
||||
```vim
|
||||
|
||||
@ -2,7 +2,7 @@
|
||||
" Filename: autoload/lightline/colorscheme.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2018/09/01 22:48:24.
|
||||
" Last Change: 2019/09/07 11:20:37.
|
||||
" =============================================================================
|
||||
|
||||
let s:save_cpo = &cpo
|
||||
@ -243,7 +243,7 @@ else
|
||||
endif
|
||||
let fg_color = synIDattr(synIDtrans(hlID('Normal')), 'fg', 'cterm')
|
||||
if fg_color !=# ''
|
||||
if fg_color < 8 || 232 <= fg_color && fg_color < 244
|
||||
if fg_color < 7 || 232 <= fg_color && fg_color < 244
|
||||
return 'light'
|
||||
elseif 8 <= fg_color && fg_color < 16 || 244 <= fg_color
|
||||
return 'dark'
|
||||
|
||||
@ -2,11 +2,10 @@
|
||||
" Filename: autoload/lightline/colorscheme/one.vim
|
||||
" Author: Zoltan Dalmadi
|
||||
" License: MIT License
|
||||
" Last Change: 2019/05/12 20:30:51.
|
||||
" Last Change: 2019/09/09 22:42:48.
|
||||
" =============================================================================
|
||||
|
||||
" Common colors
|
||||
let s:fg = [ '#abb2bf', 145 ]
|
||||
let s:blue = [ '#61afef', 75 ]
|
||||
let s:green = [ '#98c379', 76 ]
|
||||
let s:purple = [ '#c678dd', 176 ]
|
||||
@ -18,44 +17,41 @@ let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual':
|
||||
|
||||
if lightline#colorscheme#background() ==# 'light'
|
||||
" Light variant
|
||||
let s:bg = [ '#fafafa', 255 ]
|
||||
let s:gray1 = [ '#494b53', 238 ]
|
||||
let s:gray2 = [ '#f0f0f0', 255 ]
|
||||
let s:gray3 = [ '#d0d0d0', 250 ]
|
||||
let s:green = [ '#98c379', 35 ]
|
||||
let s:fg = [ '#494b53', 238 ]
|
||||
let s:bg = [ '#fafafa', 255 ]
|
||||
let s:gray1 = [ '#494b53', 238 ]
|
||||
let s:gray2 = [ '#f0f0f0', 255 ]
|
||||
let s:gray3 = [ '#d0d0d0', 250 ]
|
||||
let s:green = [ '#98c379', 35 ]
|
||||
|
||||
let s:p.normal.left = [ [ s:bg, s:green, 'bold' ], [ s:gray1, s:gray3 ] ]
|
||||
let s:p.normal.middle = [ [ s:gray1, s:gray2 ] ]
|
||||
let s:p.inactive.left = [ [ s:bg, s:gray3 ], [ s:bg, s:gray3 ] ]
|
||||
let s:p.inactive.middle = [ [ s:gray3, s:gray2 ] ]
|
||||
let s:p.inactive.right = [ [ s:bg, s:gray3 ] ]
|
||||
let s:p.insert.left = [ [ s:bg, s:blue, 'bold' ], [ s:gray1, s:gray3 ] ]
|
||||
let s:p.replace.left = [ [ s:bg, s:red1, 'bold' ], [ s:gray1, s:gray3 ] ]
|
||||
let s:p.visual.left = [ [ s:bg, s:purple, 'bold' ], [ s:gray1, s:gray3 ] ]
|
||||
else
|
||||
" Dark variant
|
||||
let s:bg = [ '#282c34', 235 ]
|
||||
let s:gray1 = [ '#5c6370', 241 ]
|
||||
let s:gray2 = [ '#2c323d', 235 ]
|
||||
let s:gray3 = [ '#3e4452', 240 ]
|
||||
let s:fg = [ '#abb2bf', 145 ]
|
||||
let s:bg = [ '#282c34', 235 ]
|
||||
let s:gray1 = [ '#5c6370', 241 ]
|
||||
let s:gray2 = [ '#2c323d', 235 ]
|
||||
let s:gray3 = [ '#3e4452', 240 ]
|
||||
|
||||
let s:p.normal.left = [ [ s:bg, s:green, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.normal.middle = [ [ s:fg, s:gray2 ] ]
|
||||
let s:p.inactive.left = [ [ s:gray1, s:bg ], [ s:gray1, s:bg ] ]
|
||||
let s:p.inactive.middle = [ [ s:gray1, s:gray2 ] ]
|
||||
let s:p.inactive.right = [ [ s:gray1, s:bg ] ]
|
||||
let s:p.insert.left = [ [ s:bg, s:blue, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.replace.left = [ [ s:bg, s:red1, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.visual.left = [ [ s:bg, s:purple, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
endif
|
||||
|
||||
" Common
|
||||
let s:p.normal.left = [ [ s:bg, s:green, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.normal.middle = [ [ s:fg, s:gray2 ] ]
|
||||
let s:p.normal.right = [ [ s:bg, s:green, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.normal.error = [ [ s:red2, s:bg ] ]
|
||||
let s:p.normal.error = [ [ s:red2, s:bg ] ]
|
||||
let s:p.normal.warning = [ [ s:yellow, s:bg ] ]
|
||||
let s:p.insert.right = [ [ s:bg, s:blue, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.insert.left = [ [ s:bg, s:blue, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.replace.right = [ [ s:bg, s:red1, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.replace.left = [ [ s:bg, s:red1, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.visual.right = [ [ s:bg, s:purple, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.visual.left = [ [ s:bg, s:purple, 'bold' ], [ s:fg, s:gray3 ] ]
|
||||
let s:p.tabline.left = [ [ s:fg, s:gray3 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:bg, s:purple, 'bold' ] ]
|
||||
let s:p.tabline.middle = [ [ s:gray3, s:gray2 ] ]
|
||||
|
||||
@ -0,0 +1,43 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/simpleblack.vim
|
||||
" Author: lucasprag
|
||||
" License: MIT License
|
||||
" Last Change: 2019/10/28 22:54:01.
|
||||
" =============================================================================
|
||||
let s:black = [ '#000000', '0' ]
|
||||
let s:black2 = [ '#121212', '233' ]
|
||||
|
||||
let s:gray = [ '#262626', '235' ]
|
||||
let s:gray2 = [ '#3a3a3a', '237' ]
|
||||
let s:gray3 = [ '#4e4e4e', '239' ]
|
||||
let s:gray4 = [ '#626262', '241' ]
|
||||
|
||||
let s:violet = [ '#cf73e6', '170' ]
|
||||
|
||||
let s:blue = [ '#5f87af', '67' ]
|
||||
let s:blue2 = [ '#91aadf', '110' ]
|
||||
|
||||
let s:green = [ '#57ba37', '71' ]
|
||||
let s:gold = [ '#f0d50c', '220' ]
|
||||
let s:red = [ '#d70000', '160' ]
|
||||
let s:none = [ 'NONE', 'NONE' ]
|
||||
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:black, s:blue ], [ s:gray4, s:black2 ] ]
|
||||
let s:p.normal.right = [ [ s:gray, s:gray4 ], [ s:gray3, s:gray ], [ s:gray2, s:black2 ] ]
|
||||
let s:p.inactive.right = [ [ s:black, s:black2 ], [ s:gray, s:black ] ]
|
||||
let s:p.inactive.left = [ [ s:gray, s:black ], [ s:black2, s:black ] ]
|
||||
let s:p.insert.left = [ [ s:black, s:green ], [ s:gray4, s:black2 ] ]
|
||||
let s:p.replace.left = [ [ s:black, s:red ], [ s:gray4, s:black2 ] ]
|
||||
let s:p.visual.left = [ [ s:black, s:violet ], [ s:gray4, s:black2 ] ]
|
||||
let s:p.normal.middle = [ [ s:gray, s:black ] ]
|
||||
let s:p.inactive.middle = [ [ s:black2, s:black ] ]
|
||||
let s:p.tabline.left = [ [ s:gray4, s:black ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:blue, s:black ] ]
|
||||
let s:p.tabline.middle = [ [ s:black2, s:black ] ]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
let s:p.normal.error = [ [ s:red, s:black ] ]
|
||||
let s:p.normal.warning = [ [ s:gold, s:black2 ] ]
|
||||
|
||||
let g:lightline#colorscheme#simpleblack#palette = lightline#colorscheme#flatten(s:p)
|
||||
113
sources_non_forked/lightline.vim/colorscheme.md
Normal file
113
sources_non_forked/lightline.vim/colorscheme.md
Normal file
@ -0,0 +1,113 @@
|
||||
# Available Colorschemes
|
||||
|
||||
### powerline (default)
|
||||
|
||||

|
||||
|
||||
### powerlineish
|
||||
|
||||

|
||||
|
||||
### wombat
|
||||
|
||||

|
||||
|
||||
### OldHope
|
||||
|
||||

|
||||
|
||||
### PaperColor dark
|
||||
|
||||

|
||||
|
||||
### PaperColor light
|
||||
|
||||

|
||||
|
||||
### Tomorrow
|
||||
|
||||

|
||||
|
||||
### Tomorrow Night
|
||||
|
||||

|
||||
|
||||
### Tomorrow Night Blue
|
||||
|
||||

|
||||
|
||||
### Tomorrow Night Bright
|
||||
|
||||

|
||||
|
||||
### Tomorrow Night Eighties
|
||||
|
||||

|
||||
|
||||
### ayu_mirage
|
||||
|
||||

|
||||
|
||||
### darcula
|
||||
|
||||

|
||||
|
||||
### deus
|
||||
|
||||

|
||||
|
||||
### jellybeans
|
||||
|
||||

|
||||
|
||||
### selenized dark
|
||||
|
||||

|
||||
|
||||
### solarized dark
|
||||
|
||||

|
||||
|
||||
### solarized light
|
||||
|
||||

|
||||
|
||||
### materia
|
||||
|
||||

|
||||
|
||||
### material
|
||||
|
||||

|
||||
|
||||
### molokai
|
||||
|
||||

|
||||
|
||||
### nord
|
||||
|
||||

|
||||
|
||||
### seoul256
|
||||
|
||||

|
||||
|
||||
### one
|
||||
|
||||

|
||||
|
||||
### srcery_drk
|
||||
|
||||

|
||||
|
||||
### simpleblack
|
||||
|
||||

|
||||
|
||||
### landscape
|
||||
|
||||

|
||||
|
||||
### 16color
|
||||
|
||||

|
||||
Reference in New Issue
Block a user