mirror of
https://github.com/amix/vimrc
synced 2025-07-10 11:44:59 +08:00
Updated plugins
This commit is contained in:
@ -21,9 +21,9 @@ jobs:
|
||||
- v7.3
|
||||
steps:
|
||||
- name: Checkout code
|
||||
uses: actions/checkout@master
|
||||
uses: actions/checkout@main
|
||||
- name: Checkout vim-themis
|
||||
uses: actions/checkout@master
|
||||
uses: actions/checkout@main
|
||||
with:
|
||||
repository: thinca/vim-themis
|
||||
path: vim-themis
|
||||
|
||||
@ -63,7 +63,8 @@ For screenshots of all available colorshemes, see [this file](colorscheme.md).
|
||||
+ Orthogonality. The plugin does not rely on the implementation of other plugins. Such plugin crossing settings should be configured by users.
|
||||
|
||||
## Installation
|
||||
### [Vim packages](http://vimhelp.appspot.com/repeat.txt.html#packages) (since Vim 7.4.1528)
|
||||
### [Vim packages](https://vimhelp.org/repeat.txt.html#packages) (since Vim 7.4.1528)
|
||||
1. Clone the plugin with the following command.
|
||||
|
||||
git clone https://github.com/itchyny/lightline.vim ~/.vim/pack/plugins/start/lightline
|
||||
|
||||
|
||||
@ -2,7 +2,7 @@
|
||||
" Filename: autoload/lightline.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2020/06/19 11:08:46.
|
||||
" Last Change: 2020/11/21 14:03:29.
|
||||
" =============================================================================
|
||||
|
||||
let s:save_cpo = &cpo
|
||||
@ -110,7 +110,7 @@ let s:_lightline = {
|
||||
\ 'paste': '%{&paste?"PASTE":""}', 'readonly': '%R', 'charvalue': '%b', 'charvaluehex': '%B',
|
||||
\ 'spell': '%{&spell?&spelllang:""}', 'fileencoding': '%{&fenc!=#""?&fenc:&enc}', 'fileformat': '%{&ff}',
|
||||
\ 'filetype': '%{&ft!=#""?&ft:"no ft"}', 'percent': '%3p%%', 'percentwin': '%P',
|
||||
\ 'lineinfo': '%3l:%-2v', 'line': '%l', 'column': '%c', 'close': '%999X X ', 'winnr': '%{winnr()}'
|
||||
\ 'lineinfo': '%3l:%-2c', 'line': '%l', 'column': '%c', 'close': '%999X X ', 'winnr': '%{winnr()}'
|
||||
\ },
|
||||
\ 'component_visible_condition': {
|
||||
\ 'modified': '&modified||!&modifiable', 'readonly': '&readonly', 'paste': '&paste', 'spell': '&spell'
|
||||
@ -145,7 +145,6 @@ let s:_lightline = {
|
||||
\ },
|
||||
\ 'mode_fallback': { 'replace': 'insert', 'terminal': 'insert', 'select': 'visual' },
|
||||
\ 'palette': {},
|
||||
\ 'winwidth': winwidth(0),
|
||||
\ }
|
||||
function! lightline#init() abort
|
||||
let s:lightline = deepcopy(get(g:, 'lightline', {}))
|
||||
@ -291,6 +290,7 @@ function! lightline#highlight(...) abort
|
||||
endfor
|
||||
exec printf('hi LightlineMiddle_%s guifg=%s guibg=%s ctermfg=%s ctermbg=%s %s', mode, ms[0], ms[1], ms[2], ms[3], s:term(ms))
|
||||
endfor
|
||||
if !a:0 | let s:mode = '' | endif
|
||||
endfunction
|
||||
|
||||
function! s:subseparator(components, subseparator, expanded) abort
|
||||
@ -336,45 +336,24 @@ function! s:evaluate_expand(component) abort
|
||||
endfunction
|
||||
|
||||
function! s:convert(name, index) abort
|
||||
if has_key(s:lightline.component_expand, a:name)
|
||||
if !has_key(s:lightline.component_expand, a:name)
|
||||
return [[[a:name], 0, a:index, a:index]]
|
||||
else
|
||||
let type = get(s:lightline.component_type, a:name, a:index)
|
||||
let is_raw = get(s:lightline.component_raw, a:name) || type ==# 'raw'
|
||||
return filter(s:map(s:evaluate_expand(s:lightline.component_expand[a:name]),
|
||||
return filter(map(s:evaluate_expand(s:lightline.component_expand[a:name]),
|
||||
\ '[v:val, 1 + ' . is_raw . ', v:key == 1 && ' . (type !=# 'raw') . ' ? "' . type . '" : "' . a:index . '", "' . a:index . '"]'), 'v:val[0] != []')
|
||||
else
|
||||
return [[[a:name], 0, a:index, a:index]]
|
||||
endif
|
||||
endfunction
|
||||
|
||||
function! s:flatten_twice(xss) abort
|
||||
let ys = []
|
||||
for xs in a:xss
|
||||
for x in xs
|
||||
let ys += x
|
||||
endfor
|
||||
endfor
|
||||
return ys
|
||||
endfunction
|
||||
|
||||
if v:version > 702 || v:version == 702 && has('patch295')
|
||||
let s:map = function('map')
|
||||
else
|
||||
function! s:map(xs, f) abort
|
||||
let ys = []
|
||||
for i in range(len(a:xs))
|
||||
call extend(ys, map(a:xs[(i):(i)], substitute(a:f, 'v:key', i, 'g')))
|
||||
endfor
|
||||
return ys
|
||||
endfunction
|
||||
endif
|
||||
|
||||
function! s:expand(components) abort
|
||||
let components = []
|
||||
let expanded = []
|
||||
let indices = []
|
||||
let prevtype = ''
|
||||
let previndex = -1
|
||||
let xs = s:flatten_twice(s:map(deepcopy(a:components), 'map(v:val, "s:convert(v:val, ''" . v:key . "'')")'))
|
||||
let xs = []
|
||||
call map(deepcopy(a:components), 'map(v:val, "extend(xs, s:convert(v:val, ''" . v:key . "''))")')
|
||||
for [component, expand, type, index] in xs
|
||||
if prevtype !=# type
|
||||
for i in range(previndex + 1, max([previndex, index - 1]))
|
||||
@ -400,6 +379,10 @@ function! s:expand(components) abort
|
||||
return [components, expanded, indices]
|
||||
endfunction
|
||||
|
||||
function! s:func(name) abort
|
||||
return exists('*' . a:name) ? '%{' . a:name . '()}' : '%{exists("*' . a:name . '")?' . a:name . '():""}'
|
||||
endfunction
|
||||
|
||||
function! s:line(tabline, inactive) abort
|
||||
let _ = a:tabline ? '' : '%{lightline#link()}'
|
||||
if s:lightline.palette == {}
|
||||
@ -409,32 +392,32 @@ function! s:line(tabline, inactive) abort
|
||||
let [p, s] = a:tabline ? [s:lightline.tabline_separator, s:lightline.tabline_subseparator] : [s:lightline.separator, s:lightline.subseparator]
|
||||
let [c, f, t, w] = [s:lightline.component, s:lightline.component_function, s:lightline.component_type, s:lightline.component_raw]
|
||||
let mode = a:tabline ? 'tabline' : a:inactive ? 'inactive' : 'active'
|
||||
let l_ = has_key(s:lightline, mode) ? s:lightline[mode].left : s:lightline.active.left
|
||||
let [lt, lc, ll] = s:expand(copy(l_))
|
||||
let r_ = has_key(s:lightline, mode) ? s:lightline[mode].right : s:lightline.active.right
|
||||
let [rt, rc, rl] = s:expand(copy(r_))
|
||||
for i in range(len(lt))
|
||||
let _ .= '%#LightlineLeft_' . mode . '_' . ll[i] . '#'
|
||||
for j in range(len(lt[i]))
|
||||
let x = lc[i][j] ? lt[i][j] : has_key(f, lt[i][j]) ? (exists('*' . f[lt[i][j]]) ? '%{' . f[lt[i][j]] . '()}' : '%{exists("*' . f[lt[i][j]] . '")?' . f[lt[i][j]] . '():""}') : get(c, lt[i][j], '')
|
||||
let _ .= has_key(t, lt[i][j]) && t[lt[i][j]] ==# 'raw' || get(w, lt[i][j]) || lc[i][j] ==# 2 || x ==# '' ? x : '%( ' . x . ' %)'
|
||||
if j < len(lt[i]) - 1 && s.left !=# ''
|
||||
let _ .= s:subseparator(lt[i][(j):], s.left, lc[i][(j):])
|
||||
let ls = has_key(s:lightline, mode) ? s:lightline[mode].left : s:lightline.active.left
|
||||
let [lc, le, li] = s:expand(ls)
|
||||
let rs = has_key(s:lightline, mode) ? s:lightline[mode].right : s:lightline.active.right
|
||||
let [rc, re, ri] = s:expand(rs)
|
||||
for i in range(len(lc))
|
||||
let _ .= '%#LightlineLeft_' . mode . '_' . li[i] . '#'
|
||||
for j in range(len(lc[i]))
|
||||
let x = le[i][j] ? lc[i][j] : has_key(f, lc[i][j]) ? s:func(f[lc[i][j]]) : get(c, lc[i][j], '')
|
||||
let _ .= has_key(t, lc[i][j]) && t[lc[i][j]] ==# 'raw' || get(w, lc[i][j]) || le[i][j] ==# 2 || x ==# '' ? x : '%( ' . x . ' %)'
|
||||
if j < len(lc[i]) - 1 && s.left !=# ''
|
||||
let _ .= s:subseparator(lc[i][(j):], s.left, le[i][(j):])
|
||||
endif
|
||||
endfor
|
||||
let _ .= '%#LightlineLeft_' . mode . '_' . ll[i] . '_' . ll[i + 1] . '#'
|
||||
let _ .= i < l + len(lt) - len(l_) && ll[i] < l || ll[i] != ll[i + 1] ? p.left : len(lt[i]) ? s.left : ''
|
||||
let _ .= '%#LightlineLeft_' . mode . '_' . li[i] . '_' . li[i + 1] . '#'
|
||||
let _ .= i < l + len(lc) - len(ls) && li[i] < l || li[i] != li[i + 1] ? p.left : len(lc[i]) ? s.left : ''
|
||||
endfor
|
||||
let _ .= '%#LightlineMiddle_' . mode . '#%='
|
||||
for i in range(len(rt) - 1, 0, -1)
|
||||
let _ .= '%#LightlineRight_' . mode . '_' . rl[i] . '_' . rl[i + 1] . '#'
|
||||
let _ .= i < r + len(rt) - len(r_) && rl[i] < r || rl[i] != rl[i + 1] ? p.right : len(rt[i]) ? s.right : ''
|
||||
let _ .= '%#LightlineRight_' . mode . '_' . rl[i] . '#'
|
||||
for j in range(len(rt[i]))
|
||||
let x = rc[i][j] ? rt[i][j] : has_key(f, rt[i][j]) ? (exists('*' . f[rt[i][j]]) ? '%{' . f[rt[i][j]] . '()}' : '%{exists("*' . f[rt[i][j]] . '")?' . f[rt[i][j]] . '():""}') : get(c, rt[i][j], '')
|
||||
let _ .= has_key(t, rt[i][j]) && t[rt[i][j]] ==# 'raw' || get(w, rt[i][j]) || rc[i][j] ==# 2 || x ==# '' ? x : '%( ' . x . ' %)'
|
||||
if j < len(rt[i]) - 1 && s.right !=# ''
|
||||
let _ .= s:subseparator(rt[i][(j):], s.right, rc[i][(j):])
|
||||
for i in range(len(rc) - 1, 0, -1)
|
||||
let _ .= '%#LightlineRight_' . mode . '_' . ri[i] . '_' . ri[i + 1] . '#'
|
||||
let _ .= i < r + len(rc) - len(rs) && ri[i] < r || ri[i] != ri[i + 1] ? p.right : len(rc[i]) ? s.right : ''
|
||||
let _ .= '%#LightlineRight_' . mode . '_' . ri[i] . '#'
|
||||
for j in range(len(rc[i]))
|
||||
let x = re[i][j] ? rc[i][j] : has_key(f, rc[i][j]) ? s:func(f[rc[i][j]]) : get(c, rc[i][j], '')
|
||||
let _ .= has_key(t, rc[i][j]) && t[rc[i][j]] ==# 'raw' || get(w, rc[i][j]) || re[i][j] ==# 2 || x ==# '' ? x : '%( ' . x . ' %)'
|
||||
if j < len(rc[i]) - 1 && s.right !=# ''
|
||||
let _ .= s:subseparator(rc[i][(j):], s.right, re[i][(j):])
|
||||
endif
|
||||
endfor
|
||||
endfor
|
||||
@ -443,14 +426,16 @@ endfunction
|
||||
|
||||
let s:tabnr = -1
|
||||
let s:tabcnt = -1
|
||||
let s:columns = -1
|
||||
let s:tabline = ''
|
||||
function! lightline#tabline() abort
|
||||
if !has_key(s:highlight, 'tabline')
|
||||
call lightline#highlight('tabline')
|
||||
endif
|
||||
if s:lightline.tabline_configured || s:tabnr != tabpagenr() || s:tabcnt != tabpagenr('$')
|
||||
if s:lightline.tabline_configured || s:tabnr != tabpagenr() || s:tabcnt != tabpagenr('$') || s:columns != &columns
|
||||
let s:tabnr = tabpagenr()
|
||||
let s:tabcnt = tabpagenr('$')
|
||||
let s:columns = &columns
|
||||
let s:tabline = s:line(1, 0)
|
||||
endif
|
||||
return s:tabline
|
||||
@ -461,10 +446,10 @@ function! lightline#tabs() abort
|
||||
let nr = tabpagenr()
|
||||
let cnt = tabpagenr('$')
|
||||
for i in range(1, cnt)
|
||||
call add(i < nr ? x : i == nr ? y : z, (i > nr + 3 ? '%<' : '') . '%'. i . 'T%{lightline#onetab(' . i . ',' . (i == nr) . ')}' . (i == cnt ? '%T' : ''))
|
||||
call add(i < nr ? x : i == nr ? y : z, (i > nr + 3 ? '%<' : '') . '%' . i . 'T%{lightline#onetab(' . i . ',' . (i == nr) . ')}' . (i == cnt ? '%T' : ''))
|
||||
endfor
|
||||
let abbr = '...'
|
||||
let n = min([max([s:lightline.winwidth / 40, 2]), 8])
|
||||
let n = min([max([&columns / 40, 2]), 8])
|
||||
if len(x) > n && len(z) > n
|
||||
let x = extend(add(x[:n/2-1], abbr), x[-(n+1)/2:])
|
||||
let z = extend(add(z[:(n+1)/2-1], abbr), z[-n/2:])
|
||||
|
||||
@ -1,49 +1,53 @@
|
||||
" =============================================================================
|
||||
" Filename: autoload/lightline/colorscheme/16color.vim
|
||||
" Author: itchyny
|
||||
" Author: itchyny, jackno
|
||||
" License: MIT License
|
||||
" Last Change: 2017/11/25 11:14:04.
|
||||
" =============================================================================
|
||||
|
||||
let s:base03 = [ '#808080', 8 ]
|
||||
let s:base02 = [ '#000000', 0 ]
|
||||
let s:base01 = [ '#00ff00', 10 ]
|
||||
let s:base00 = [ '#ffff00', 11 ]
|
||||
let s:base0 = [ '#0000ff', 12 ]
|
||||
let s:base1 = [ '#00ffff', 14 ]
|
||||
let s:base2 = [ '#c0c0c0', 7 ]
|
||||
let s:base3 = [ '#ffffff', 15 ]
|
||||
let s:yellow = [ '#808000', 3 ]
|
||||
let s:orange = [ '#ff0000', 9 ]
|
||||
let s:red = [ '#800000', 1 ]
|
||||
let s:magenta = [ '#800080', 5 ]
|
||||
let s:violet = [ '#ff00ff', 13 ]
|
||||
let s:blue = [ '#000080', 4 ]
|
||||
let s:cyan = [ '#008080', 6 ]
|
||||
let s:black = [ '#000000', 0 ]
|
||||
let s:maroon = [ '#800000', 1 ]
|
||||
let s:green = [ '#008000', 2 ]
|
||||
let s:olive = [ '#808000', 3 ]
|
||||
let s:navy = [ '#000080', 4 ]
|
||||
let s:purple = [ '#800080', 5 ]
|
||||
let s:teal = [ '#008080', 6 ]
|
||||
let s:silver = [ '#c0c0c0', 7 ]
|
||||
let s:gray = [ '#808080', 8]
|
||||
let s:red = [ '#ff0000', 9 ]
|
||||
let s:lime = [ '#00ff00', 10 ]
|
||||
let s:yellow = [ '#ffff00', 11 ]
|
||||
let s:blue = [ '#0000ff', 12 ]
|
||||
let s:fuchsia = [ '#ff00ff', 13 ]
|
||||
let s:aqua = [ '#00ffff', 14 ]
|
||||
let s:white = [ '#ffffff', 15 ]
|
||||
|
||||
if lightline#colorscheme#background() ==# 'light'
|
||||
let [s:base03, s:base3] = [s:base3, s:base03]
|
||||
let [s:base02, s:base2] = [s:base2, s:base02]
|
||||
let [s:base01, s:base1] = [s:base1, s:base01]
|
||||
let [s:base00, s:base0] = [s:base0, s:base00]
|
||||
let [s:black, s:white] = [s:white, s:black]
|
||||
let [s:silver, s:gray] = [s:gray, s:silver]
|
||||
let [s:blue, s:aqua] = [s:aqua, s:blue]
|
||||
let [s:purple, s:fuchsia] = [s:fuchsia, s:purple]
|
||||
let [s:green, s:lime] = [s:lime, s:green]
|
||||
let [s:red, s:yellow] = [s:yellow, s:red]
|
||||
endif
|
||||
|
||||
let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual': {}, 'tabline': {}}
|
||||
let s:p.normal.left = [ [ s:base3, s:blue ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.right = [ [ s:base02, s:base0 ], [ s:base1, s:base01 ] ]
|
||||
let s:p.inactive.right = [ [ s:base02, s:base01 ], [ s:base00, s:base02 ] ]
|
||||
let s:p.inactive.left = [ [ s:base0, s:base02 ], [ s:base00, s:base02 ] ]
|
||||
let s:p.insert.left = [ [ s:base3, s:green ], [ s:base3, s:base01 ] ]
|
||||
let s:p.replace.left = [ [ s:base3, s:red ], [ s:base3, s:base01 ] ]
|
||||
let s:p.visual.left = [ [ s:base3, s:magenta ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.middle = [ [ s:base1, s:base02 ] ]
|
||||
let s:p.inactive.middle = [ [ s:base0, s:base02 ] ]
|
||||
let s:p.tabline.left = [ [ s:base2, s:base01 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:base2, s:base02 ] ]
|
||||
let s:p.tabline.middle = [ [ s:base01, s:base2 ] ]
|
||||
let s:p.normal.left = [ [ s:white, s:blue ], [ s:white, s:gray ] ]
|
||||
let s:p.normal.middle = [ [ s:silver, s:black ] ]
|
||||
let s:p.normal.right = [ [ s:white, s:blue ], [ s:white, s:gray ] ]
|
||||
let s:p.normal.error = [ [ s:black, s:red ] ]
|
||||
let s:p.normal.warning = [ [ s:black, s:yellow ] ]
|
||||
let s:p.inactive.left = [ [ s:silver, s:gray ], [ s:gray, s:black ] ]
|
||||
let s:p.inactive.middle = [ [ s:silver, s:black ] ]
|
||||
let s:p.inactive.right = [ [ s:silver, s:gray ], [ s:gray, s:black ] ]
|
||||
let s:p.insert.left = [ [ s:white, s:green ], [ s:white, s:gray ] ]
|
||||
let s:p.insert.right = copy(s:p.insert.left)
|
||||
let s:p.replace.left = [ [ s:white, s:red ], [ s:white, s:gray ] ]
|
||||
let s:p.replace.right = copy(s:p.replace.left)
|
||||
let s:p.visual.left = [ [ s:white, s:purple ], [ s:white, s:gray ] ]
|
||||
let s:p.visual.right = copy(s:p.visual.left)
|
||||
let s:p.tabline.left = [ [ s:silver, s:black ] ]
|
||||
let s:p.tabline.tabsel = copy(s:p.normal.right)
|
||||
let s:p.tabline.middle = [ [ s:silver, s:black ] ]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
let s:p.normal.error = [ [ s:base2, s:red ] ]
|
||||
let s:p.normal.warning = [ [ s:base02, s:yellow ] ]
|
||||
|
||||
let g:lightline#colorscheme#16color#palette = lightline#colorscheme#flatten(s:p)
|
||||
|
||||
@ -30,10 +30,10 @@ let s:p.replace.left = [ [ s:base02, s:red ], [ s:base3, s:base01 ] ]
|
||||
let s:p.visual.left = [ [ s:base02, s:magenta ], [ s:base3, s:base01 ] ]
|
||||
let s:p.normal.middle = [ [ s:base0, s:base02 ] ]
|
||||
let s:p.inactive.middle = [ [ s:base00, s:base02 ] ]
|
||||
let s:p.tabline.left = [ [ s:base3, s:base00 ] ]
|
||||
let s:p.tabline.tabsel = [ [ s:base3, s:base02 ] ]
|
||||
let s:p.tabline.middle = [ [ s:base01, s:base1 ] ]
|
||||
let s:p.tabline.right = copy(s:p.normal.right)
|
||||
let s:p.tabline.left = copy(s:p.normal.middle)
|
||||
let s:p.tabline.tabsel = [ [ s:base3, s:base00 ] ]
|
||||
let s:p.tabline.middle = copy(s:p.normal.middle)
|
||||
let s:p.tabline.right = copy(s:p.tabline.middle)
|
||||
let s:p.normal.error = [ [ s:red, s:base02 ] ]
|
||||
let s:p.normal.warning = [ [ s:yellow, s:base01 ] ]
|
||||
|
||||
|
||||
@ -26,7 +26,7 @@ let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual':
|
||||
|
||||
let s:p.normal.right = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.left = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ]]
|
||||
let s:p.normal.middle = [[ s:bg_1, s:bg_1 ]]
|
||||
let s:p.normal.middle = [[ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.error = [[ s:bg_1, s:red ]]
|
||||
let s:p.normal.warning = [[ s:bg_1, s:yellow ]]
|
||||
|
||||
|
||||
@ -26,7 +26,7 @@ let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual':
|
||||
|
||||
let s:p.normal.right = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.left = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ]]
|
||||
let s:p.normal.middle = [[ s:bg_1, s:bg_1 ]]
|
||||
let s:p.normal.middle = [[ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.error = [[ s:bg_1, s:red ]]
|
||||
let s:p.normal.warning = [[ s:bg_1, s:yellow ]]
|
||||
|
||||
|
||||
@ -26,7 +26,7 @@ let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual':
|
||||
|
||||
let s:p.normal.right = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.left = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ]]
|
||||
let s:p.normal.middle = [[ s:bg_1, s:bg_1 ]]
|
||||
let s:p.normal.middle = [[ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.error = [[ s:bg_1, s:red ]]
|
||||
let s:p.normal.warning = [[ s:bg_1, s:yellow ]]
|
||||
|
||||
|
||||
@ -26,7 +26,7 @@ let s:p = {'normal': {}, 'inactive': {}, 'insert': {}, 'replace': {}, 'visual':
|
||||
|
||||
let s:p.normal.right = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ], [ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.left = [[ s:bg_1, s:blue ], [ s:cyan, s:bg_2 ]]
|
||||
let s:p.normal.middle = [[ s:bg_1, s:bg_1 ]]
|
||||
let s:p.normal.middle = [[ s:dim_0, s:bg_1 ]]
|
||||
let s:p.normal.error = [[ s:bg_1, s:red ]]
|
||||
let s:p.normal.warning = [[ s:bg_1, s:yellow ]]
|
||||
|
||||
|
||||
@ -132,6 +132,10 @@
|
||||
|
||||

|
||||
|
||||
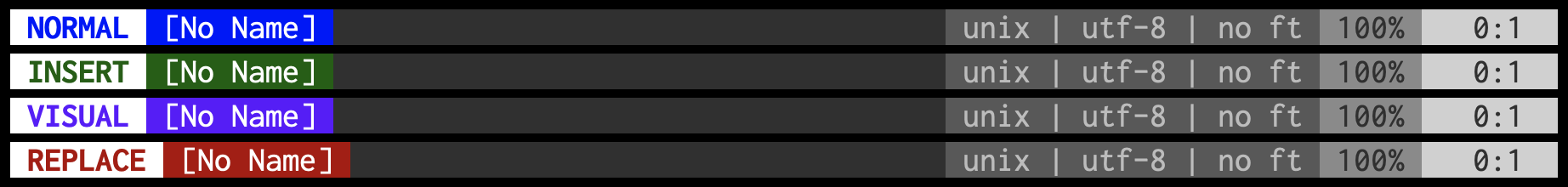
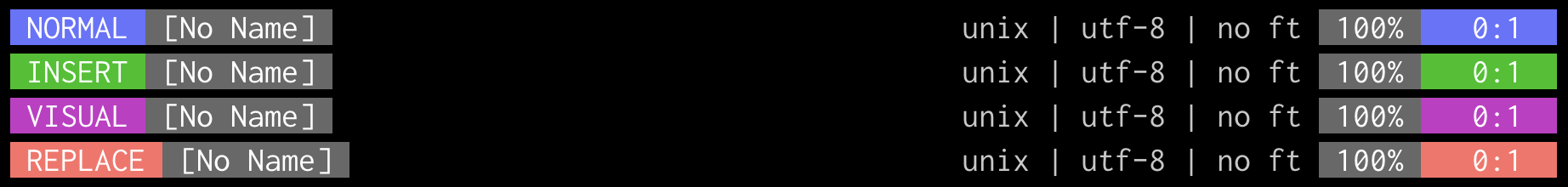
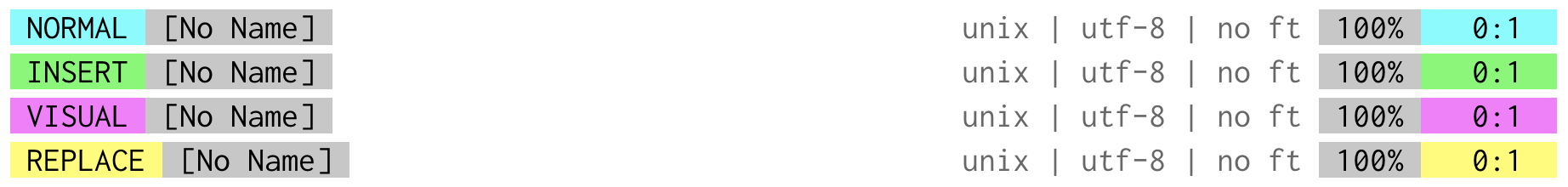
### 16color
|
||||
### 16color dark
|
||||
|
||||

|
||||

|
||||
|
||||
### 16color light
|
||||
|
||||

|
||||
|
||||
@ -1,23 +1,19 @@
|
||||
*lightline.txt* A light and configurable statusline/tabline for Vim
|
||||
|
||||
Version: 0.1
|
||||
Author: itchyny (https://github.com/itchyny)
|
||||
License: MIT License
|
||||
Repository: https://github.com/itchyny/lightline.vim
|
||||
Last Change: 2020/05/02 17:05:15.
|
||||
Last Change: 2020/10/20 21:35:06.
|
||||
|
||||
CONTENTS *lightline-contents*
|
||||
|
||||
Introduction |lightline-introduction|
|
||||
Spirit |lightline-spirit|
|
||||
Option |lightline-option|
|
||||
Font |lightline-font|
|
||||
Function |lightline-function|
|
||||
Component Expansion |lightline-component-expansion|
|
||||
Colorscheme |lightline-colorscheme|
|
||||
Examples |lightline-examples|
|
||||
Nice Examples |lightline-nice-examples|
|
||||
Powerful Example |lightline-powerful-example|
|
||||
Troubleshooting |lightline-troubleshooting|
|
||||
|
||||
==============================================================================
|
||||
@ -107,7 +103,7 @@ OPTIONS *lightline-option*
|
||||
\ 'percent': '%3p%%',
|
||||
\ 'percentwin': '%P',
|
||||
\ 'spell': '%{&spell?&spelllang:""}',
|
||||
\ 'lineinfo': '%3l:%-2v',
|
||||
\ 'lineinfo': '%3l:%-2c',
|
||||
\ 'line': '%l',
|
||||
\ 'column': '%c',
|
||||
\ 'close': '%999X X ',
|
||||
@ -152,6 +148,10 @@ OPTIONS *lightline-option*
|
||||
\ },
|
||||
\ }
|
||||
<
|
||||
If you simply want to display the branch name instead of
|
||||
installing a plugin for full git integration, you can use
|
||||
vim-gitbranch (https://github.com/itchyny/vim-gitbranch).
|
||||
|
||||
g:lightline.component_function_visible_condition
|
||||
*g:lightline.component_function_visible_condition*
|
||||
A dictionary to store the visible conditions of the function
|
||||
@ -291,78 +291,6 @@ OPTIONS *lightline-option*
|
||||
\ }
|
||||
<
|
||||
==============================================================================
|
||||
FONT *lightline-font*
|
||||
You can use the patched font you used for |vim-powerline| and |powerline|.
|
||||
|
||||
The patched fonts for |powerline| are available at
|
||||
https://github.com/Lokaltog/powerline-fonts
|
||||
|
||||
A tutorial to create a patched font for |vim-powerline| is available at
|
||||
https://github.com/Lokaltog/vim-powerline/tree/develop/fontpatcher
|
||||
|
||||
If you have installed the patched font for |powerline|, following settings look
|
||||
nice.
|
||||
>
|
||||
let g:lightline = {
|
||||
\ 'component': {
|
||||
\ 'lineinfo': ' %3l:%-2v',
|
||||
\ },
|
||||
\ 'component_function': {
|
||||
\ 'readonly': 'LightlineReadonly',
|
||||
\ 'fugitive': 'LightlineFugitive'
|
||||
\ },
|
||||
\ 'separator': { 'left': '', 'right': '' },
|
||||
\ 'subseparator': { 'left': '', 'right': '' }
|
||||
\ }
|
||||
function! LightlineReadonly()
|
||||
return &readonly ? '' : ''
|
||||
endfunction
|
||||
function! LightlineFugitive()
|
||||
if exists('*FugitiveHead')
|
||||
let branch = FugitiveHead()
|
||||
return branch !=# '' ? ''.branch : ''
|
||||
endif
|
||||
return ''
|
||||
endfunction
|
||||
<
|
||||
If you have installed the patched font for |vim-powerline|, following settings
|
||||
look nice.
|
||||
>
|
||||
let g:lightline = {
|
||||
\ 'component': {
|
||||
\ 'lineinfo': '⭡ %3l:%-2v',
|
||||
\ },
|
||||
\ 'component_function': {
|
||||
\ 'readonly': 'LightlineReadonly',
|
||||
\ 'fugitive': 'LightlineFugitive'
|
||||
\ },
|
||||
\ 'separator': { 'left': '⮀', 'right': '⮂' },
|
||||
\ 'subseparator': { 'left': '⮁', 'right': '⮃' }
|
||||
\ }
|
||||
function! LightlineReadonly()
|
||||
return &readonly ? '⭤' : ''
|
||||
endfunction
|
||||
function! LightlineFugitive()
|
||||
if exists('*FugitiveHead')
|
||||
let branch = FugitiveHead()
|
||||
return branch !=# '' ? '⭠ '.branch : ''
|
||||
endif
|
||||
return ''
|
||||
endfunction
|
||||
<
|
||||
If the statusline does not correctly show the special characters, use the
|
||||
unicode numbers. For |powerline| font users:
|
||||
>
|
||||
\ 'separator': { 'left': "\ue0b0", 'right': "\ue0b2" },
|
||||
\ 'subseparator': { 'left': "\ue0b1", 'right': "\ue0b3" }
|
||||
<
|
||||
For |vim-powerline| font users:
|
||||
>
|
||||
\ 'separator': { 'left': "\u2b80", 'right': "\u2b82" },
|
||||
\ 'subseparator': { 'left': "\u2b81", 'right': "\u2b83" }
|
||||
<
|
||||
See |lightline-problem-9| for more detail.
|
||||
==============================================================================
|
||||
FUNCTION *lightline-function*
|
||||
Exposed functions for lightline.vim.
|
||||
|
||||
@ -662,34 +590,27 @@ In order to change the colorscheme:
|
||||
\ 'colorscheme': 'wombat',
|
||||
\ }
|
||||
<
|
||||
|
||||
In order to define your own component:
|
||||
>
|
||||
let g:lightline = {
|
||||
\ 'active': {
|
||||
\ 'left': [ [ 'mode', 'paste' ], [ 'myfilename' ] ]
|
||||
\ },
|
||||
\ 'component_function': {
|
||||
\ 'myfilename': 'LightlineFilename',
|
||||
\ 'myreadonly': 'LightlineReadonly',
|
||||
\ 'mymodified': 'LightlineModified',
|
||||
\ 'filename': 'LightlineFilename',
|
||||
\ 'readonly': 'LightlineReadonly',
|
||||
\ 'modified': 'LightlineModified',
|
||||
\ }
|
||||
\ }
|
||||
function! LightlineFilename()
|
||||
return (LightlineReadonly() !=# '' ? LightlineReadonly() . ' ' : '') .
|
||||
\ (&ft ==# 'vimfiler' ? vimfiler#get_status_string() :
|
||||
return &ft ==# 'vimfiler' ? vimfiler#get_status_string() :
|
||||
\ &ft ==# 'unite' ? unite#get_status_string() :
|
||||
\ expand('%:t') !=# '' ? expand('%:t') : '[No Name]') .
|
||||
\ (LightlineModified() !=# '' ? ' ' . LightlineModified() : '')
|
||||
\ expand('%:t') !=# '' ? expand('%:t') : '[No Name]'
|
||||
endfunction
|
||||
function! LightlineReadonly()
|
||||
return &ft !~? 'help' && &readonly ? 'RO' : ''
|
||||
return &ft !~? 'help\|vimfiler' && &readonly ? 'RO' : ''
|
||||
endfunction
|
||||
function! LightlineModified()
|
||||
return &modifiable && &modified ? '+' : ''
|
||||
endfunction
|
||||
<
|
||||
|
||||
Separators settings:
|
||||
>
|
||||
let g:lightline = {
|
||||
@ -697,30 +618,9 @@ Separators settings:
|
||||
\ 'subseparator': { 'left': '|', 'right': '|' }
|
||||
\ }
|
||||
<
|
||||
|
||||
For |powerline| font users:
|
||||
An example for fugitive, vimfiler and unite users.
|
||||
>
|
||||
let g:lightline = {
|
||||
\ 'separator': { 'left': '', 'right': '' },
|
||||
\ 'subseparator': { 'left': '', 'right': '' }
|
||||
\ }
|
||||
<
|
||||
|
||||
For |vim-powerline| font users:
|
||||
>
|
||||
let g:lightline = {
|
||||
\ 'separator': { 'left': '⮀', 'right': '⮂' },
|
||||
\ 'subseparator': { 'left': '⮁', 'right': '⮃' }
|
||||
\ }
|
||||
<
|
||||
|
||||
------------------------------------------------------------------------------
|
||||
NICE EXAMPLES *lightline-nice-examples*
|
||||
|
||||
A nice example for non-patched font users.
|
||||
>
|
||||
let g:lightline = {
|
||||
\ 'colorscheme': 'wombat',
|
||||
\ 'active': {
|
||||
\ 'left': [ [ 'mode', 'paste' ], [ 'fugitive', 'filename' ] ]
|
||||
\ },
|
||||
@ -739,61 +639,19 @@ A nice example for non-patched font users.
|
||||
return (LightlineReadonly() !=# '' ? LightlineReadonly() . ' ' : '') .
|
||||
\ (&ft ==# 'vimfiler' ? vimfiler#get_status_string() :
|
||||
\ &ft ==# 'unite' ? unite#get_status_string() :
|
||||
\ &ft ==# 'vimshell' ? vimshell#get_status_string() :
|
||||
\ expand('%:t') !=# '' ? expand('%:t') : '[No Name]') .
|
||||
\ (LightlineModified() !=# '' ? ' ' . LightlineModified() : '')
|
||||
endfunction
|
||||
function! LightlineFugitive()
|
||||
if &ft !~? 'vimfiler' && exists('*FugitiveHead')
|
||||
if exists('*FugitiveHead')
|
||||
return FugitiveHead()
|
||||
endif
|
||||
return ''
|
||||
endfunction
|
||||
<
|
||||
A nice example for |vim-powerline| font users:
|
||||
For users of lots of plugins:
|
||||
>
|
||||
let g:lightline = {
|
||||
\ 'colorscheme': 'wombat',
|
||||
\ 'active': {
|
||||
\ 'left': [ [ 'mode', 'paste' ], [ 'fugitive', 'filename' ] ]
|
||||
\ },
|
||||
\ 'component_function': {
|
||||
\ 'fugitive': 'LightlineFugitive',
|
||||
\ 'filename': 'LightlineFilename'
|
||||
\ },
|
||||
\ 'separator': { 'left': '⮀', 'right': '⮂' },
|
||||
\ 'subseparator': { 'left': '⮁', 'right': '⮃' }
|
||||
\ }
|
||||
function! LightlineModified()
|
||||
return &ft =~# 'help\|vimfiler' ? '' : &modified ? '+' : &modifiable ? '' : '-'
|
||||
endfunction
|
||||
function! LightlineReadonly()
|
||||
return &ft !~? 'help\|vimfiler' && &readonly ? '⭤' : ''
|
||||
endfunction
|
||||
function! LightlineFilename()
|
||||
return (LightlineReadonly() !=# '' ? LightlineReadonly() . ' ' : '') .
|
||||
\ (&ft ==# 'vimfiler' ? vimfiler#get_status_string() :
|
||||
\ &ft ==# 'unite' ? unite#get_status_string() :
|
||||
\ &ft ==# 'vimshell' ? vimshell#get_status_string() :
|
||||
\ expand('%:t') !=# '' ? expand('%:t') : '[No Name]') .
|
||||
\ (LightlineModified() !=# '' ? ' ' . LightlineModified() : '')
|
||||
endfunction
|
||||
function! LightlineFugitive()
|
||||
if &ft !~? 'vimfiler' && exists('*FugitiveHead')
|
||||
let branch = FugitiveHead()
|
||||
return branch !=# '' ? '⭠ '.branch : ''
|
||||
endif
|
||||
return ''
|
||||
endfunction
|
||||
<
|
||||
|
||||
------------------------------------------------------------------------------
|
||||
POWERFUL EXAMPLE *lightline-powerful-example*
|
||||
|
||||
For users who uses lots of plugins:
|
||||
>
|
||||
let g:lightline = {
|
||||
\ 'colorscheme': 'wombat',
|
||||
\ 'active': {
|
||||
\ 'left': [ [ 'mode', 'paste' ], [ 'fugitive', 'filename' ], ['ctrlpmark'] ],
|
||||
\ 'right': [ [ 'syntastic', 'lineinfo' ], ['percent'], [ 'fileformat', 'fileencoding', 'filetype' ] ]
|
||||
@ -935,17 +793,7 @@ Problem 5: |lightline-problem-5|
|
||||
The statusline does not seem to be correctly colored.
|
||||
|
||||
Problem 6: |lightline-problem-6|
|
||||
How to install a patched font.
|
||||
|
||||
Problem 7: |lightline-problem-7|
|
||||
Right triangles do not stick to the right components with the
|
||||
patched font.
|
||||
|
||||
Problem 8: |lightline-problem-8|
|
||||
Triangles do not appear. Triangles look weird.
|
||||
|
||||
Problem 9: |lightline-problem-9|
|
||||
Where can I find the list of all the cool characters for patched fonts?
|
||||
How to use a powerline font and the triangles for separators.
|
||||
|
||||
Problem 10: |lightline-problem-10|
|
||||
Cool statusline disappears in |unite|, |vimfiler| and |vimshell|
|
||||
@ -984,20 +832,17 @@ Problem 17: |lightline-problem-17|
|
||||
Problem 1: *lightline-problem-1*
|
||||
How to install this plugin.
|
||||
|
||||
If you are to install this plugin manually:
|
||||
|
||||
1. Put all the files under $VIM.
|
||||
|
||||
If you are to install this plugin using |vim-pathogen|:
|
||||
|
||||
1. Install this plugin with the following command.
|
||||
If you install this plugin using Vim packages:
|
||||
>
|
||||
git clone https://github.com/itchyny/lightline.vim \
|
||||
~/.vim/pack/plugins/start/lightline
|
||||
<
|
||||
If you install this plugin using |vim-pathogen|:
|
||||
>
|
||||
git clone https://github.com/itchyny/lightline.vim \
|
||||
~/.vim/bundle/lightline.vim
|
||||
<
|
||||
2. Generate help tags with |:Helptags|.
|
||||
|
||||
If you are to install this plugin using |Vundle|:
|
||||
If you install this plugin using |Vundle|:
|
||||
|
||||
1. Add the following configuration to your
|
||||
.vimrc(_vimrc).
|
||||
@ -1006,7 +851,7 @@ Problem 1: *lightline-problem-1*
|
||||
<
|
||||
2. Install with |:PluginInstall|.
|
||||
|
||||
If you are to install this plugin using |NeoBundle|:
|
||||
If you install this plugin using |NeoBundle|:
|
||||
|
||||
1. Add the following configuration to your
|
||||
.vimrc(_vimrc).
|
||||
@ -1015,7 +860,7 @@ Problem 1: *lightline-problem-1*
|
||||
<
|
||||
2. Install with |:NeoBundleInstall|.
|
||||
|
||||
If you are to install this plugin using |vim-plug|:
|
||||
If you install this plugin using |vim-plug|:
|
||||
|
||||
1. Add the following configuration to your
|
||||
.vimrc(_vimrc).
|
||||
@ -1024,51 +869,76 @@ Problem 1: *lightline-problem-1*
|
||||
<
|
||||
2. Install with |:PlugInstall|.
|
||||
|
||||
If you install this plugin using |dein|:
|
||||
|
||||
1. Add the following configuration to your
|
||||
.vimrc(_vimrc).
|
||||
>
|
||||
call dein#add('itchyny/lightline.vim')
|
||||
<
|
||||
2. Install with :call |dein#install()|.
|
||||
|
||||
Problem 2: *lightline-problem-2*
|
||||
How to update this plugin.
|
||||
|
||||
If you have installed this plugin manually:
|
||||
If you installed this plugin using Vim packages:
|
||||
>
|
||||
git -C ~/.vim/pack/plugins/start/lightline pull
|
||||
<
|
||||
If you installed this plugin using |vim-pathogen|:
|
||||
>
|
||||
git -C ~/.vim/bundle/lightline.vim pull
|
||||
<
|
||||
If you installed this plugin using |Vundle|:
|
||||
|
||||
1. Access https://github.com/itchyny/lightline.vim .
|
||||
2. Download the latest scripts.
|
||||
3. Place the scripts as written in Problem 1.
|
||||
Execute |:PluginUpdate|.
|
||||
|
||||
If you have installed this plugin using Vundle:
|
||||
If you installed this plugin using |NeoBundle|:
|
||||
|
||||
1. Execute |:PluginUpdate|.
|
||||
Execute |:NeoBundleUpdate|.
|
||||
|
||||
If you have installed this plugin using NeoBundle:
|
||||
If you installed this plugin using |vim-plug|:
|
||||
|
||||
1. Execute |:NeoBundleUpdate|.
|
||||
Execute |:PlugUpdate|.
|
||||
|
||||
If you have installed this plugin using vim-plug:
|
||||
If you installed this plugin using |dein|:
|
||||
|
||||
1. Execute |:PlugUpdate|.
|
||||
Execute :call |dein#update()|.
|
||||
|
||||
Problem 3: *lightline-problem-3*
|
||||
How to uninstall this plugin.
|
||||
|
||||
If you have installed this plugin manually:
|
||||
If you installed this plugin using Vim packages:
|
||||
>
|
||||
rm -rf ~/.vim/pack/plugins/start/lightline
|
||||
<
|
||||
If you installed this plugin using |vim-pathogen|:
|
||||
>
|
||||
rm -rf ~/.vim/bundle/lightline.vim
|
||||
<
|
||||
If you have installed this plugin using |Vundle|:
|
||||
|
||||
1. Remove all the lightline.*s under $VIM.
|
||||
1. Remove `Plugin 'itchyny/lightline.vim'`
|
||||
from your .vimrc(_vimrc).
|
||||
2. Execute |:PluginClean|.
|
||||
|
||||
If you have installed this plugin using Vundle:
|
||||
If you installed this plugin using |NeoBundle|:
|
||||
|
||||
1. Remove the :Plugin 'itchyny/lightline.vim'
|
||||
configuration from your .vimrc(_vimrc).
|
||||
2. Update with |:PluginClean|.
|
||||
1. Remove `NeoBundle 'itchyny/lightline.vim'`
|
||||
from your .vimrc(_vimrc).
|
||||
2. Remove the plugin directory.
|
||||
|
||||
If you have installed this plugin using NeoBundle:
|
||||
If you installed this plugin using |vim-plug|:
|
||||
|
||||
1. Remove the :NeoBundle 'itchyny/lightline.vim'
|
||||
configuration from your .vimrc(_vimrc).
|
||||
2. Update with |:NeoBundleClean|.
|
||||
1. Remove `Plug 'itchyny/lightline.vim'`
|
||||
from your .vimrc(_vimrc).
|
||||
2. Execute |:PlugClean|.
|
||||
|
||||
If you have installed this plugin using vim-plug:
|
||||
If you installed this plugin using |dein|:
|
||||
|
||||
1. Remove the :Plug 'itchyny/lightline.vim'
|
||||
configuration from your .vimrc(_vimrc).
|
||||
2. Update with |:PlugClean|.
|
||||
1. Remove `call dein#add('itchyny/lightline.vim')`
|
||||
from your .vimrc(_vimrc).
|
||||
2. Remove the plugin directory.
|
||||
|
||||
Problem 4: *lightline-problem-4*
|
||||
Cool statuslines appear only on |:vsp|.
|
||||
@ -1093,74 +963,22 @@ Problem 5: *lightline-problem-5*
|
||||
to your .vimrc(_vimrc).
|
||||
|
||||
Problem 6: *lightline-problem-6*
|
||||
How to install a patched font.
|
||||
How to use a powerline font and the triangles for separators.
|
||||
|
||||
There are two kinds of patched fonts:
|
||||
Using a patched font is not recommended due to less
|
||||
portability. Also the powerline fonts project is not actively
|
||||
maintained (https://github.com/powerline/fonts).
|
||||
|
||||
+ The patched fonts for |vim-powerline|
|
||||
(https://github.com/Lokaltog/vim-powerline):
|
||||
follow the guide https://github.com/Lokaltog/vim-powerline/tree/develop/fontpatcher
|
||||
+ The patched fonts for |powerline|
|
||||
(https://github.com/Lokaltog/powerline):
|
||||
download from https://github.com/Lokaltog/powerline-fonts
|
||||
|
||||
Problem 7: *lightline-problem-7*
|
||||
Right triangles do not stick to the right components with patched
|
||||
font.
|
||||
|
||||
Remove the following setting from your .vimrc(_vimrc).
|
||||
>
|
||||
set ambiwidth=double
|
||||
<
|
||||
If you want to keep this setting, try the patched font for
|
||||
|vim-powerline|.
|
||||
|
||||
Problem 8: *lightline-problem-8*
|
||||
Triangles do not appear. Triangles look weird.
|
||||
|
||||
If the triangles do not appear (but you get some spaces or
|
||||
weird characters like <bf> or ¿), firstly try adding
|
||||
>
|
||||
scriptencoding utf-8
|
||||
set encoding=utf-8
|
||||
<
|
||||
to the head of your .vimrc(_vimrc). Still you have weird
|
||||
characters, use the unicode numbers. For |powerline| font
|
||||
users:
|
||||
If you still want to use a patched font, you can configure
|
||||
>
|
||||
\ 'separator': { 'left': "\ue0b0", 'right': "\ue0b2" },
|
||||
\ 'subseparator': { 'left': "\ue0b1", 'right': "\ue0b3" }
|
||||
\ 'subseparator': { 'left': "\ue0b1", 'right': "\ue0b3" },
|
||||
<
|
||||
For |vim-powerline| font users:
|
||||
or
|
||||
>
|
||||
\ 'separator': { 'left': "\u2b80", 'right': "\u2b82" },
|
||||
\ 'subseparator': { 'left': "\u2b81", 'right': "\u2b83" }
|
||||
\ 'subseparator': { 'left': "\u2b81", 'right': "\u2b83" },
|
||||
<
|
||||
The full list of unicode numbers for fancy characters is shown
|
||||
in |lightline-problem-9|.
|
||||
|
||||
If the triangles are shown in appropriate characters but the
|
||||
colors do not look correctly, see the following.
|
||||
If you are using iTerm2, change the following settings.
|
||||
|
||||
+ set Profiles>Colors>Minimum contrast to the Lowest.
|
||||
+ set Profiles>Window>Transparency to the Opaquest.
|
||||
|
||||
For other terminals, this weird-triangle problem will be
|
||||
resolved by disabling transparency or contrast adjustment.
|
||||
|
||||
Problem 9: *lightline-problem-9*
|
||||
Where can I find the list of all the cool characters for patched fonts?
|
||||
|
||||
Default powerline vim-powerline
|
||||
separator.left '' '' (\ue0b0) '⮀' (\u2b80)
|
||||
separator.right '' '' (\ue0b2) '⮂' (\u2b82)
|
||||
subseparator.left '|' '' (\ue0b1) '⮁' (\u2b81)
|
||||
subseparator.right '|' '' (\ue0b3) '⮃' (\u2b83)
|
||||
branch symbol -- '' (\ue0a0) '⭠' (\u2b60)
|
||||
readonly symbol -- '' (\ue0a2) '⭤' (\u2b64)
|
||||
linecolumn symbol -- '' (\ue0a1) '⭡' (\u2b61)
|
||||
|
||||
Problem 10: *lightline-problem-10*
|
||||
Cool statusline disappears on |unite|, |vimfiler| and |vimshell|
|
||||
buffers.
|
||||
@ -1192,7 +1010,7 @@ Problem 11: *lightline-problem-11*
|
||||
return lightline#statusline(0)
|
||||
endfunction
|
||||
<
|
||||
See |lightline-powerful-example| for more cool settings for
|
||||
See |lightline-example| for more cool settings for
|
||||
these plugins.
|
||||
|
||||
Problem 12: *lightline-problem-12*
|
||||
@ -1287,8 +1105,8 @@ Problem 15: *lightline-problem-15*
|
||||
If you don't like the separators in the tabline, use:
|
||||
>
|
||||
let g:lightline = {
|
||||
\ 'tabline_separator': { 'left': "", 'right': "" },
|
||||
\ 'tabline_subseparator': { 'left': "", 'right': "" },
|
||||
\ 'tabline_separator': { 'left': '', 'right': '' },
|
||||
\ 'tabline_subseparator': { 'left': '', 'right': '' },
|
||||
\ }
|
||||
<
|
||||
Problem 16: *lightline-problem-16*
|
||||
|
||||
@ -2,10 +2,10 @@
|
||||
" Filename: plugin/lightline.vim
|
||||
" Author: itchyny
|
||||
" License: MIT License
|
||||
" Last Change: 2020/03/16 19:08:41.
|
||||
" Last Change: 2020/11/05 20:05:40.
|
||||
" =============================================================================
|
||||
|
||||
if exists('g:loaded_lightline') || v:version < 700
|
||||
if exists('g:loaded_lightline') || v:version < 703
|
||||
finish
|
||||
endif
|
||||
let g:loaded_lightline = 1
|
||||
|
||||
@ -20,3 +20,5 @@ function! SID(name) abort
|
||||
endfunction
|
||||
|
||||
filetype plugin on
|
||||
|
||||
call lightline#init()
|
||||
|
||||
@ -141,3 +141,17 @@ function! s:suite.component_type()
|
||||
endfor
|
||||
endfor
|
||||
endfunction
|
||||
|
||||
function! s:suite.hi_clear()
|
||||
call lightline#link()
|
||||
colorscheme default
|
||||
call lightline#link()
|
||||
call s:assert.match(s:hi('LightlineLeft_active_0'), 'LightlineLeft_normal_0')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_1'), 'LightlineLeft_normal_1')
|
||||
call s:assert.match(s:hi('LightlineLeft_active_2'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineRight_active_0'), 'LightlineRight_normal_0')
|
||||
call s:assert.match(s:hi('LightlineRight_active_1'), 'LightlineRight_normal_1')
|
||||
call s:assert.match(s:hi('LightlineRight_active_2'), 'LightlineRight_normal_2')
|
||||
call s:assert.match(s:hi('LightlineRight_active_3'), 'E411: highlight group not found\|cleared')
|
||||
call s:assert.match(s:hi('LightlineMiddle_active'), 'LightlineMiddle_normal')
|
||||
endfunction
|
||||
|
||||
@ -2,7 +2,7 @@ let s:suite = themis#suite('tabs')
|
||||
let s:assert = themis#helper('assert')
|
||||
|
||||
function! s:suite.before_each()
|
||||
let g:lightline = { 'winwidth': 180 }
|
||||
set columns=180
|
||||
call lightline#init()
|
||||
tabnew
|
||||
tabonly
|
||||
|
||||
@ -29,6 +29,12 @@ function! s:suite.disable_enable()
|
||||
call s:assert.equals(exists('#lightline-disable'), 0)
|
||||
call s:assert.not_equals(&statusline, '')
|
||||
call s:assert.not_equals(&tabline, '')
|
||||
call lightline#disable()
|
||||
call lightline#disable()
|
||||
call lightline#enable()
|
||||
call lightline#enable()
|
||||
call s:assert.equals(exists('#lightline'), 1)
|
||||
call s:assert.equals(exists('#lightline-disable'), 0)
|
||||
endfunction
|
||||
|
||||
function! s:suite.toggle()
|
||||
|
||||
Reference in New Issue
Block a user