# [Argon Dashboard 2](http://demos.creative-tim.com/argon-dashboard/pages/dashboard.html?ref=readme-ad2) [](https://twitter.com/intent/tweet?url=https://www.creative-tim.com/product/argon-dashboard&text=Check%20Soft%20UI%20Dashboard%20made%20by%20@CreativeTim%20#webdesign%20#dashboard%20#softdesign%20#html%20https://www.creative-tim.com/product/argon-dashboard) [](https://discord.gg/FhCJCaHdQa)
 [](https://github.com/creativetimofficial/argon-dashboard/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/argon-dashboard/issues?q=is%3Aissue+is%3Aclosed)

Most complex and innovative Dashboard Made by [Creative Tim](https://creative-tim.com/). Check our latest Free Bootstrap 5 Dashboard.
Designed for those who like bold elements and beautiful websites. Made of hundred of elements, designed blocks and fully coded pages, Argon Dashboard 2 is ready to help you create stunning websites and webapps.
We created many examples for pages like Sign In, Profile and so on. Just choose between a Basic Design, an illustration or a cover and you are good to go!
**Fully Coded Elements**
Argon Dashboard 2 is built with over 70 frontend individual elements, like buttons, inputs, navbars, navtabs, cards or alerts, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify using SASS files and classes.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented.
This Free Bootstrap 5 Dashboard is coming with prebuilt design blocks, so the development process is seamless,
switching from our pages to the real website is very easy to be done.
View [all components here](https://www.creative-tim.com/learning-lab/bootstrap/alerts/argon-dashboard?ref=readme-ad2).
**Documentation built by Developers**
Each element is well presented in a very complex documentation.
You can read more about the documentation here.
**Example Pages**
If you want to get inspiration or just show something directly to your clients,
you can jump start your development with our pre-built example pages. You will be able
to quickly set up the basic structure for your web project.
View example pages here.
## Table of Contents
* [Demo](#demo)
* [Quick Start](#quick-start)
* [Documentation](#documentation)
* [File Structure](#file-structure)
* [Browser Support](#browser-support)
* [Resources](#resources)
* [Reporting Issues](#reporting-issues)
* [Technical Support or Questions](#technical-support-or-questions)
* [Licensing](#licensing)
* [Useful Links](#useful-links)
## Versions
[ ](https://www.creative-tim.com/product/argon-dashboard)
[
](https://www.creative-tim.com/product/argon-dashboard)
[ ](https://www.creative-tim.com/product/argon-dashboard-react)
[
](https://www.creative-tim.com/product/argon-dashboard-react)
[ ](https://www.creative-tim.com/product/vue-argon-dashboard)
[
](https://www.creative-tim.com/product/vue-argon-dashboard)
[ ](https://www.creative-tim.com/product/argon-dashboard-angular)
[
](https://www.creative-tim.com/product/argon-dashboard-angular)
[ ](https://www.creative-tim.com/product/argon-dashboard-asp-net)
[
](https://www.creative-tim.com/product/argon-dashboard-asp-net)
[ ](https://www.creative-tim.com/product/argon-dashboard-nodejs)
[
](https://www.creative-tim.com/product/argon-dashboard-nodejs)
[ ](https://www.creative-tim.com/product/argon-dashboard-laravel)
| HTML | React | Vue | Angular |
| --- | --- | --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-react) | [](https://www.creative-tim.com/product/vue-argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-angular)
| Asp.net | Node.js | Laravel |
| --- | --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard-asp-net) | [](https://www.creative-tim.com/product/argon-dashboard-nodejs) | [](https://www.creative-tim.com/product/argon-dashboard-laravel) |
## Demo
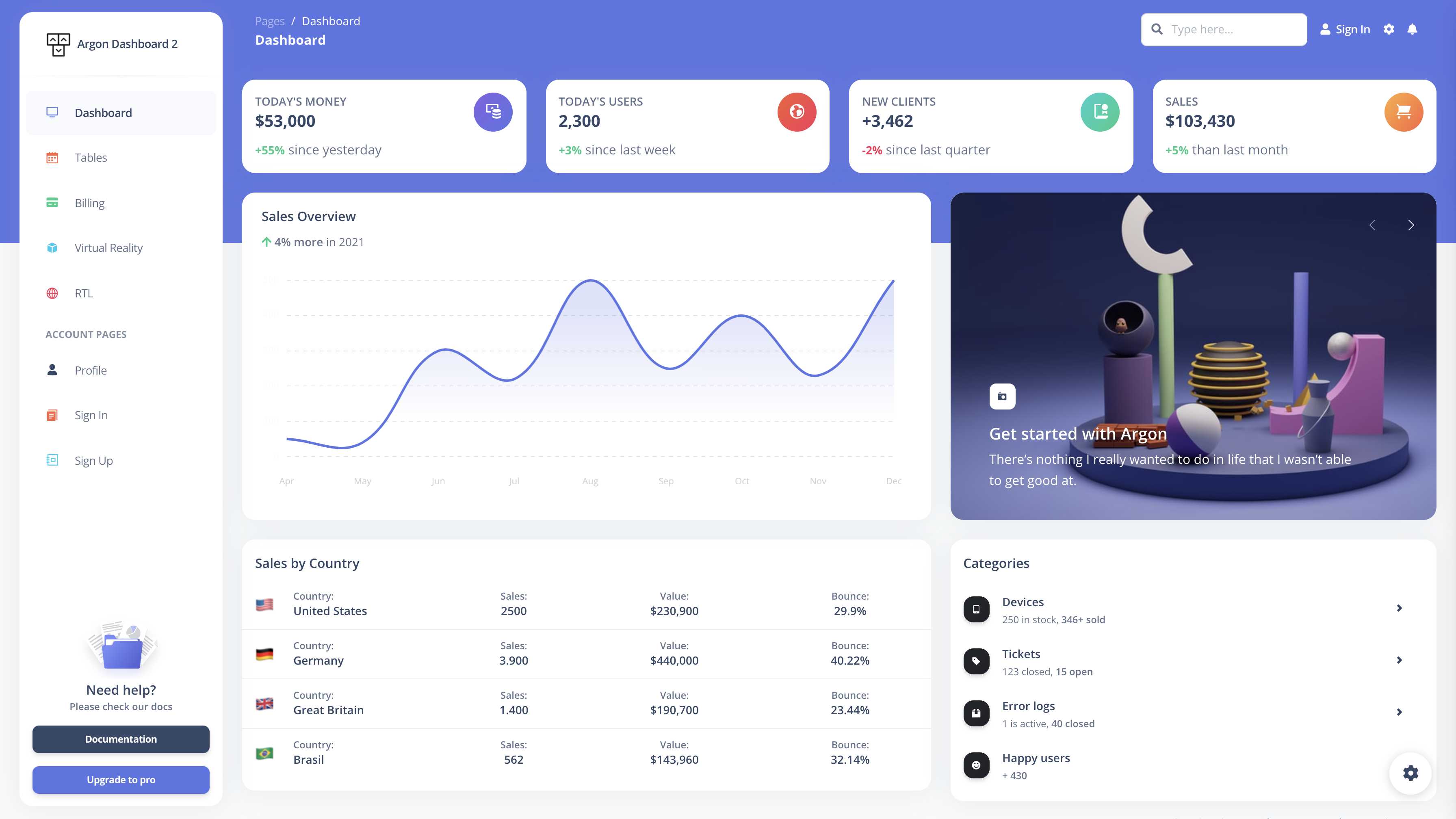
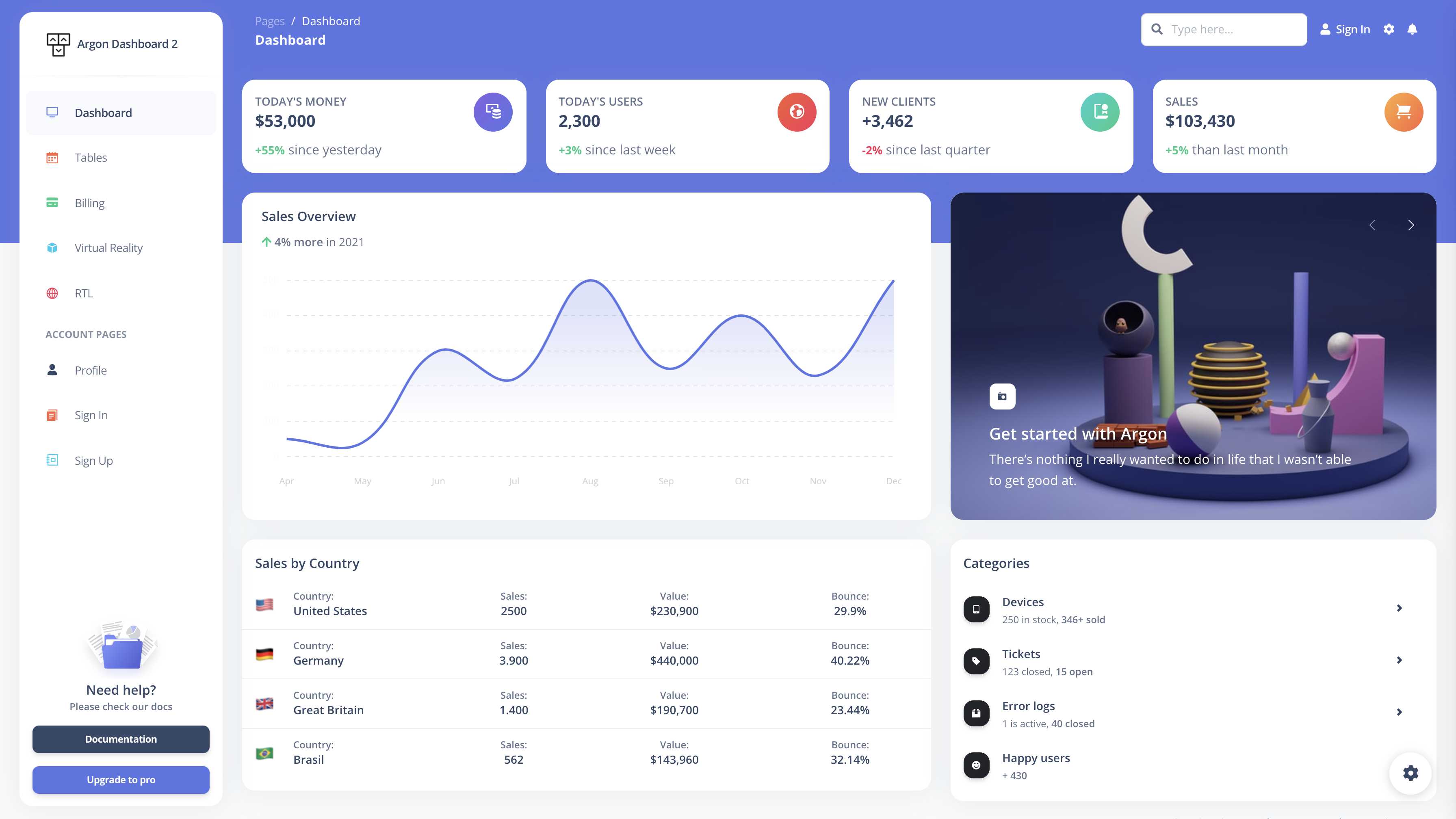
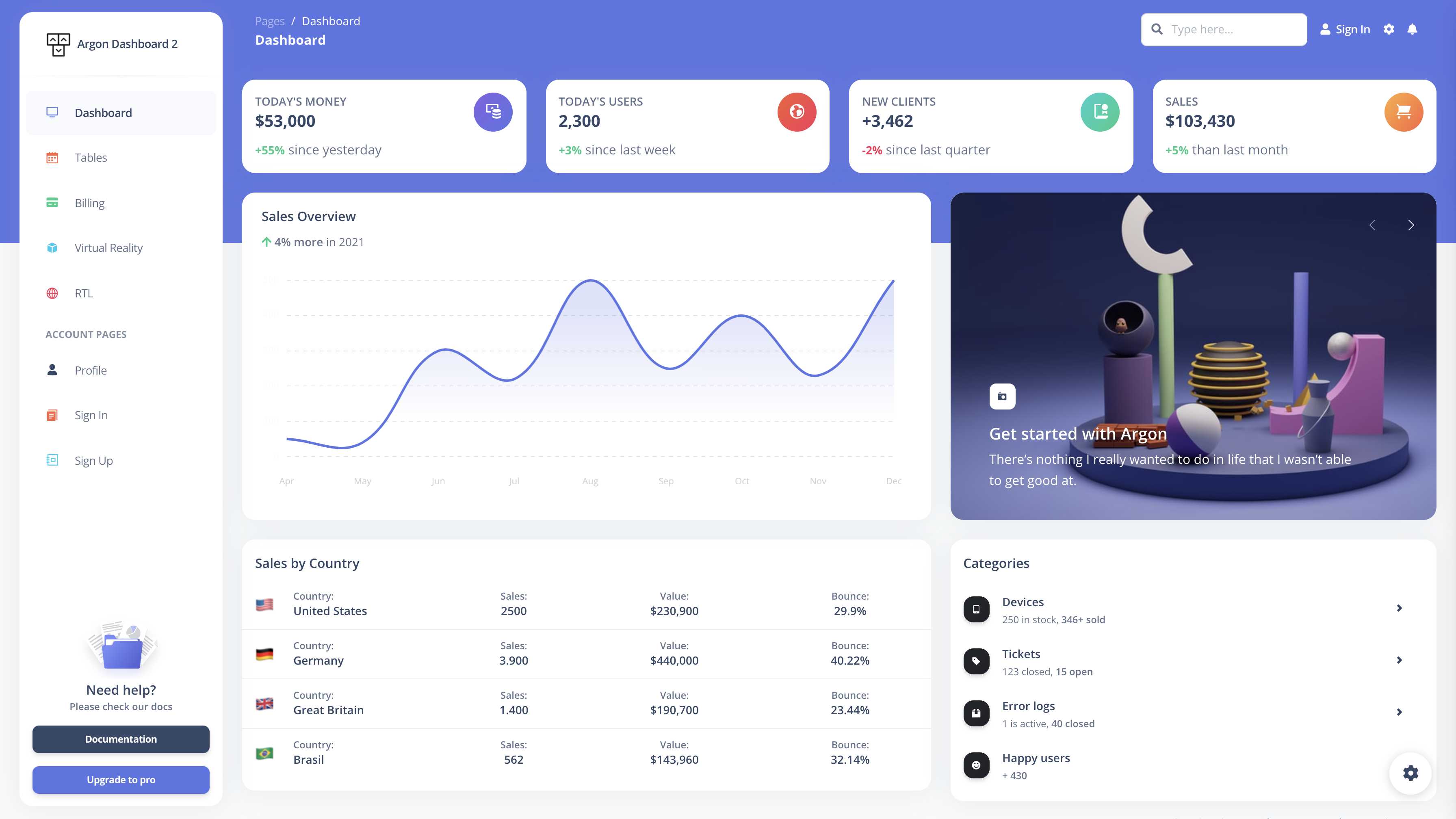
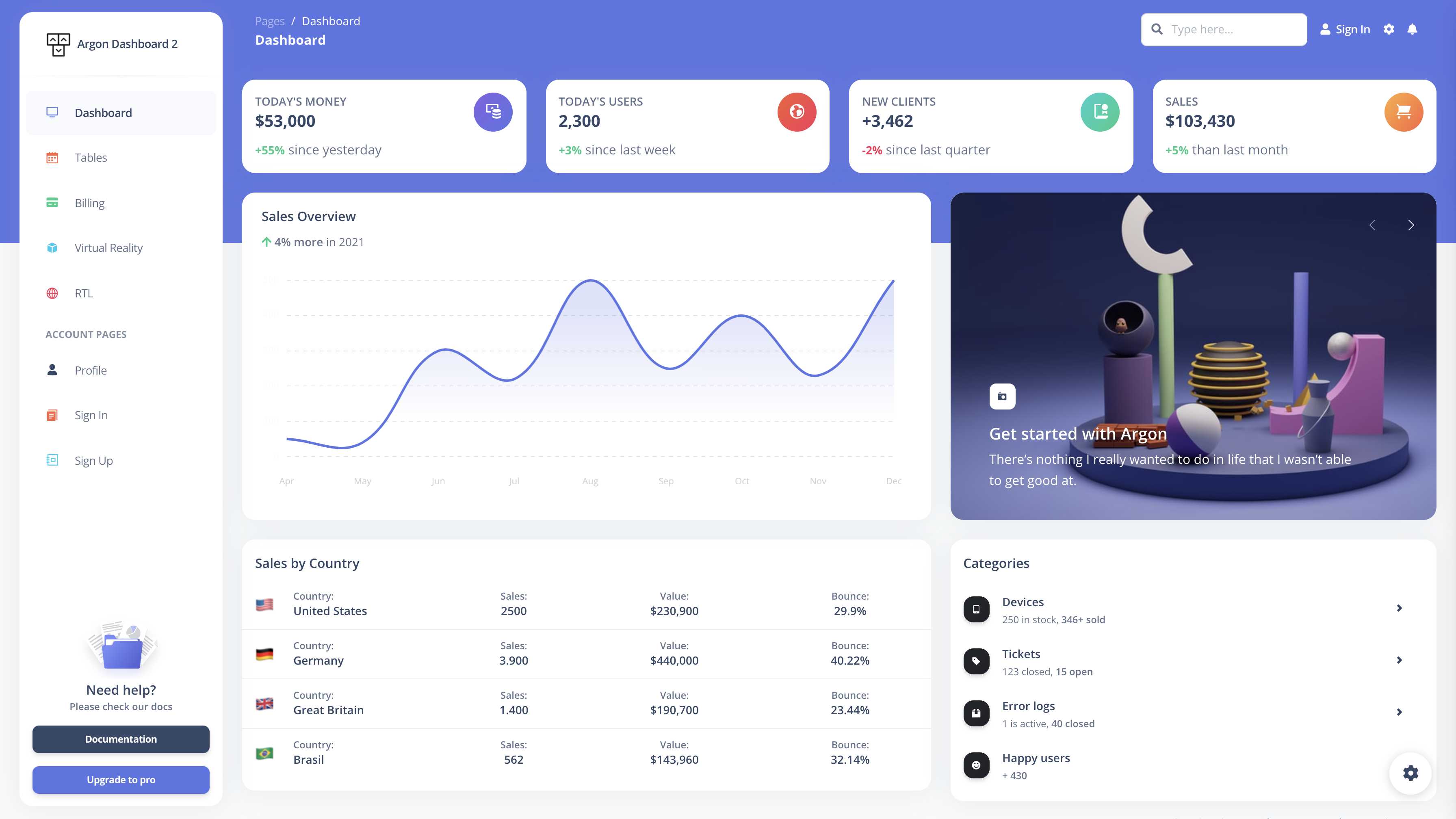
- [Dashboard page](https://demos.creative-tim.com/argon-dashboard/pages/dashboard)
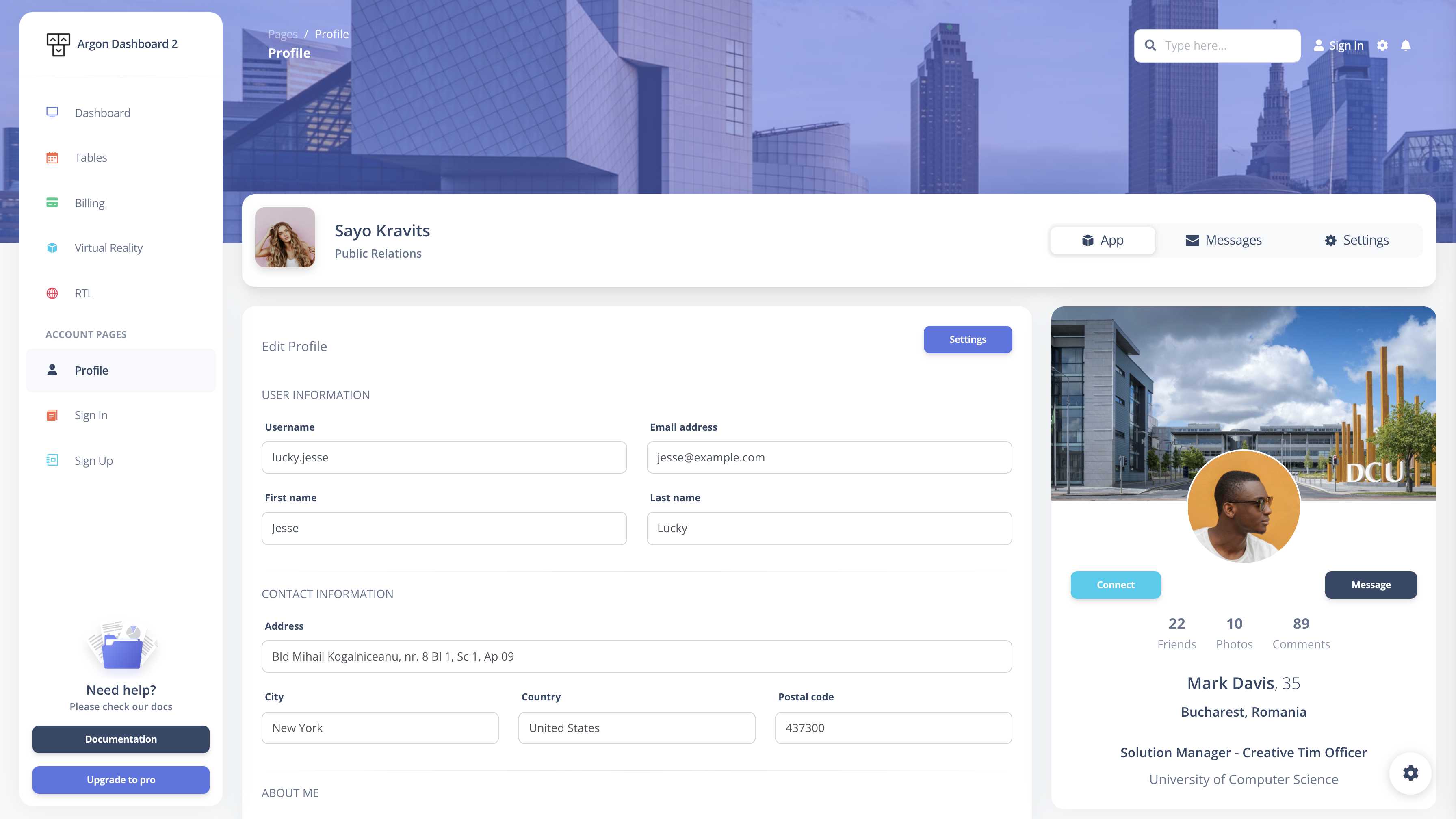
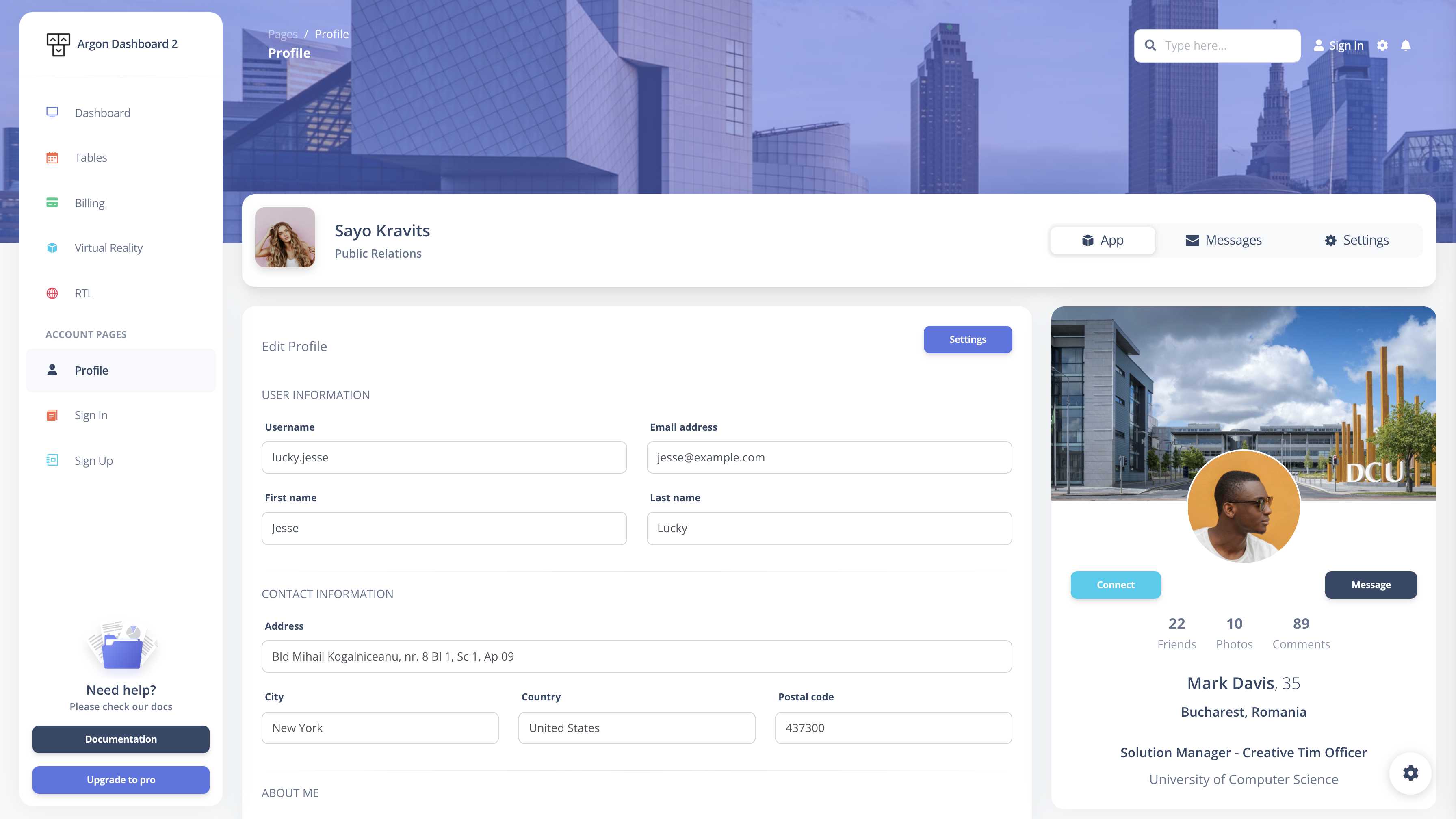
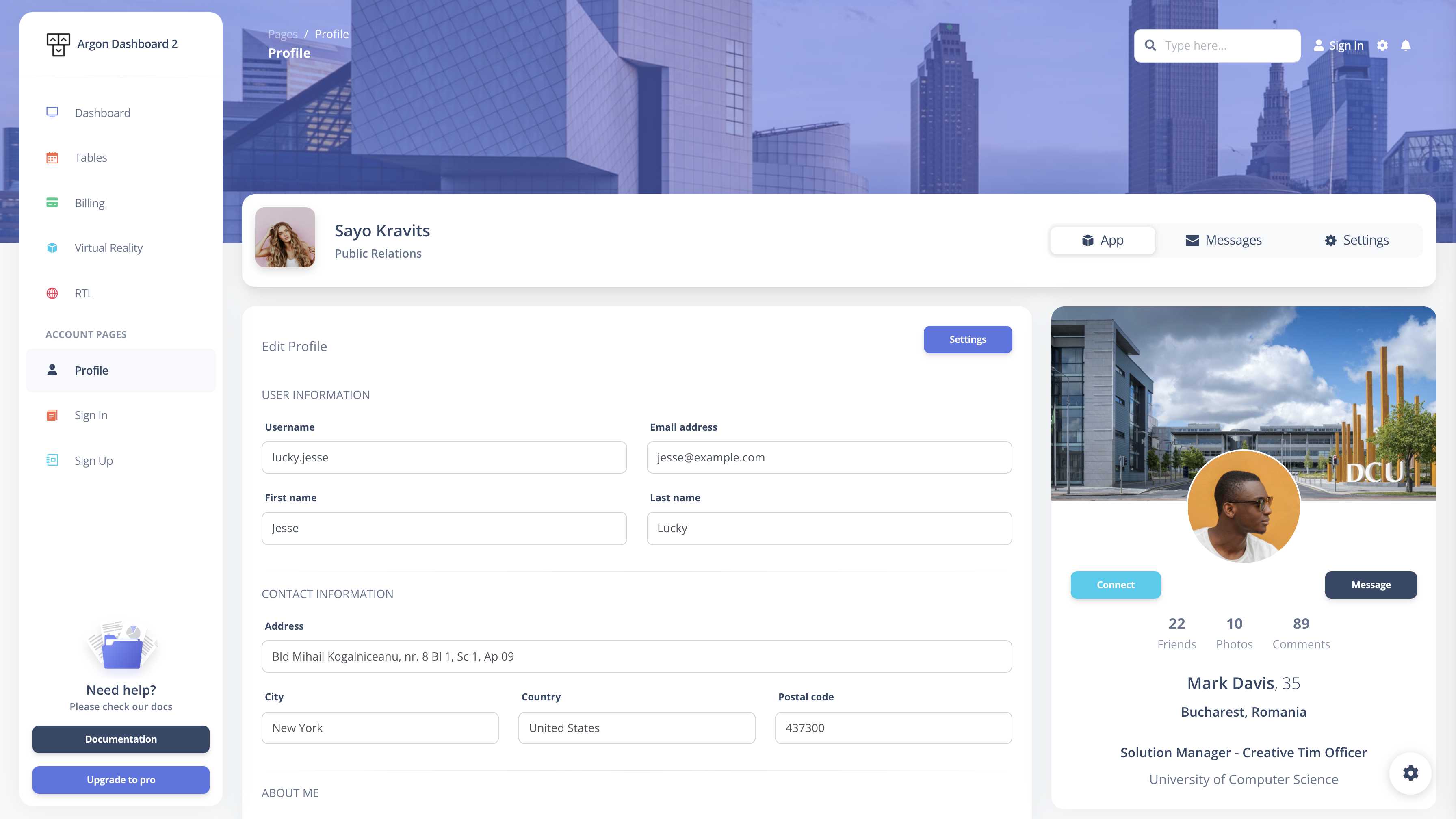
- [User profile page](https://demos.creative-tim.com/argon-dashboard/pages/profile)
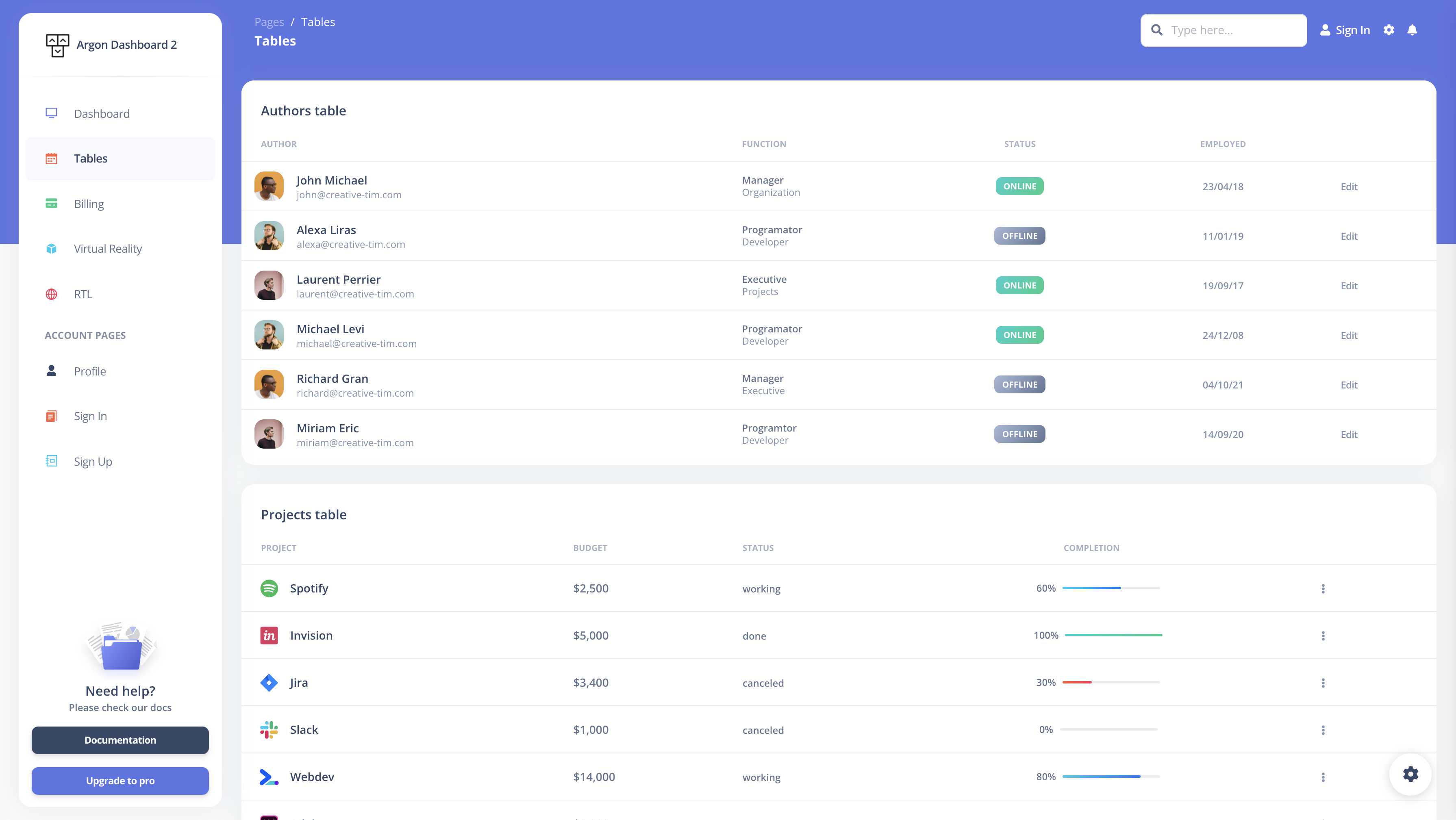
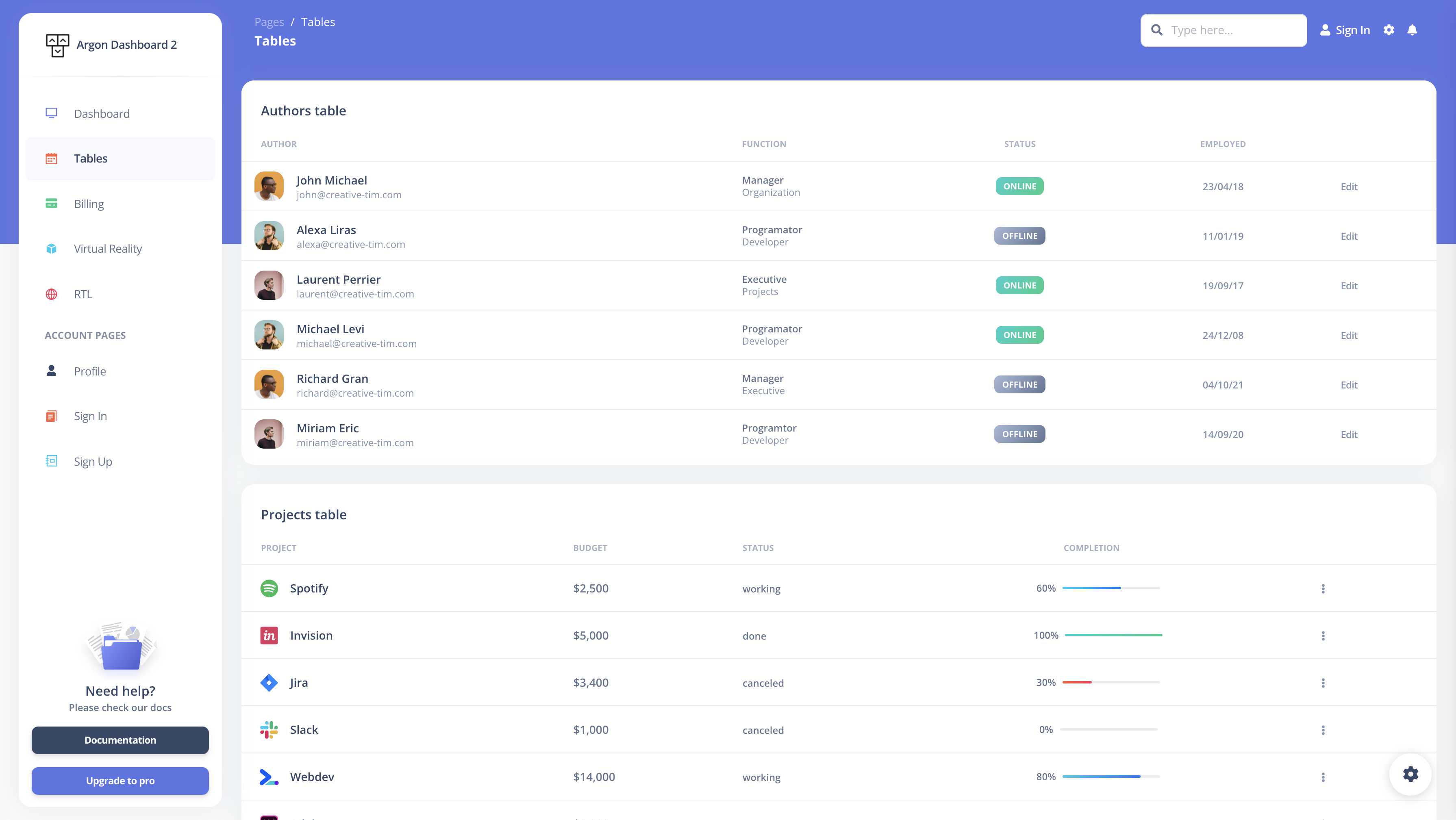
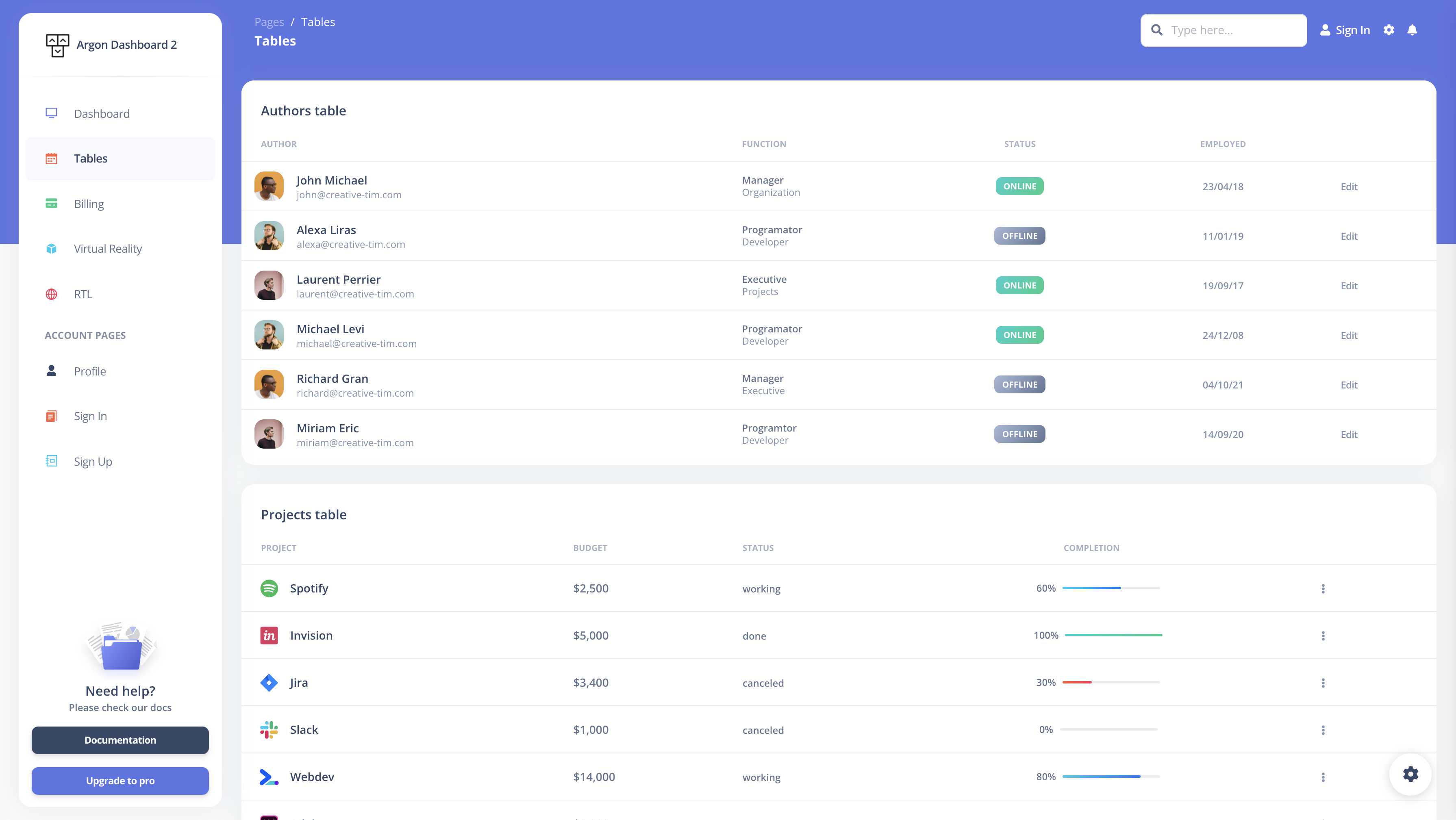
- [Tables page ](https://demos.creative-tim.com/argon-dashboard/pages/tables)
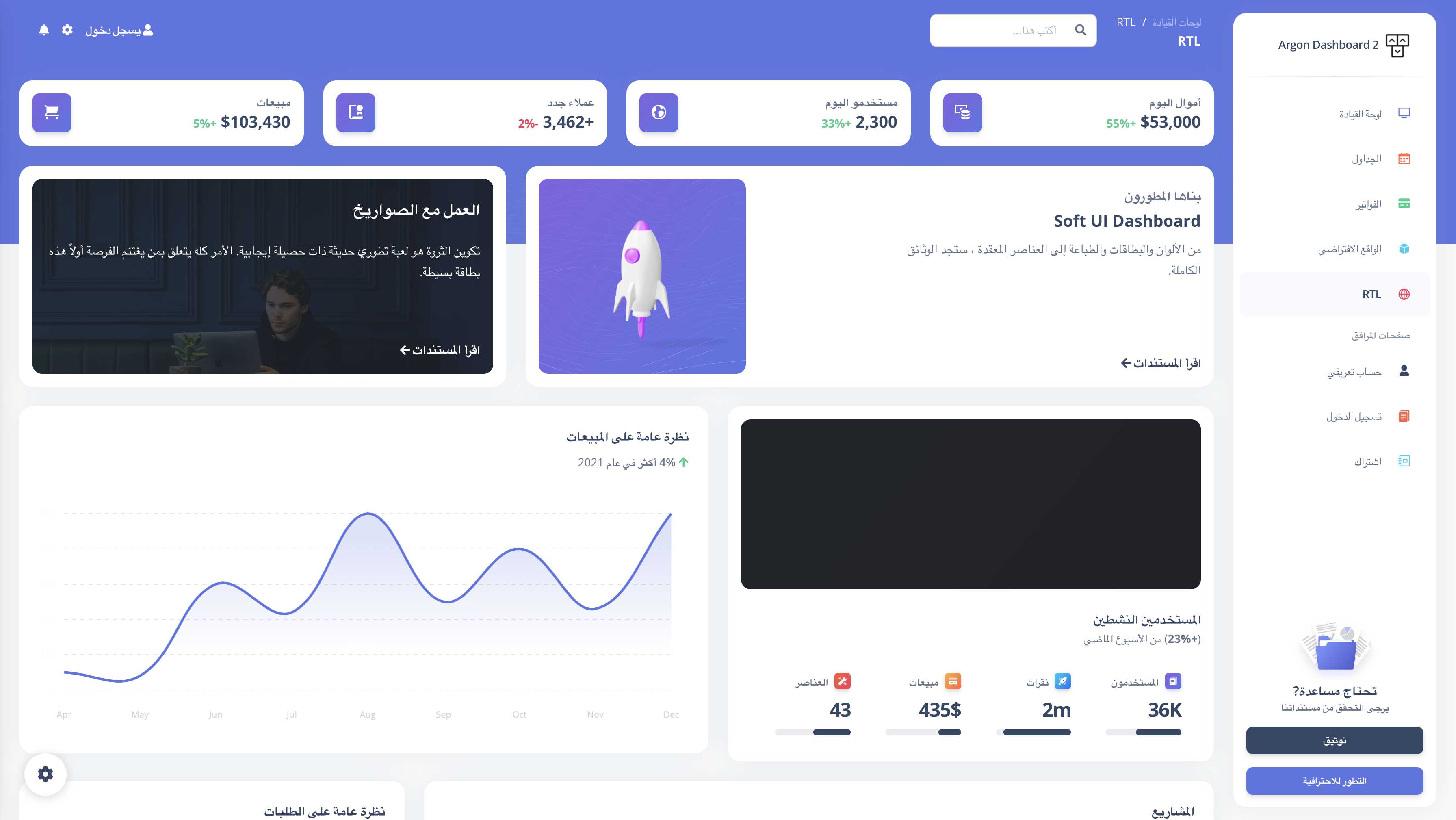
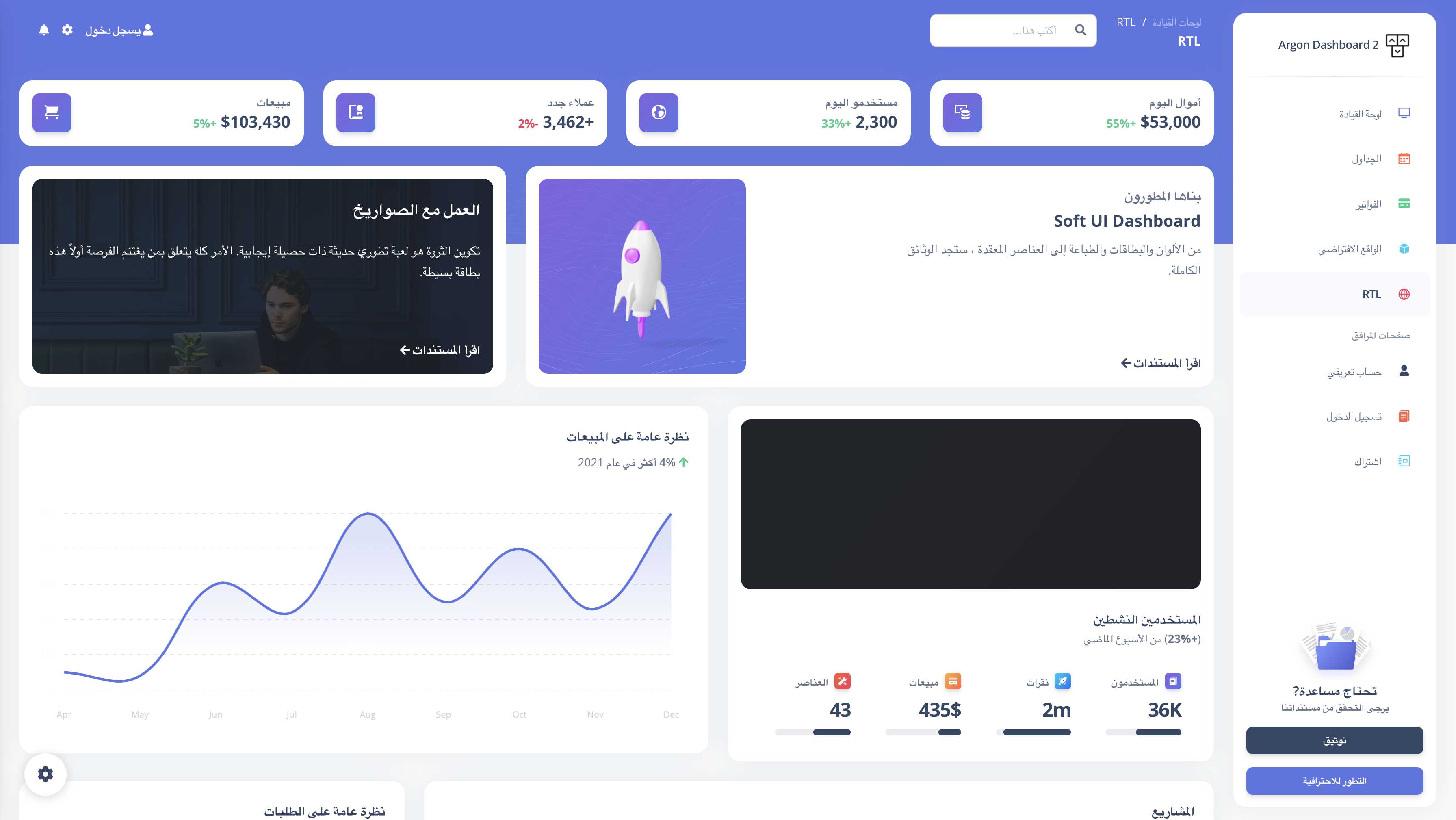
- [RTL Page](https://demos.creative-tim.com/argon-dashboard/pages/rtl)
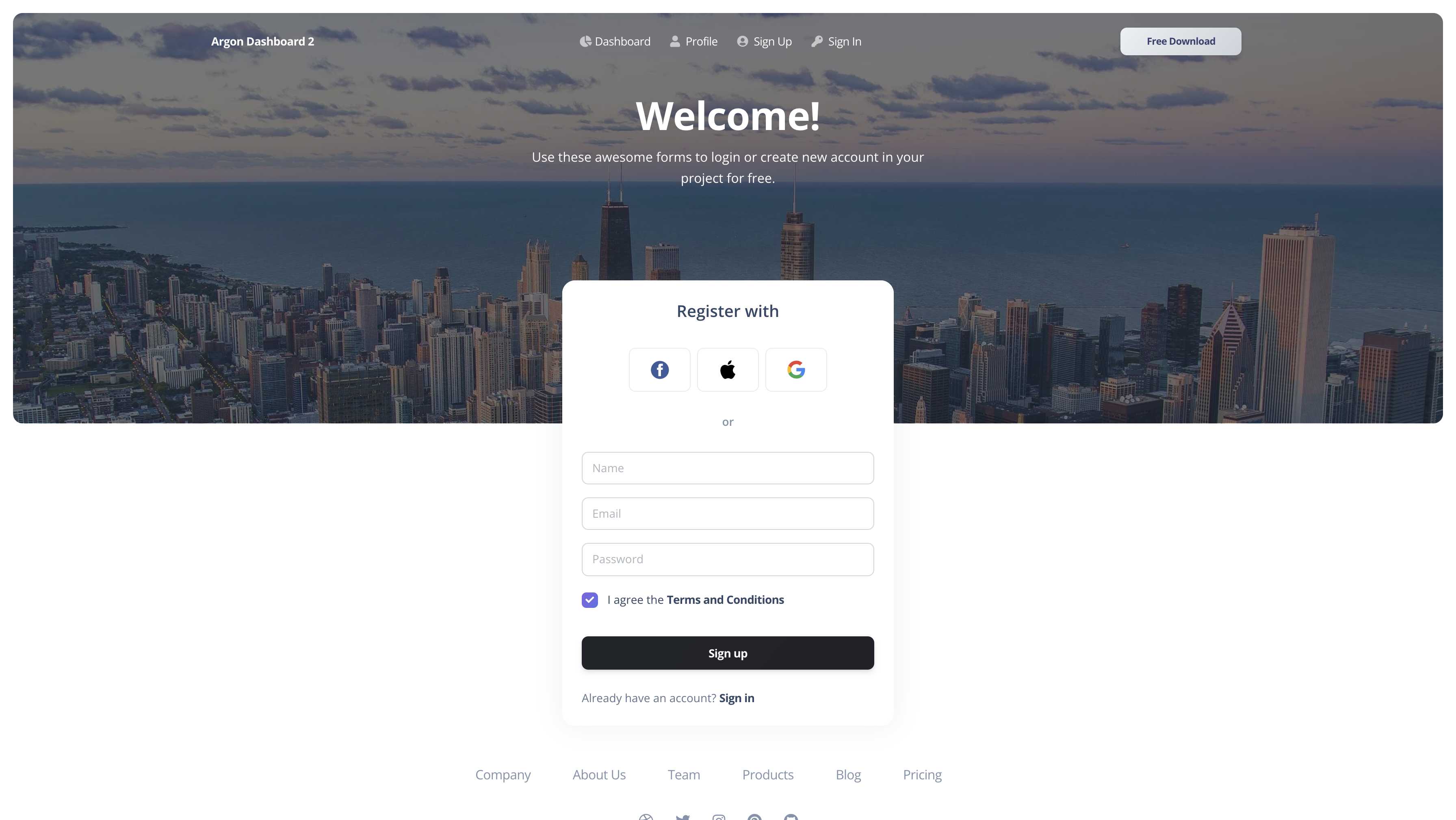
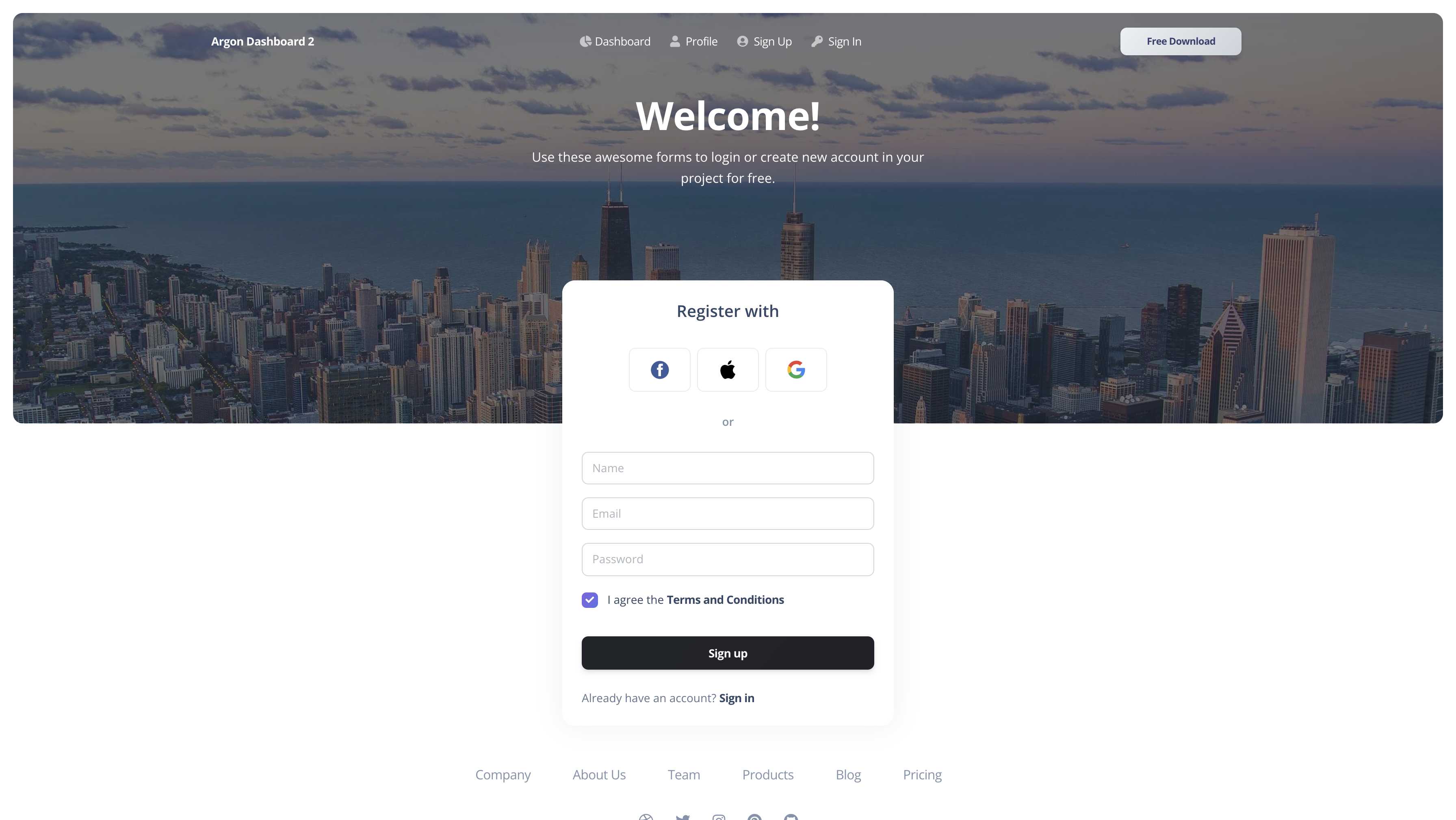
- [Sign Up page](https://demos.creative-tim.com/argon-dashboard/pages/sign-up)
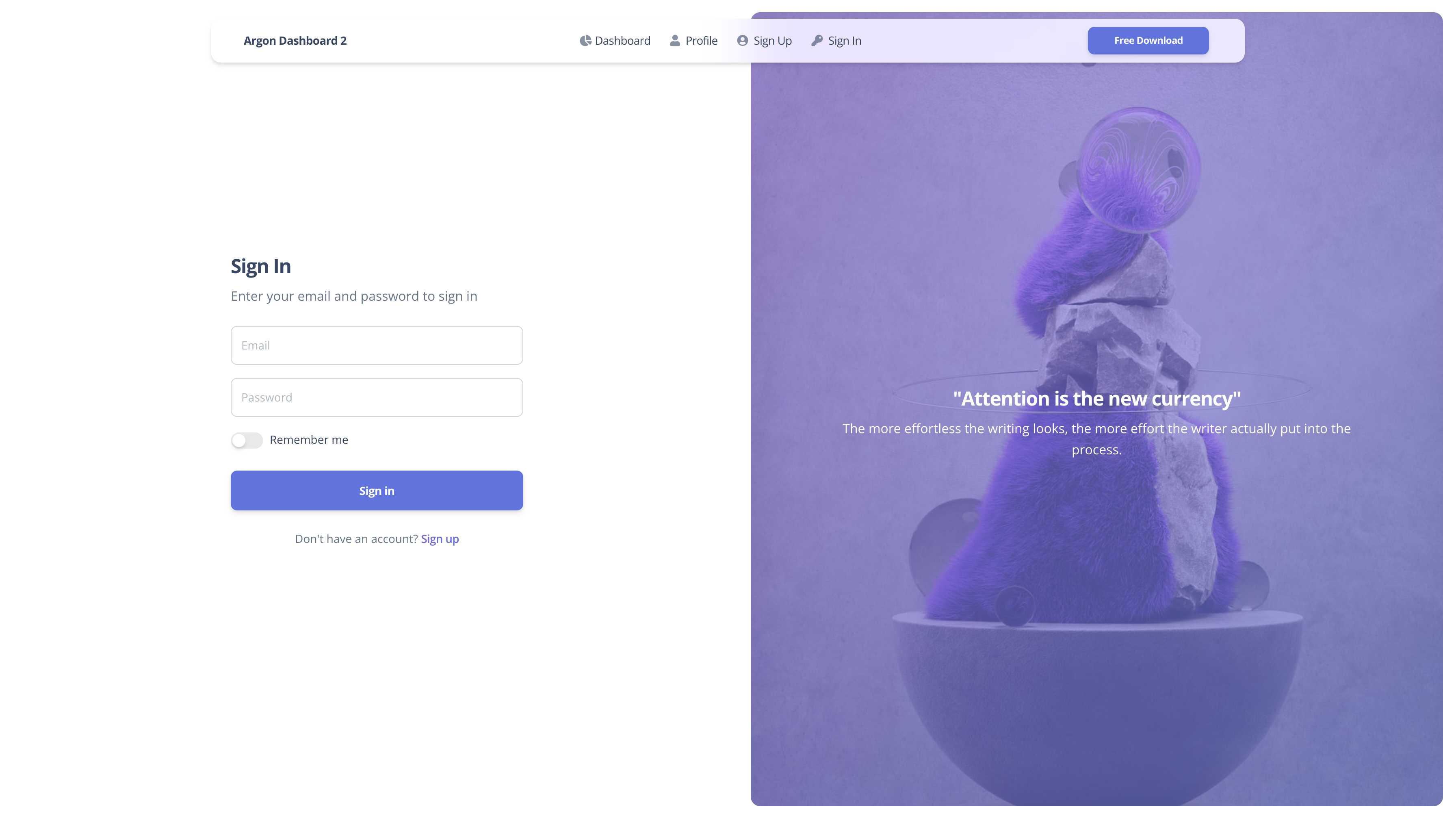
- [Login page](https://demos.creative-tim.com/argon-dashboard/pages/sign-in)
| Dashboard page | User profile page | Tables page |
| --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard/pages/dashboard) | [](https://demos.creative-tim.com/argon-dashboard/pages/profile.html) | [](https://demos.creative-tim.com/argon-dashboard/pages/tables.html)
| RTL page | Sign Up page | Login page |
| --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard/pages/rtl.html) | [](https://demos.creative-tim.com/argon-dashboard/pages/sign-up.html) | [](https://demos.creative-tim.com/argon-dashboard/pages/sign-in.html)
## Download and Installation
- [Download from Github](https://github.com/creativetimofficial/argon-dashboard/archive/master.zip)
- [Download from Creative Tim](https://www.creative-tim.com/product/argon-dashboard)
- Install with Npm: `npm i @creative-tim-official/argon-dashboard-free`
- Install with Yarn: `yarn add @creative-tim-official/argon-dashboard-free`
- Install with Composer: `composer create-project creativetimofficial/argon-dashboard-free`
- Clone from Github: `git clone https://github.com/creativetimofficial/argon-dashboard.git`
## Documentation
The documentation for the Argon Dashboard is hosted at our [website](https://www.creative-tim.com/learning-lab/bootstrap/overview/argon-dashboard).
## File Structure
Within the download you'll find the following directories and files:
```
argon-dashboard
├── assets
│ ├── css
│ ├── fonts
│ ├── img
│ ├── js
│ │ ├── core
│ │ ├── plugins
│ │ └── argon-dashboard.js
│ │ └── argon-dashboard.js.map
│ │ └── argon-dashboard.min.js
│ └── scss
│ ├── argon-dashboard
│ └── argon-dashboard.scss
├── docs
│ ├── documentation.html
├── pages
├── CHANGELOG.md
├── gulpfile.js
├── package.json
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:
](https://www.creative-tim.com/product/argon-dashboard-laravel)
| HTML | React | Vue | Angular |
| --- | --- | --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-react) | [](https://www.creative-tim.com/product/vue-argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-angular)
| Asp.net | Node.js | Laravel |
| --- | --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard-asp-net) | [](https://www.creative-tim.com/product/argon-dashboard-nodejs) | [](https://www.creative-tim.com/product/argon-dashboard-laravel) |
## Demo
- [Dashboard page](https://demos.creative-tim.com/argon-dashboard/pages/dashboard)
- [User profile page](https://demos.creative-tim.com/argon-dashboard/pages/profile)
- [Tables page ](https://demos.creative-tim.com/argon-dashboard/pages/tables)
- [RTL Page](https://demos.creative-tim.com/argon-dashboard/pages/rtl)
- [Sign Up page](https://demos.creative-tim.com/argon-dashboard/pages/sign-up)
- [Login page](https://demos.creative-tim.com/argon-dashboard/pages/sign-in)
| Dashboard page | User profile page | Tables page |
| --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard/pages/dashboard) | [](https://demos.creative-tim.com/argon-dashboard/pages/profile.html) | [](https://demos.creative-tim.com/argon-dashboard/pages/tables.html)
| RTL page | Sign Up page | Login page |
| --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard/pages/rtl.html) | [](https://demos.creative-tim.com/argon-dashboard/pages/sign-up.html) | [](https://demos.creative-tim.com/argon-dashboard/pages/sign-in.html)
## Download and Installation
- [Download from Github](https://github.com/creativetimofficial/argon-dashboard/archive/master.zip)
- [Download from Creative Tim](https://www.creative-tim.com/product/argon-dashboard)
- Install with Npm: `npm i @creative-tim-official/argon-dashboard-free`
- Install with Yarn: `yarn add @creative-tim-official/argon-dashboard-free`
- Install with Composer: `composer create-project creativetimofficial/argon-dashboard-free`
- Clone from Github: `git clone https://github.com/creativetimofficial/argon-dashboard.git`
## Documentation
The documentation for the Argon Dashboard is hosted at our [website](https://www.creative-tim.com/learning-lab/bootstrap/overview/argon-dashboard).
## File Structure
Within the download you'll find the following directories and files:
```
argon-dashboard
├── assets
│ ├── css
│ ├── fonts
│ ├── img
│ ├── js
│ │ ├── core
│ │ ├── plugins
│ │ └── argon-dashboard.js
│ │ └── argon-dashboard.js.map
│ │ └── argon-dashboard.min.js
│ └── scss
│ ├── argon-dashboard
│ └── argon-dashboard.scss
├── docs
│ ├── documentation.html
├── pages
├── CHANGELOG.md
├── gulpfile.js
├── package.json
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:




 ## Resources
- Demo:
- Documentation:
- License Agreement:
- Support:
- Issues: [Github Issues Page](https://github.com/creativetimofficial/argon-dashboard/issues)
## Reporting Issues
We use GitHub Issues as the official bug tracker for the Argon Dashboard. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Argon Dashboard. Check the CHANGELOG from your copy on our [website](https://www.creative-tim.com).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Licensing
- Copyright © 2022 Creative Tim (https://www.creative-tim.com)
- Licensed under MIT (https://github.com/creativetimofficial/argon-dashboard/blob/master/LICENSE.md)
## Useful Links
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w)
- [Affiliate Program](https://www.creative-tim.com/affiliates/new?ref=mk-github-readme) (earn money)
- [Blog Creative Tim](http://blog.creative-tim.com/)
- [Free Products](https://www.creative-tim.com/bootstrap-themes/free?ref=mk-github-readme) from Creative Tim
- [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium?ref=mk-github-readme) from Creative Tim
- [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes?ref=mk-github-readme) from Creative Tim
- [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes?ref=mk-github-readme) from Creative Tim
- [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes?ref=mk-github-readme) from Creative Tim
- [More products](https://www.creative-tim.com/bootstrap-themes?ref=mk-github-readme) from Creative Tim
- [Argon Design](https://www.creative-tim.com/design-system/argon)
- Check our Bundles [here](https://www.creative-tim.com/bundles?ref=mk-github-readme)
- [Get Discount](https://www.creative-tim.com/coupon)
## Social Media
Twitter:
Facebook:
Dribbble:
TikTok:
Instagram:
## Resources
- Demo:
- Documentation:
- License Agreement:
- Support:
- Issues: [Github Issues Page](https://github.com/creativetimofficial/argon-dashboard/issues)
## Reporting Issues
We use GitHub Issues as the official bug tracker for the Argon Dashboard. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Argon Dashboard. Check the CHANGELOG from your copy on our [website](https://www.creative-tim.com).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Licensing
- Copyright © 2022 Creative Tim (https://www.creative-tim.com)
- Licensed under MIT (https://github.com/creativetimofficial/argon-dashboard/blob/master/LICENSE.md)
## Useful Links
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w)
- [Affiliate Program](https://www.creative-tim.com/affiliates/new?ref=mk-github-readme) (earn money)
- [Blog Creative Tim](http://blog.creative-tim.com/)
- [Free Products](https://www.creative-tim.com/bootstrap-themes/free?ref=mk-github-readme) from Creative Tim
- [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium?ref=mk-github-readme) from Creative Tim
- [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes?ref=mk-github-readme) from Creative Tim
- [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes?ref=mk-github-readme) from Creative Tim
- [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes?ref=mk-github-readme) from Creative Tim
- [More products](https://www.creative-tim.com/bootstrap-themes?ref=mk-github-readme) from Creative Tim
- [Argon Design](https://www.creative-tim.com/design-system/argon)
- Check our Bundles [here](https://www.creative-tim.com/bundles?ref=mk-github-readme)
- [Get Discount](https://www.creative-tim.com/coupon)
## Social Media
Twitter:
Facebook:
Dribbble:
TikTok:
Instagram:
 ](https://www.creative-tim.com/product/argon-dashboard)
[
](https://www.creative-tim.com/product/argon-dashboard)
[ ](https://www.creative-tim.com/product/argon-dashboard-react)
[
](https://www.creative-tim.com/product/argon-dashboard-react)
[ ](https://www.creative-tim.com/product/vue-argon-dashboard)
[
](https://www.creative-tim.com/product/vue-argon-dashboard)
[ ](https://www.creative-tim.com/product/argon-dashboard-angular)
[
](https://www.creative-tim.com/product/argon-dashboard-angular)
[ ](https://www.creative-tim.com/product/argon-dashboard-asp-net)
[
](https://www.creative-tim.com/product/argon-dashboard-asp-net)
[ ](https://www.creative-tim.com/product/argon-dashboard-nodejs)
[
](https://www.creative-tim.com/product/argon-dashboard-nodejs)
[ ](https://www.creative-tim.com/product/argon-dashboard-laravel)
| HTML | React | Vue | Angular |
| --- | --- | --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-react) | [](https://www.creative-tim.com/product/vue-argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-angular)
| Asp.net | Node.js | Laravel |
| --- | --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard-asp-net) | [](https://www.creative-tim.com/product/argon-dashboard-nodejs) | [](https://www.creative-tim.com/product/argon-dashboard-laravel) |
## Demo
- [Dashboard page](https://demos.creative-tim.com/argon-dashboard/pages/dashboard)
- [User profile page](https://demos.creative-tim.com/argon-dashboard/pages/profile)
- [Tables page ](https://demos.creative-tim.com/argon-dashboard/pages/tables)
- [RTL Page](https://demos.creative-tim.com/argon-dashboard/pages/rtl)
- [Sign Up page](https://demos.creative-tim.com/argon-dashboard/pages/sign-up)
- [Login page](https://demos.creative-tim.com/argon-dashboard/pages/sign-in)
| Dashboard page | User profile page | Tables page |
| --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard/pages/dashboard) | [](https://demos.creative-tim.com/argon-dashboard/pages/profile.html) | [](https://demos.creative-tim.com/argon-dashboard/pages/tables.html)
| RTL page | Sign Up page | Login page |
| --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard/pages/rtl.html) | [](https://demos.creative-tim.com/argon-dashboard/pages/sign-up.html) | [](https://demos.creative-tim.com/argon-dashboard/pages/sign-in.html)
## Download and Installation
- [Download from Github](https://github.com/creativetimofficial/argon-dashboard/archive/master.zip)
- [Download from Creative Tim](https://www.creative-tim.com/product/argon-dashboard)
- Install with Npm: `npm i @creative-tim-official/argon-dashboard-free`
- Install with Yarn: `yarn add @creative-tim-official/argon-dashboard-free`
- Install with Composer: `composer create-project creativetimofficial/argon-dashboard-free`
- Clone from Github: `git clone https://github.com/creativetimofficial/argon-dashboard.git`
## Documentation
The documentation for the Argon Dashboard is hosted at our [website](https://www.creative-tim.com/learning-lab/bootstrap/overview/argon-dashboard).
## File Structure
Within the download you'll find the following directories and files:
```
argon-dashboard
├── assets
│ ├── css
│ ├── fonts
│ ├── img
│ ├── js
│ │ ├── core
│ │ ├── plugins
│ │ └── argon-dashboard.js
│ │ └── argon-dashboard.js.map
│ │ └── argon-dashboard.min.js
│ └── scss
│ ├── argon-dashboard
│ └── argon-dashboard.scss
├── docs
│ ├── documentation.html
├── pages
├── CHANGELOG.md
├── gulpfile.js
├── package.json
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:
](https://www.creative-tim.com/product/argon-dashboard-laravel)
| HTML | React | Vue | Angular |
| --- | --- | --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-react) | [](https://www.creative-tim.com/product/vue-argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-angular)
| Asp.net | Node.js | Laravel |
| --- | --- | --- |
| [](https://www.creative-tim.com/product/argon-dashboard-asp-net) | [](https://www.creative-tim.com/product/argon-dashboard-nodejs) | [](https://www.creative-tim.com/product/argon-dashboard-laravel) |
## Demo
- [Dashboard page](https://demos.creative-tim.com/argon-dashboard/pages/dashboard)
- [User profile page](https://demos.creative-tim.com/argon-dashboard/pages/profile)
- [Tables page ](https://demos.creative-tim.com/argon-dashboard/pages/tables)
- [RTL Page](https://demos.creative-tim.com/argon-dashboard/pages/rtl)
- [Sign Up page](https://demos.creative-tim.com/argon-dashboard/pages/sign-up)
- [Login page](https://demos.creative-tim.com/argon-dashboard/pages/sign-in)
| Dashboard page | User profile page | Tables page |
| --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard/pages/dashboard) | [](https://demos.creative-tim.com/argon-dashboard/pages/profile.html) | [](https://demos.creative-tim.com/argon-dashboard/pages/tables.html)
| RTL page | Sign Up page | Login page |
| --- | --- | --- |
| [](https://demos.creative-tim.com/argon-dashboard/pages/rtl.html) | [](https://demos.creative-tim.com/argon-dashboard/pages/sign-up.html) | [](https://demos.creative-tim.com/argon-dashboard/pages/sign-in.html)
## Download and Installation
- [Download from Github](https://github.com/creativetimofficial/argon-dashboard/archive/master.zip)
- [Download from Creative Tim](https://www.creative-tim.com/product/argon-dashboard)
- Install with Npm: `npm i @creative-tim-official/argon-dashboard-free`
- Install with Yarn: `yarn add @creative-tim-official/argon-dashboard-free`
- Install with Composer: `composer create-project creativetimofficial/argon-dashboard-free`
- Clone from Github: `git clone https://github.com/creativetimofficial/argon-dashboard.git`
## Documentation
The documentation for the Argon Dashboard is hosted at our [website](https://www.creative-tim.com/learning-lab/bootstrap/overview/argon-dashboard).
## File Structure
Within the download you'll find the following directories and files:
```
argon-dashboard
├── assets
│ ├── css
│ ├── fonts
│ ├── img
│ ├── js
│ │ ├── core
│ │ ├── plugins
│ │ └── argon-dashboard.js
│ │ └── argon-dashboard.js.map
│ │ └── argon-dashboard.min.js
│ └── scss
│ ├── argon-dashboard
│ └── argon-dashboard.scss
├── docs
│ ├── documentation.html
├── pages
├── CHANGELOG.md
├── gulpfile.js
├── package.json
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:




 ## Resources
- Demo:
## Resources
- Demo: